vue监听scroll vue监听scroll的坑的解决办法
weer0026 人气:0想了解vue监听scroll的坑的解决办法的相关内容吗,weer0026在本文为您仔细讲解vue监听scroll的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue监听scroll,vue.js,监听scroll,vue,scroll,下面大家一起来学习吧。
最近开始用vue写个小项目,踩了不少坑,这里记录下爬坑过程,给有同样经历的人帮助。
问题
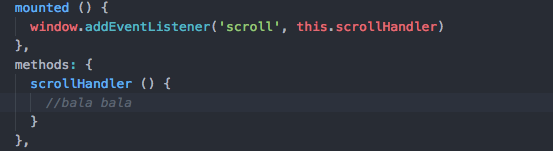
今天想在vue的项目里面用下拉加载,然后就直接写了:

但是我发现我切换路由以后依旧其他页面也触发了scrollHandler函数,然后我想到使用了vue-router做的spa项目,window对象不变的,所以需要在每次使用后销毁。
解决办法
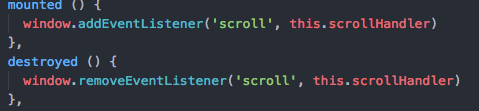
我回去看了下vue文档的生命周期,看到了destroyed,然后直接在这个周期内销毁就可以了。

使用throttle出现的新问题
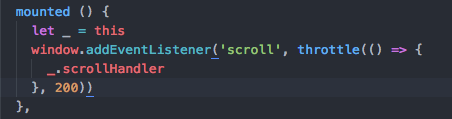
下拉加载一般需要配合throttle限流函数(原理可以看这里)来避免频繁触发,所以优化代码成这样:

然后发现没法用removeEventListener了,因为这个函数第二个参数不接受匿名函数。
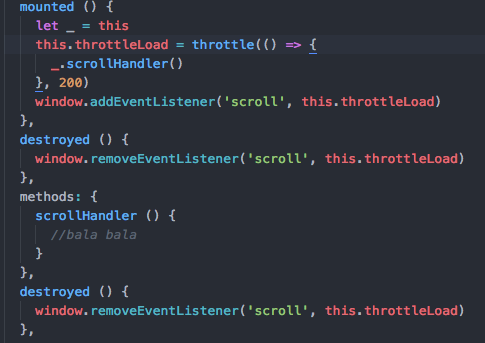
最后代码
用一个变量中转下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容