postman自定义函数实现 时间函数 postman自定义函数实现 时间函数的思路详解
秒秒开心 人气:0Postman说明
Postman是一种网页调试与发送网页http请求的chrome插件。我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。
Postman背景介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
Postman的操作环境
postman适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等。
一:主要内容
•postman环境变量方式封装格式化日期函数:yyyy-MM-dd HH:mm:ss
•postman利用moment模块实现格式化日期函数:yyyy-MM-dd HH:mm:ss
二:postman环境变量方式封装格式化日期函数,如输出:yyyy-MM-dd HH:mm:ss、yyyy-MM-dd 23:59:59
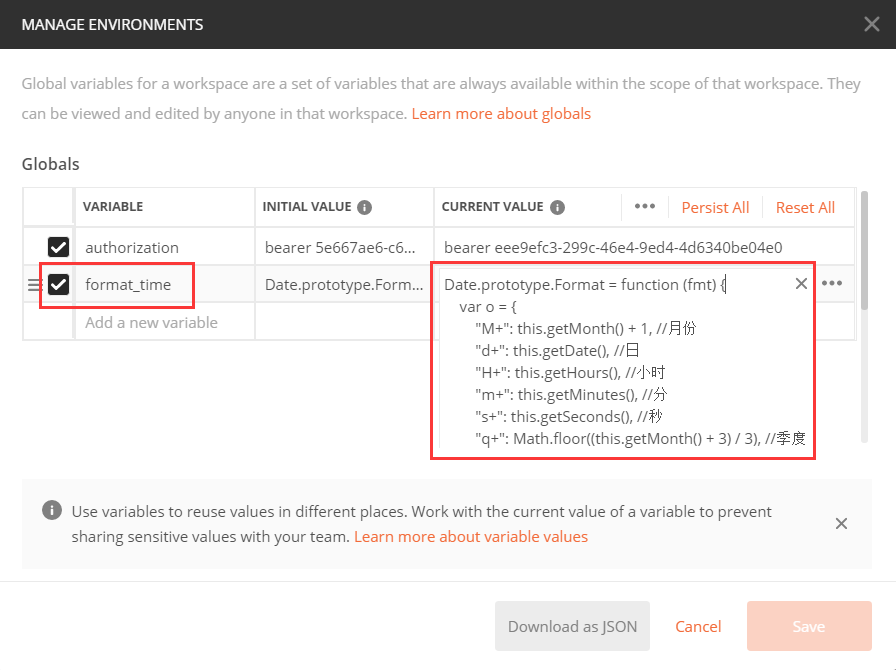
1. 配置globals全局变量
打开postman的全局变量globals配置页面,配置variable为(自定义命名,后期调用时名称统一即可):format_time,配置current value为如下(下面就是普通的js代码,用于实现格式化日期功能):
Date.prototype.Format = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"H+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
var timeNow = new Date().Format("yyyy-MM-dd HH:mm:ss");
如图所示:

2. 调用全局变量,获取格式化好的时间值,并存储该值到环境变量中,供接口使用该值
上面的那段js代码其实也是可以直接放在tests或者pre-request script中使用的,之所以我把它放在全局变量里,是为了复用方便,因为我们在做整个接口自动化框架的时候,可能不止一个接口会用到这个格式化函数,那么是不是所有用到的接口我都要在tests或pre-request script拷贝这么一大长串的js代码呢,这样会显得脚本很冗长,所以为了复用方便,我把那段冗长的js代码放在了全局变量中,只需要写一次,其他用到的地方,直接调用即可,当然通过这个方法,你可以实现任何你想要的函数的封装
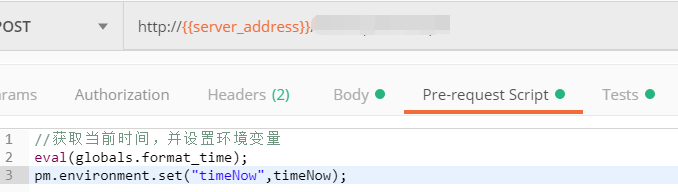
在需要使用的接口预处理脚本中即pre-request script中,调用这个全局变量,并将获取的格式化日期值设置环境变量,这样该接口就能获取当前格式化好的时间了
脚本如下:
//获取当前时间,并设置环境变量
eval(globals.format_time);
pm.environment.set("timeNow",timeNow);
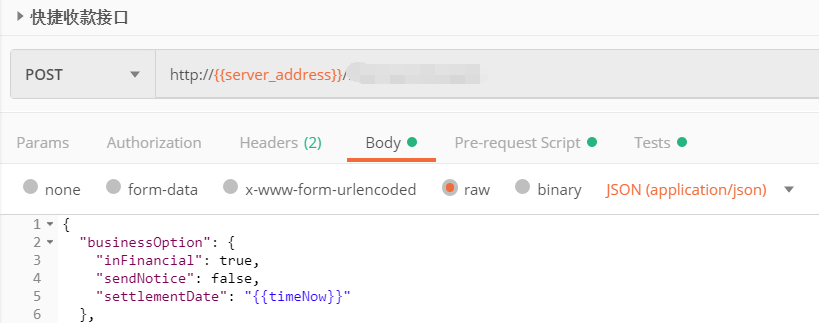
如图所示:

