nodejs分离html文件里面的js和css nodejs分离html文件里面的js和css的方法
adouwt 人气:0摘要: 本文要实现的内容,使用nodejs 对文件的增删改查,演示的例子-》分离出一个html 文件里面的script 和style 里面的内容,然后单独生成js文件和css 文件。中间处理异步的api-》async/await , Promise
项目托管:extract-js-css , 欢迎star
直接上代码:
// import fs from 'fs'
var fs = require('fs')
// import csscomb from 'csscomb'
// var csscomb = require('csscomb')
// var comb = new csscomb('zen');
// console.log(comb)
// 删除文件
const deleteFile = (path)=>{
return new Promise(resolve => {
fs.unlink(path, (err) => {
if (err) {
console.log(err)
return
};
console.log(`已成功删除 ${path}文件`);
resolve()
});
})
}
// 删除文件夹
const deleteDir = async (path)=>{
let _files = await new Promise (resolve => {
fs.readdir(path, (err,files) => {
if (err) {
console.log(err)
};
console.log(`已成功读取 ${path} 文件夹`);
resolve(files)
})
})
if(_files && _files.length) {
for(let i =0;i<_files.length;i++) {
// console.log(_files[i],'innnnnn')
await deleteFile('./test/'+ _files[i])
}
}
// console.log('delete hou')
await new Promise(resolve => {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
});
}
const emptyDir = (path) => {
return new Promise(resolve => {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
})
}
// 新建文件夹
/**
*
*/
const mkdirTest = ()=>{
return new Promise(resolve => {
fs.mkdir('./test', { recursive: true }, (err, data)=>{
if (err) {
console.log(err)
};
console.log('新建文件夹成功')
resolve()
})
})
}
// 读取html 内容
/**
*
*/
const readHtml = ()=>{
return new Promise(resolve => {
fs.readFile('./test.html', 'utf-8', (err, data)=>{
if(err) {
throw Error(err)
}
console.log('test.html 读取成功!--NO1')
resolve(data)
})
})
}
// 写入css 和js
/**
* 向文件中追加内容
* @param {是文件名字} path
* @param {写入文件的内容} data
* @param {文件类型} type
* @author erlinger
* @time
*/
const appendFile = (path, data, type) => {
return new Promise(resolve => {
fs.appendFile(path, data, (err) => {
if (err) {
console.log(err)
};
console.log(`${type}数据已追加到文件`);
resolve()
});
})
}
// 写一个html
const writeHtml = (path, data) => {
return new Promise(resolve => {
fs.writeFile(path, data, (err) =>{
if(err) {
console.log('err', err)
return
}
console.log(`${path} 写入成功,功能结束!`);
resolve() // 必须resolve 。不然 promise 就到此为止,调用该方法后面的代码将不执行
})
})
}
// 插件 方法入口
(async ()=>{
console.log('==========================game-start=============================');
await deleteDir('./test');
console.log('我应该是等---删除文件夹后---才出现')
await mkdirTest();
console.log('我应该是在---文件夹新建成功---后出现!');
let cssReg = /<style>[\s|\S]*?<\/style>/ig;
let jsReg = /<script>[\s|\S]*?<\/script>/ig;
let allStyleReg = /<\/style>[\s|\S]*?<style>/ig;
let allScriptReg = /<\/script>[\s|\S]*?<script>/ig;
let cssLink = '<link rel="stylesheet" href="./test.css" rel="external nofollow" >';
let jsrc = '<script src="./test.js"></script>';
let styleCollection, scriptColletion;
let cssContent = '', jsContent = '', htmlContentStr = '';
let originContent = await readHtml();
styleCollection = originContent.match(cssReg);
scriptColletion = originContent.match(jsReg);
// 处理 css
for (let i =0;i<styleCollection.length;i++) {
cssContent += JSON.stringify(styleCollection[i]);
}
cssContent = cssContent.replace(/<style>/g,'').replace(/<\/style>/g, '').replace(/("")/g,'')
for (let i =0;i<scriptColletion.length;i++) {
jsContent += JSON.stringify(scriptColletion[i]);
}
jsContent = jsContent.replace(/<script>/g,'').replace(/<\/script>/g, '')
.replace(/<\/script>"*<script>/g, '').replace(/("")/g,'')
await appendFile('./test/test.css', JSON.parse(cssContent), 'css');
console.log('我应该是在---css写入成功---后出现!');
await appendFile('./test/test.js', JSON.parse(jsContent), 'js');
console.log('我应该是在---js写入成功---后出现!');
htmlContentStr = originContent
.replace(allStyleReg, '')
.replace(cssReg, cssLink)
.replace(allScriptReg, '')
.replace(jsReg, jsrc);
console.log('copyTest.html 文本已经格式化,准备写入');
await writeHtml('./test/copyTest.html', htmlContentStr);
console.log('==========================game-over=============================');
})()
代码确实没什么好解释的,慢慢看就明白了。需要提醒以下:
- 对文件的处理都是异步操作,如果是单一的一个异步操作方法(比如:appendFile 方法),它就是往文件里面异步添加内容,直接封装成一个promise,然后 return 出来就好。
- 如果一个操作里面包含多个异步处理逻辑的就需要在这个方法里面,用async 声明方法,用await 等待异步操作,最后return 出去一个promise
- 在执行主流程中,我们用async声明的方法进行调用(我这里是匿名函数直接调用) ,用await 进行等待异步操作,这样我们的主流程就是一个同步的执行的流程,看起来很爽朗。
- 文中的异步操作文件的api 方法是异步的,nodejs 开发文档提供了同步操作文档,大家可以直接使用同步的api。我这里主要是联系在异步操作的过程中,使用async/ await promise 方法,更好的掌握它。
- 文中的一个demo 提供了处理多个异步、一个异步操作里面包含多个异步操作,包括在循环里执行异步操作 的一个方案,里面具体针对HTML 文件的字符串处理,比较搓搓,在用正则匹配和字符串格式化和解析字符串的情况比较单一。在读取完文件内容后,需要 JSON.stringify,后来在填入文件中的时候要 JSON.parse , 目前没找到合适的方法,如果有大佬有合适的方法,欢迎告知与我,大家一起交流。
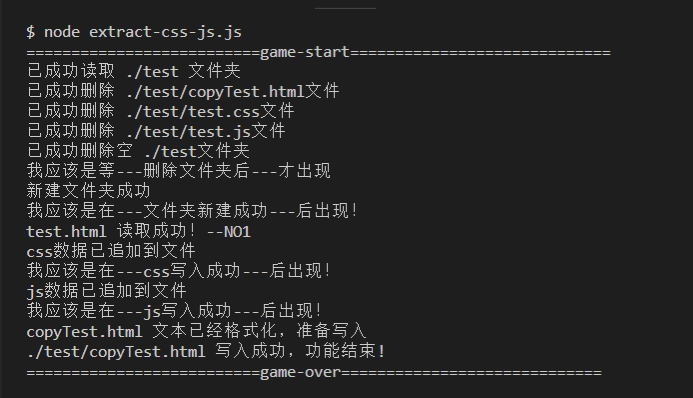
下面是 执行一个主 async方法的一个过程

加载全部内容