鼠标点击文字特效 一个有意思的鼠标点击文字特效jquery代码
人气:0想了解一个有意思的鼠标点击文字特效jquery代码的相关内容吗,在本文为您仔细讲解鼠标点击文字特效的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:鼠标点击文字特效,下面大家一起来学习吧。
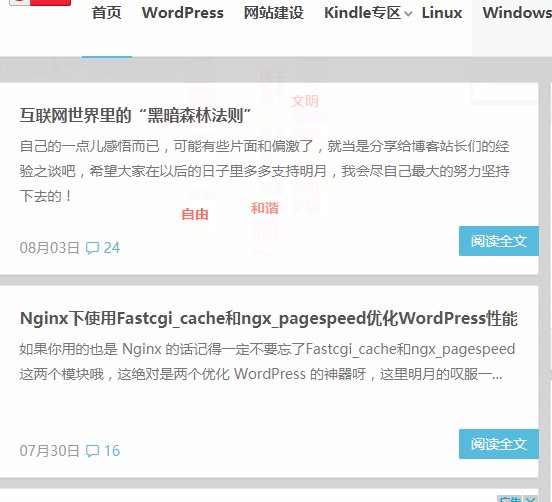
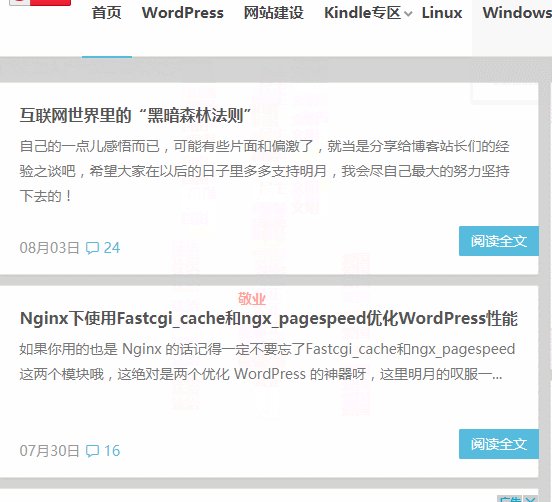
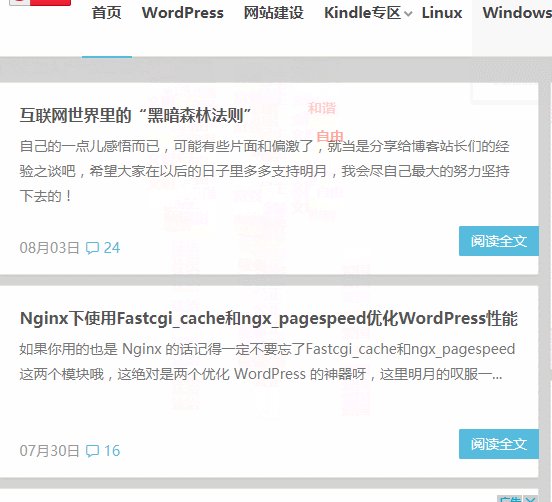
今天在【幻想's Blog】看到一段比较喜欢的鼠标点击文字特效JS代码,感觉很不错就用到博客上来了!喜欢的站长也可以用一下感觉一下!

只需将如下JS代码放到</body>之前即可。
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
不知道为啥, WordPress 可以使用的JS代码放到 Typecho 里都失效了,郁闷呀!
这个效果一般大网站就不用了,一般用于个人博客还是不错的。
加载全部内容