webpack vue node单页面 详解webpack + vue + node 打造单页面(入门篇)
两面一汤 人气:0想了解详解webpack + vue + node 打造单页面(入门篇)的相关内容吗,两面一汤在本文为您仔细讲解webpack vue node单页面的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:webpack,vue,node单页面,webpack,vue,单页面,node,vue,webpack,下面大家一起来学习吧。
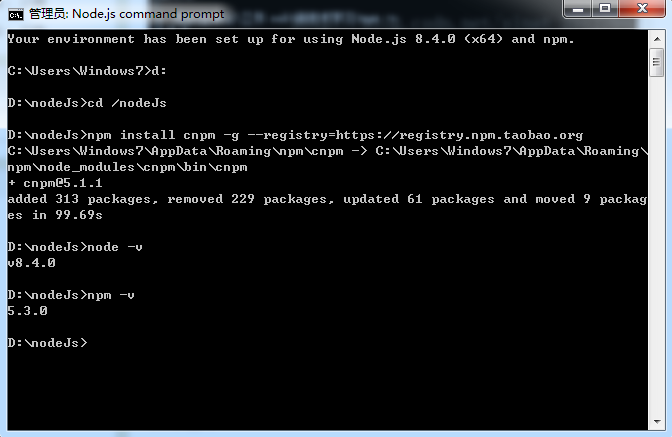
1.node下载地址:http://nodejs.cn/download/,安装完成检查node和npm版本

2.淘宝镜像 : npm install cnpm -g --registry=https://registry.npm.taobao.org ,淘宝镜像比npm要快很多,可以直接用cnpm代替npm

3.安装vue-cli:cnpm install -g vue-cli
安装webpack:cnpm install -g webpack
-g 表示全局安装
编程过程中需要引入模块的话可以cnpm install <module> --save
比如需要安装vue-router路由模块直接用脚手架cnpm install vue-router--save 就可以了


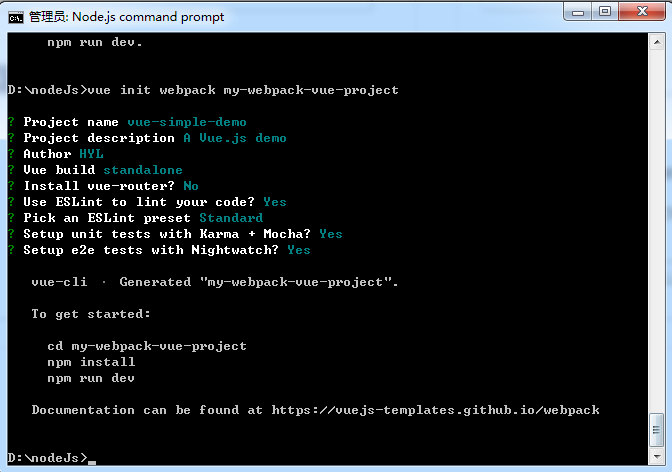
4.构建webpack的vue应用:vue init webpack <filename>

在这里特别提一下 webpack,前面在安装 webpack 模板时,有一个选择项,是否使用 ESLint 来规范你的代码,
ESLint 对于平时不太注意代码缩进的朋友可能是一个噩耗,稍微修改下程序代码,如果缩进不符规范,甚至空格都有可能一堆操蛋的报错
注明下vue-cli 的模板,vue-cli 模板分为 官方模板、自定义模板、本地模板
官方模板分为
- browserify -- 拥有高级功能的 Browserify + vueify 用于 正式开发
- browserify-simple -- 拥有基础功能的 Browserify + vueify 用于 快速开发
- simple -- 单个 HTML,用于开发最简单的 Vue.js 应用
- webpack -- 拥有高级功能的 Webpack + vue-loader 用于正式开发
- webpack-simple -- 拥有基础功能的 Webpack + vue-loader 用于快速开发
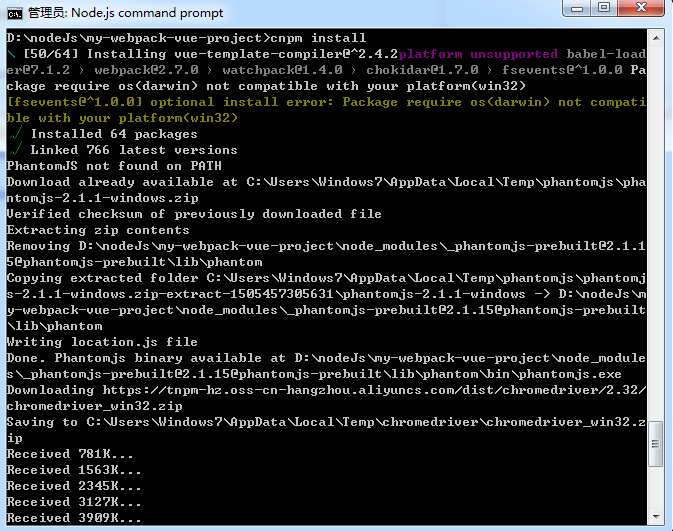
5.脚手架安装依赖

