js获取伪元素 content 使用js获取伪元素的content实例
Lozz 人气:0想了解使用js获取伪元素的content实例的相关内容吗,Lozz在本文为您仔细讲解js获取伪元素 content的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:伪元素,content,下面大家一起来学习吧。
在测试过程中有时候会遇到反爬虫机制,一些元素会使用伪元素,这样在定位元素的时候会定位不到,这时候就要使用js来帮助定位,获取到想要的元素
下面是部分代码
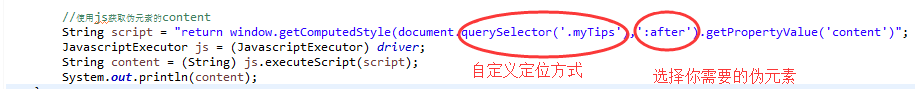
//使用js获取伪元素的content
String script = "return window.getComputedStyle(document.querySelector('.myTips'),':after').getPropertyValue('content')";
JavascriptExecutor js = (JavascriptExecutor) driver;
String content = (String) js.executeScript(script);
System.out.println(content);

以上这篇使用js获取伪元素的content实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容