bootstrap 页签切换 BootStrap 页签切换失效的解决办法
馅饼 人气:0想了解BootStrap 页签切换失效的解决办法的相关内容吗,馅饼在本文为您仔细讲解bootstrap 页签切换的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:bootstrap,页签切换,下面大家一起来学习吧。
概述
bootstrap开发标签页时,标签页显示正常,但点击时候对应内容区域没有变化。
具体症状与解决方案
1.标签页UI出现,但点击无反应,标签页UI并未随点击进行切换
先检查bootstrap.css,jQuery.js和bootstrap.js是否有正确引入,并保证引入顺序jQuery在前,bootstrap.js在后。再检查代码中是否有其他报错中止了JS。
2.标签页可以随点击进行切换,但点击后前面几条内容可以切换,但后面几条内容切换失败
产生原因:
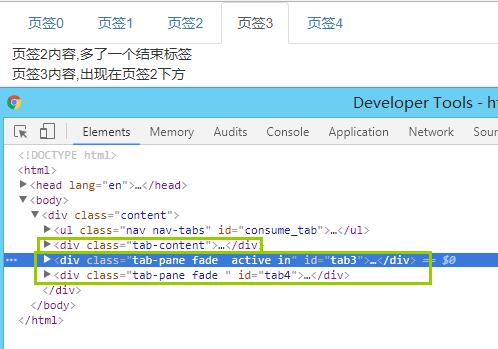
内容区域的html结构出现错误,在单个tab中多写了一个div的结束标签,使得tab-content这一div过早的关闭,剩下的tab-pan则与原来的tab-content变成了平级的关系而不是父子关系。仔细观察,点击之后原来应该出现在tab-content区域的内容会出现在页面的下方是主要的特征。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>bootstrap页签切换失效</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- 先引入jQuery,再引入bootstrap.js-->
<script src="//cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content{
width: 60%;
margin: auto;
}
</style>
</head>
<body>
<div class="content">
<ul class="nav nav-tabs" id='consume_tab'>
<li><a href="#tab0" rel="external nofollow" data-toggle="tab">页签0</a></li>
<li ><a href="#tab1" rel="external nofollow" data-toggle="tab">页签1</a></li>
<li ><a href="#tab2" rel="external nofollow" data-toggle="tab">页签2</a></li>
<li ><a href="#tab3" rel="external nofollow" data-toggle="tab">页签3</a></li>
<li ><a href="#tab4" rel="external nofollow" data-toggle="tab">页签4</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active " id="tab0">
<div>
<span>页签0内容</span>
</div>
</div>
<div class="tab-pane fade " id="tab1">
<div>
<span>页签1内容</span>
</div>
</div>
<div class="tab-pane fade " id="tab2">
<div>
<span>页签2内容,多了一个结束标签</span>
<!-- 页签2内容多了一个结束标签-->
</div>
</div>
</div>
<div class="tab-pane fade " id="tab3">
<div>
<span>页签3内容,出现在页签2下方</span>
</div>
</div>
<div class="tab-pane fade " id="tab4">
<div>
<span>页签4内容,出现在页签2下方</span>
</div>
</div>
</div>
</div>
</body>
</html>

审查元素时看到tab-pan与tab-content在同级中出现是最明显的特征。这时候只需要查看最后一个能生效点击的页签中的代码(示例中为tab2),将多余的div结束标签去掉即可。
总结
这种错误易除了刚接触bootstrap的开发者容易遇见之外,使用模板引擎配合bootstrap进行开发的过程中,页面结构嵌套关系比较复杂的时候也容易产生这类错误,但清楚错误产生原理还有分析方法之后,解决起来并不困难。
加载全部内容