vue jsonp 跨域 Vue2.0 vue-source jsonp 跨域请求
幽竹小妖 人气:0想了解Vue2.0 vue-source jsonp 跨域请求的相关内容吗,幽竹小妖在本文为您仔细讲解vue jsonp 跨域的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,jsonp,跨域,vue,jsonp,跨域请求,下面大家一起来学习吧。
本文介绍了Vue2.0 vue-source jsonp 跨域请求,分享给大家,希望对大家有所帮助
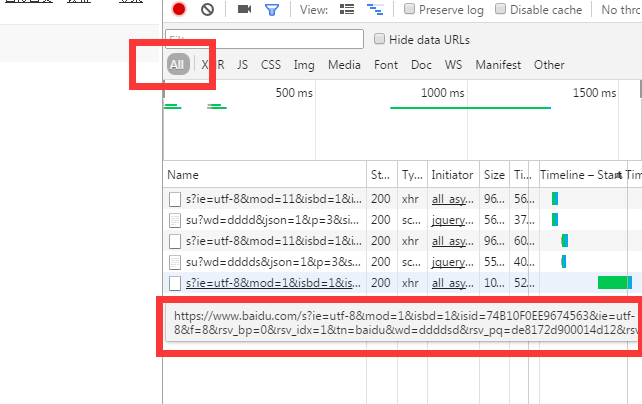
以调用百度的输入提示接口为例


main.js
import Vue from 'vue'
import VueResouse from 'vue-resource'
import App from './App.vue'
Vue.use(VueResouse)
new Vue({
el: '#app',
render: h => h(App)
});
App.vue
<script>
export default {
name: 'app',
data () {
return {
myData:[],
v1:""
}
},
methods:{
show:function(){
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",
{//请求参数
params: {
wd:this.v1
},
jsonp:'cb'
}).then(function(res){
console.log(JSON.parse(res.bodyText).s)
this.myData = JSON.parse(res.bodyText).s
console.log(this.myData)
},function(){
//console.log(1)
});
}
}
}
</script>
加载全部内容