fragment viewpager实现布局 Android中fragment+viewpager实现布局
菜鸟梦想之路 人气:0想了解Android中fragment+viewpager实现布局的相关内容吗,菜鸟梦想之路在本文为您仔细讲解fragment viewpager实现布局的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:fragment,viewpager,布局,下面大家一起来学习吧。
1.先布局实现mian.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.bwei.fragment.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/pager"
android:layout_centerHorizontal="true"
android:orientation="horizontal"
android:background="#ccc"
>
<RadioButton
android:id="@+id/radio0"
android:layout_width="0dp"
android:layout_height="match_parent"
android:checked="true"
android:button="@null"
android:layout_weight="1"
android:text="微信"
android:drawableTop="@mipmap/ic_launcher_round"
android:gravity="center"
/>
<RadioButton
android:id="@+id/radio1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:button="@null"
android:layout_weight="1"
android:text="通讯录"
android:drawableTop="@mipmap/ic_launcher_round"
android:gravity="center"
/>
<RadioButton
android:id="@+id/radio2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:button="@null"
android:layout_weight="1"
android:text="发现"
android:drawableTop="@mipmap/ic_launcher_round"
android:gravity="center" />
<RadioButton
android:id="@+id/radio3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:button="@null"
android:layout_weight="1"
android:text="我的"
android:drawableTop="@mipmap/ic_launcher_round"
android:gravity="center"/>
</RadioGroup>
</RelativeLayout>
2.创建3个fragment 要继承Fragment类v4包下的
public class FragmentThree extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//引入布局文件
View view = inflater.inflate(R.layout.fragmentthree, null);
return view;
}
}
3.创建fragment 相对应的布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="230dp"
android:text="one" />
</RelativeLayout>
4.创建适配器继承FragmentPagerAdapter
package com.bwei.fragment;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
public class MyAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
private Context context;
//构造方法
public MyAdapter(FragmentManager fm, List<Fragment> fragments, Context context) {
super(fm);
this.fragments = fragments;
this.context = context;
}
//得到item条目
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
//得到数量
@Override
public int getCount() {
return fragments.size();
}
}
5.在mainActivity实现效果
package com.bwei.fragment;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.IdRes;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener,ViewPager.OnPageChangeListener {
private ViewPager vPager;
private List<Fragment> fragments;
private FragmentManager fm;
private RadioGroup mRadioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
initView();
initDate();
}
private void initView() {
vPager=(ViewPager) findViewById(R.id.pager);
vPager.setOnPageChangeListener(this);
mRadioGroup=(RadioGroup) findViewById(R.id.radioGroup1);
mRadioGroup.setOnCheckedChangeListener(this);
}
private void initDate() {
fragments=new ArrayList<Fragment>();
//实例化Fragment
FragmentOne fragmentOne = new FragmentOne();
FragmentTwo fragmentTwo = new FragmentTwo();
FragmentThree fragmentThree = new FragmentThree();
//添加到集合
fragments.add(fragmentOne);
fragments.add(fragmentTwo);
fragments.add(fragmentThree);
//得到getSupportFragmentManager()的管理器
fm = getSupportFragmentManager();
//得到适配器
MyAdapter myAdapter = new MyAdapter(fm, fragments, this);
//设置适配器
vPager.setAdapter(myAdapter);
}
//ViewPager.OnPageChangeListener监听事件
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
for (int i = 0; i <fragments.size() ; i++) {
RadioButton radiobutton = (RadioButton) mRadioGroup.getChildAt(i);
if (i==position) {
radiobutton.setChecked(true);
//设置选中的颜色
radiobutton.setBackgroundColor(Color.RED);
}else {
radiobutton.setChecked(false);
radiobutton.setBackgroundColor(Color.BLACK);
radiobutton.setBackgroundColor(Color.BLACK);
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
//RadioGroup的监听事件
@Override
public void onCheckedChanged(RadioGroup radioGroup, @IdRes int i) {
for (int j = 0; j <fragments.size() ; j++) {
//得到radiobutton
RadioButton radiobutton = (RadioButton) mRadioGroup.getChildAt(j);
int id = radiobutton.getId();
Toast.makeText(this,id+"", Toast.LENGTH_SHORT).show();
//判断radiobutton的id是否等于选中的id
if (radiobutton.getId()==i) {
//设置当前页
vPager.setCurrentItem(j);
}
}
}
}
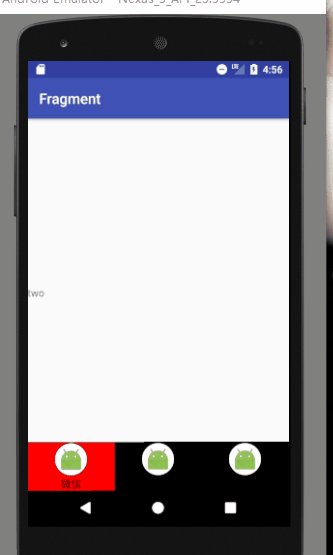
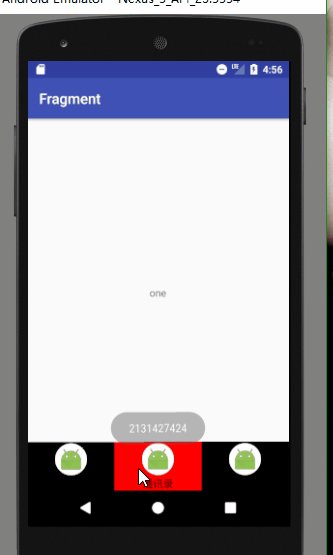
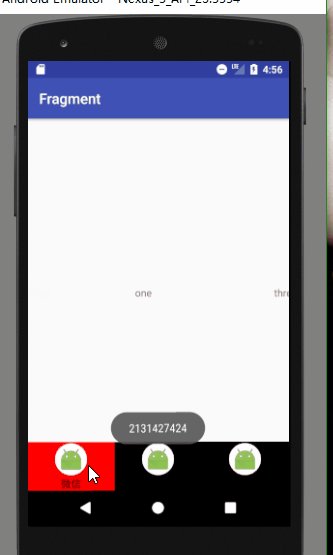
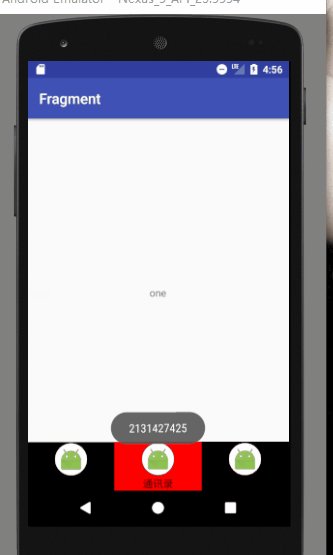
6.最后的效果图

加载全部内容