Swoole异步投递task任务 Swoole实现异步投递task任务案例详解
李维山 人气:0本文实例讲述了Swoole实现异步投递task任务案例。分享给大家供大家参考,具体如下:
【使用场景】
Swolle的task模块可以用来做一些异步的慢速任务、耗时场景。如webim中发广播,发送邮件等,把这些任务丢给task进程之后,worker进程可以继续处理新的数据请求,任务完成后会异步通知worker进程告诉它此任务已经完成。此外利用task还可以实现PHP的数据库连接池,异步队列等。
【使用须知】
必须设置Task进程数: task_worker_num
投递一个异步任务到task_worker池中:Server->task
【示例】
以创建一个WebSocket服务异步投递任务为例:
ws_server.php:
<?php
class Ws {
public $ws = null;
public function __construct() {
$this->ws = new swoole_websocket_server("0.0.0.0", 9501);
$this->ws->set([
'worker_num' => 2, //worker进程数
'task_worker_num' => 2, //task进程数
]);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
$this->ws->start();
}
//建立连接回调
public function onOpen($ws, $request) {
echo "{$request->fd}建立了连接";
}
//接受消息回调
public function onMessage($ws, $frame) {
//worker进程异步投递任务到task_worker进程中
$data = [
'fd' => $frame->fd,
];
$ws->task($data);
//服务器返回
echo "服务器发送消息:666";
}
//完成异步任务回调
public function onTask($serv, $task_id, $worker_id, $data) {
var_dump($data);
//模拟慢速任务
sleep(5);
//返回字符串给worker进程——>触发onFinish
return "success";
}
//完成任务投递回调
public function onFinish($serv, $task_id, $data) {
//task_worker进程将任务处理结果发送给worker进程
echo "完成任务{$task_id}投递 处理结果:{$data}";
}
//关闭连接回调
public function onClose($ws, $fd) {
echo "{$fd}关闭了连接";
}
}
$obj = new Ws();
前端页面js监听:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WebSocket</title>
</head>
<body>
</body>
<script type="text/javascript">
var websocket = new WebSocket('ws://127.0.0.1:9501');
websocket.onopen = function (evt) { onOpen(evt) };
websocket.onclose = function (evt) { onClose(evt) };
websocket.onmessage = function (evt) { onMessage(evt) };
websocket.onerror = function (evt) { onError(evt) };
function onOpen(evt) {
console.log("Connected to WebSocket server.");
//*发送消息到websocket服务器
websocket.send('666');
}
function onClose(evt) {
console.log("Disconnected");
}
function onMessage(evt) {
console.log('Retrieved data from server: ' + evt.data);
}
function onError(evt) {
console.log('Error occured: ' + evt.data);
}
</script>
</html>
开启WebSocket服务:
php ws_server.php
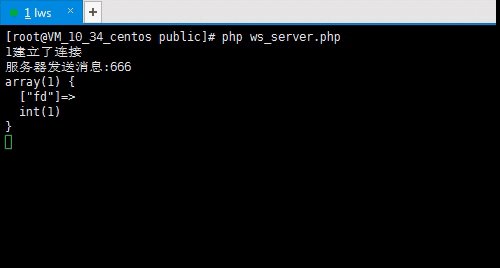
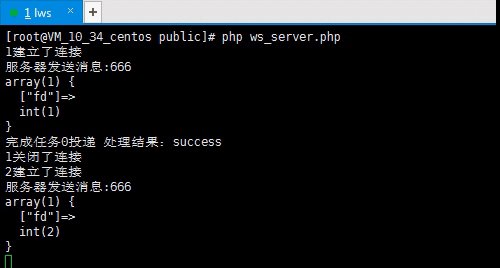
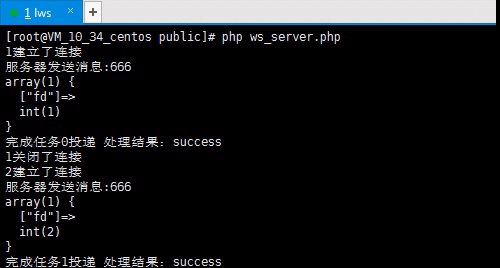
前后刷新了两次页面,WebSocket服务器监听结果:


(服务器会先返回消息给客户端,然后再执行投递任务)
希望本文所述对大家PHP程序设计有所帮助。
加载全部内容