微信小程序picker时间和日期选择框 微信小程序使用picker实现时间和日期选择框功能【附源码下载】
FutrueJet 人气:0本文实例讲述了微信小程序使用picker实现时间和日期选择框功能。分享给大家供大家参考,具体如下:
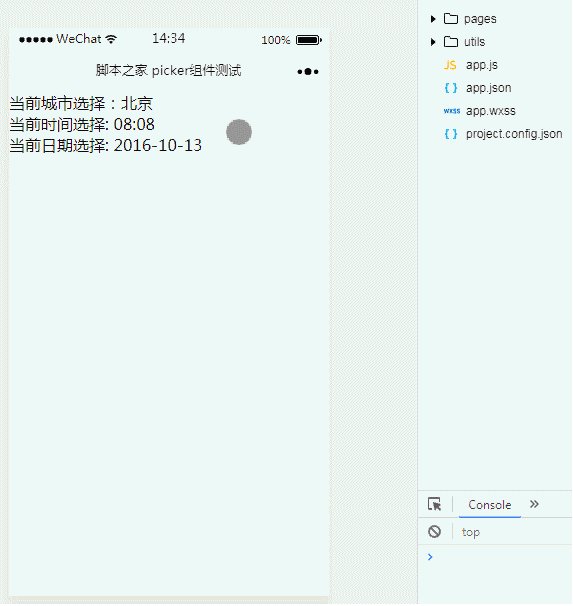
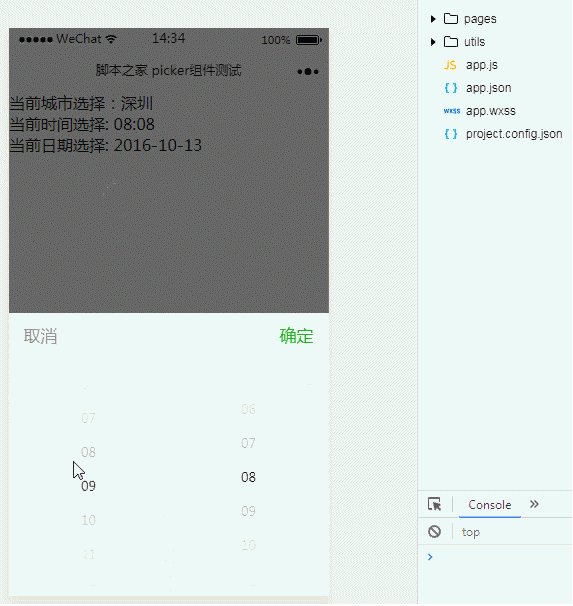
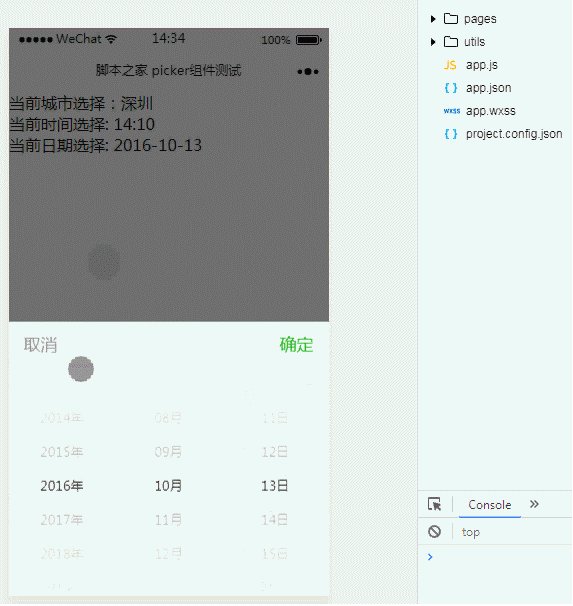
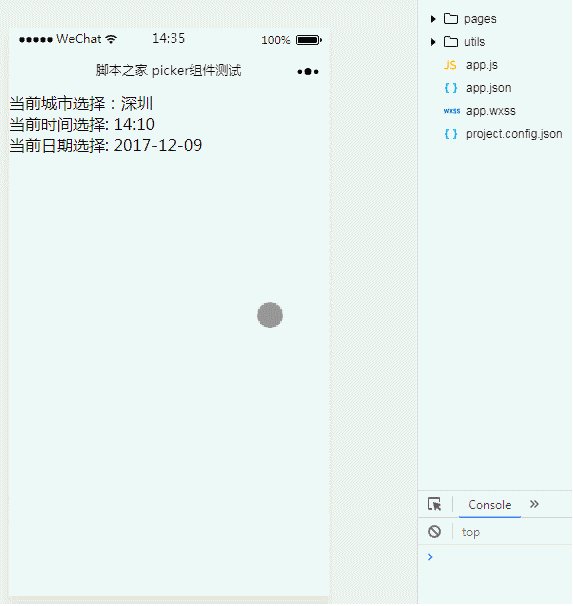
1、效果展示

2、关键代码
① index.wxml
<picker value="{{picker1Value}}" range="{{picker1Range}}" bindchange="normalPickerBindchange">
当前城市选择:{{picker1Range[picker1Value]}}
</picker>
<picker mode="time" value="{{timeValue}}" start="00:00" end="24:00" bindchange="timePickerBindchange">
当前时间选择: {{timeValue}}
</picker>
<picker mode="date" value="{{dateValue}}" start="1999-01-01" end="2999-12-12" bindchange="datePickerBindchange">
当前日期选择: {{dateValue}}
</picker>
② index.js
Page({
data:{
// text:"这是一个页面"
picker1Value:0,
picker1Range:['北京','上海','广州','深圳'],
timeValue:'08:08',
dateValue:'2016-10-13'
},
normalPickerBindchange:function(e){
this.setData({
picker1Value:e.detail.value
})
},
timePickerBindchange:function(e){
this.setData({
timeValue:e.detail.value
})
},
datePickerBindchange:function(e){
this.setData({
dateValue:e.detail.value
})
}
})
3、源代码点击此处本站下载。
关于picker组件的详细介绍可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker.html
希望本文所述对大家微信小程序开发有所帮助。
加载全部内容