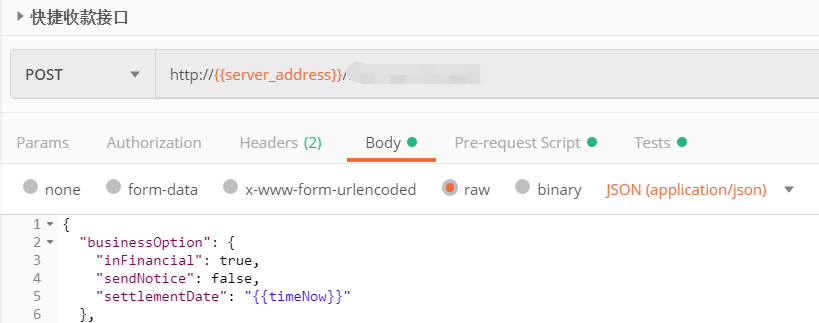
3. 接口使用该值
在需要获取当前格式化时间的地方,直接使用:{{timeNow}},的方式就能获取当前值

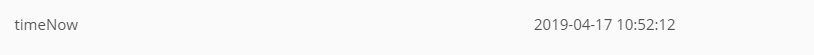
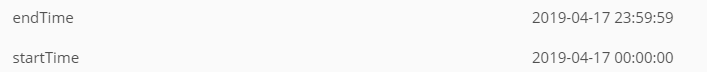
当接口运行以后,我们可以在环境变量中看到当前取值:

备注:如果想要获取格式化格式为:yyyy-MM-dd 23:59:59或yyyy-MM-dd 00:00:00,则只需要将上面2中pre-request script脚本改成如下即可:
//获取当前时间,并设置环境变量
eval(globals.format_time);
pm.environment.set("timeNow",timeNow);
//获取当前时间到时分秒
var dateNow = pm.environment.get("timeNow");
//切割拿到日期加上固定开始结束的时分秒
var startTime = dateNow.split(" ")[0]+" 00:00:00";
var endTime = dateNow.split(" ")[0]+" 23:59:59";
//设置环境变量开始时间和结束时间
pm.environment.set("startTime",startTime);
pm.environment.set("endTime",endTime);
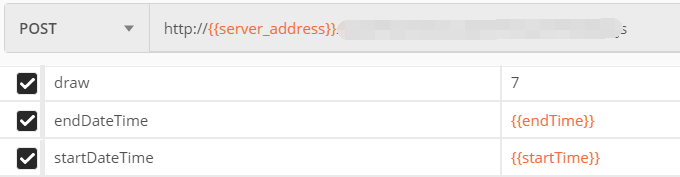
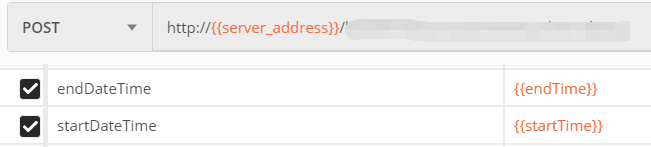
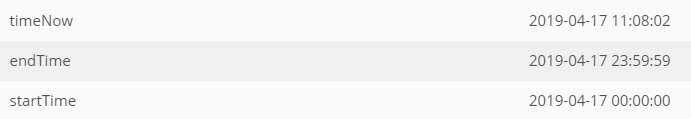
然后在需要的地方直接引用对应的环境变量即可:


三:postman利用moment模块实现格式化日期函数,如输出:yyyy-MM-dd HH:mm:ss、yyyy-MM-dd 23:59:59、yyyy-MM-dd 00:00:00
上面二的方法只是一个思路,提供给你一种postman自定义函数的思维,三是针对时间函数另一种实现方案
只需要在需要的接口的tests或pre-request script脚本中编写如下代码即可:
//调用moment模块
const moment = require('moment')
//格式化日期YYYY-MM-DD 23:59:59和YYYY-MM-DD 00:00:00
pm.environment.set("startTime", moment("00:00:00","HH:mm:ss").format('YYYY-MM-DD HH:mm:ss'));
pm.environment.set("endTime", moment("23:59:59","HH:mm:ss").format('YYYY-MM-DD HH:mm:ss'));
//格式化日期YYYY-MM-DD HH:mm:ss
pm.environment.set("timeNow", moment().format('YYYY-MM-DD HH:mm:ss'));
然后在需要的地方进行引用即可


取值结果:

总结
以上所述是小编给大家介绍的postman自定义函数实现 时间函数的思路详解 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容