vue监听input的变化 详解.vue文件中监听input输入事件(oninput)
小禾子_Jane 人气:2想了解详解.vue文件中监听input输入事件(oninput)的相关内容吗,小禾子_Jane在本文为您仔细讲解vue监听input的变化的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue监听input的变化,vue,input,监听,vue监听input的值变化,下面大家一起来学习吧。
.vue文件其实是一个组件,关于它的说明我之前也写过一篇文章,地址:.vue文件,今天这篇文章要讲的是.vue文件中监听input的输入值变化事件。需求是这页面中,改变input的值,就调用一个事件,第一想到的是oninput。
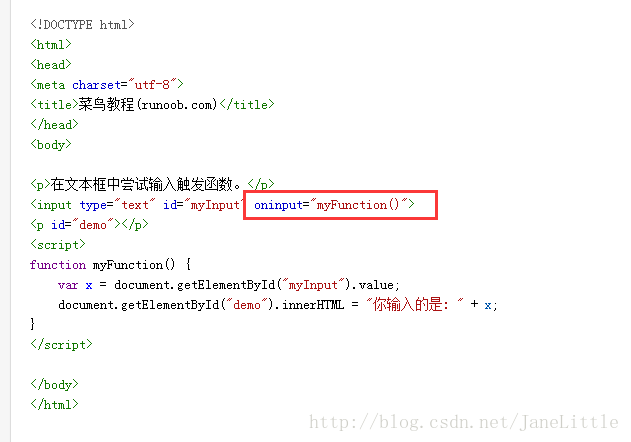
oninput 事件在用户输入时触发,菜鸟教程中的用法是:

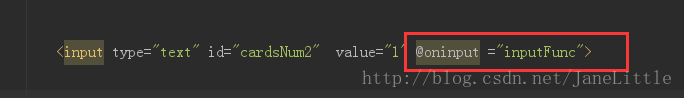
但是在.vue中这样写是没有作用的:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
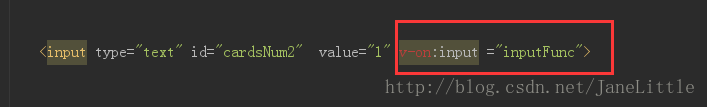
这样写也没有作用:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
最后,这样写才起作用:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容