Vue+Element 富文本编辑器 Vue+Element使用富文本编辑器的代码实例
陈楠酒肆 人气:0想了解Vue+Element使用富文本编辑器的代码实例的相关内容吗,陈楠酒肆在本文为您仔细讲解Vue+Element 富文本编辑器的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue,Element,富文本编辑器,下面大家一起来学习吧。
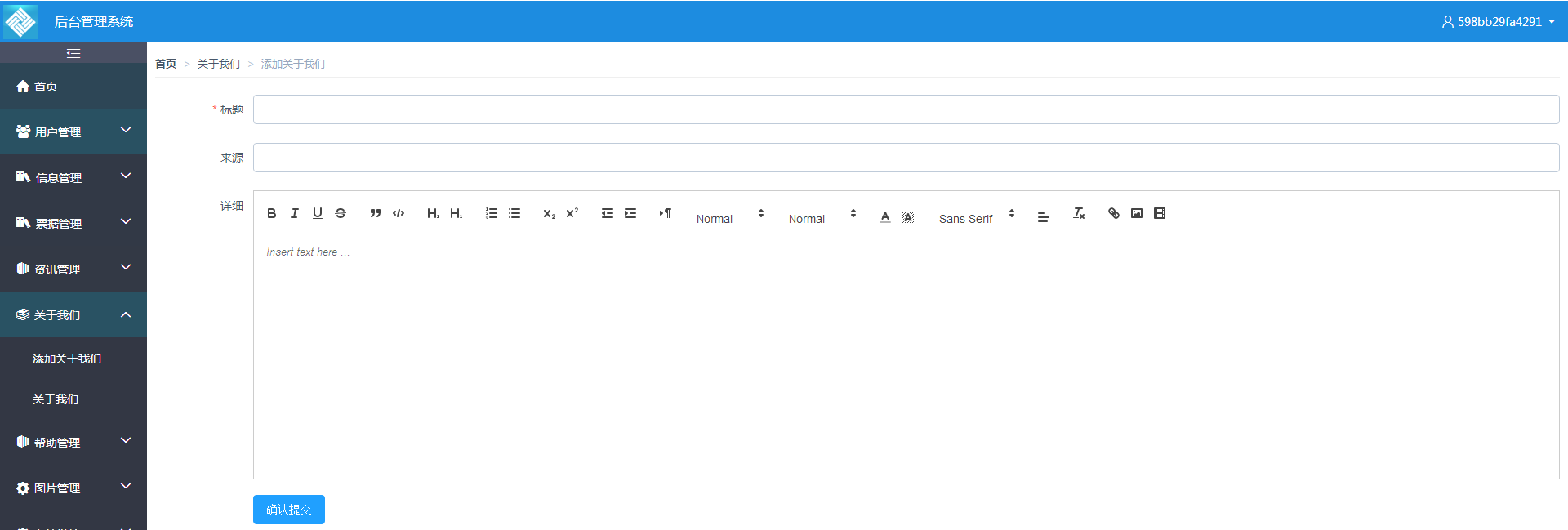
富文本编辑器在任何项目中都会用到,在Element中我们推荐vue-quill-editor组件,现在我就把它提供给大家,希望对大家有用。具体截图如下:

安装编辑器组件
具体方法:npm install vue-quill-editor --save
编写组件
首先我们在components文件夹里创建ue.vue组件,效果图如下:

组件
<!-- 组件代码如下 -->
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
在页面中使用
下面是使用代码
<template>
<div>
<el-row class="warp">
<el-col :span="24" class="warp-breadcrum">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{path:'/home'}"><b>首页</b></el-breadcrumb-item>
<el-breadcrumb-item :to="{path: '/aboutus/aboutlist'}">关于我们</el-breadcrumb-item>
<el-breadcrumb-item>添加关于我们</el-breadcrumb-item>
</el-breadcrumb>
</el-col>
<!--
Form 组件提供了表单验证的功能,只需要通过 rule 属性传入约定的验证规则,并 Form-Item 的 prop 属性设置为需校验的字段名即可。具体可以参考官网:http://element.eleme.io/#/zh-CN/component/form
-->
<el-col :span="24" class="warp-main">
<el-form ref="infoForm" :model="infoForm" :rules="rules" label-width="120px">
<el-form-item label="标题" prop="a_title">
<el-input v-model="infoForm.a_title"></el-input>
</el-form-item>
<el-form-item label="来源" prop="a_source">
<el-input v-model="infoForm.a_source"></el-input>
</el-form-item>
<!--使用编辑器
-->
<el-form-item label="详细">
<div class="edit_container">
<quill-editor v-model="infoForm.a_content"
ref="myQuillEditor"
class="editer"
:options="editorOption" @ready="onEditorReady($event)">
</quill-editor>
</div>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">确认提交</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
import { quillEditor } from 'vue-quill-editor' //调用编辑器
export default {
data() {
return {
infoForm: {
a_title: '',
a_source: '',
a_content:'',
editorOption: {}
},
//表单验证
rules: {
a_title: [
{required: true, message: '请输入标题', trigger: 'blur'}
],
a_content: [
{required: true, message: '请输入详细内容', trigger: 'blur'}
]
},
}
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill
}
},
mounted() {
//初始化
},
methods: {
onEditorReady(editor) {
},
onSubmit() {
//提交
//this.$refs.infoForm.validate,这是表单验证
this.$refs.infoForm.validate((valid) => {
if(valid) {
this.$post('m/add/about/us',this.infoForm).then(res => {
if(res.errCode == 200) {
this.$message({
message: res.errMsg,
type: 'success'
});
this.$router.push('/aboutus/aboutlist');
} else {
this.$message({
message: res.errMsg,
type:'error'
});
}
});
}
});
}
},
components: {
//使用编辑器
quillEditor
}
}
</script>
以上就是全部代码,谢谢大家,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容