6.直接运行看效果


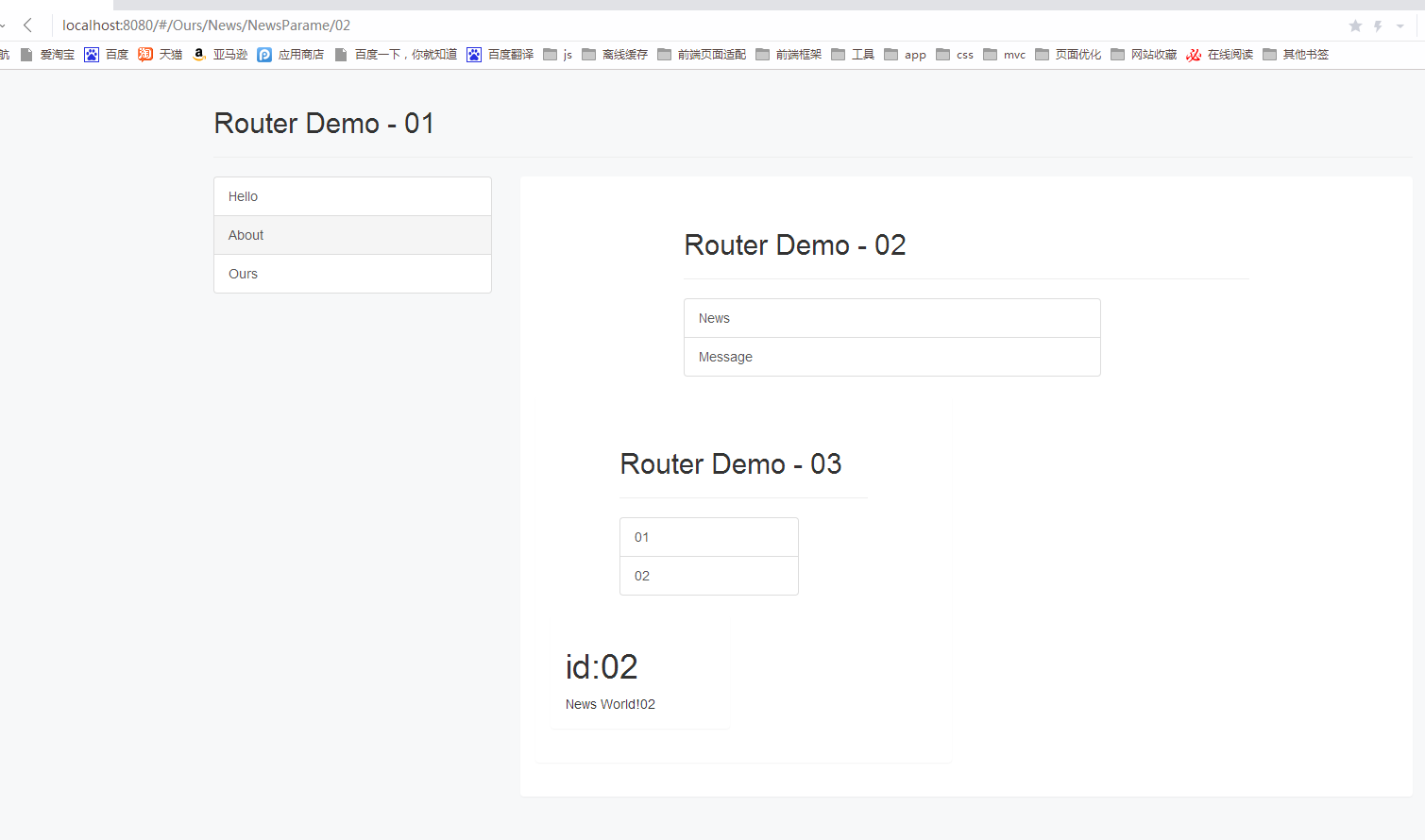
PS:自己写了一个demo 结合了路由、路由嵌套、子路由、远程跨域获取数据,bootstrap等功能
代码已经上传到我的github,地址:https://github.com/LeonardLmyt/learngit/tree/master/vue-single-page

加载全部内容