Angular 单元测试 浅谈Angular单元测试总结
潘佳琦 人气:0测试分类
按开发阶段划分
- 单元测试
单元测试又称模块测试,针对软件设计中的最小单位——程序模块,进行正确性检查的测试工作。
- 集成测试
集成测试又叫组装测试,通常在单元测试的基础上,将所有程序模块进行有序的、递增测试。重点测试不同模块的接口部分
- 系统测试
指的是将整个软件系统看成一个整体进行测试,包括对功能、性能以及软件所运行的软硬件环境进行测试。
- 验收测试
指按照项目任务书或合同、供需双方约定的验收依据文档进行的对整个系统的测试与评审,决定是否接收或拒收系统
按是否运行划分
- 静态测试
是指不实际运行被测软件,而只是静态地检查程序代码、界面或文档中可能存在的错误过程
- 动态测试
是指实际运行被测程序,输入相应的测试数据,检查实际输出结果和预期结果是否相符的过程。
按是否查看源代码划分
- 黑盒测试
指的是把被测的软件看做一个黑盒子,不关心盒子里面的结构是什么样子,只关心软件的输入数据和输出数据。
- 白盒测试
指的是把盒子打开,去研究里面的源代码和程序结构。
其他
- 回归测试
是指软件被修改后重新进行的测试,重复执行上一个版本测试时的用例,是为了保证对软件所做的修改没有引入新的错误而重复进行的测试。
- 冒烟测试
是指在对一个新版本进行系统大规模的测试之前,先验证一下软件的基本功能是否实现,是否具备可测性。
- 随机测试
是指测试中所有的输入数据都是随机生成的,其目的是模拟用户的真实操作,并发现一些边缘性的错误。
一直以来都是后台写单元测试,这周初次使用前台单元测试,出错是必然的
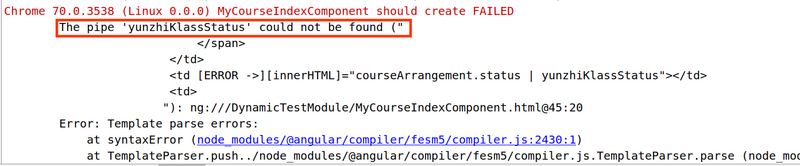
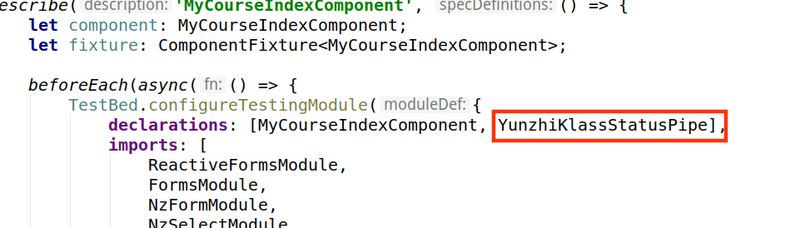
问题使用自己写的组件或者管道是报错

需要在前台单元测试spec.ts文件中加入自己写的组件或管道,例如:

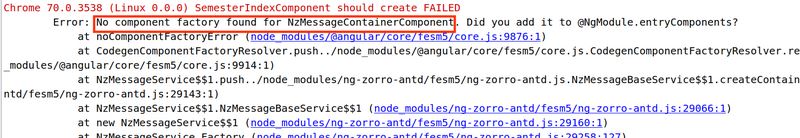
使用框架中自带的组件

需要在前台单元测试spec.ts文件中加入报错信息提示的组件,例如:
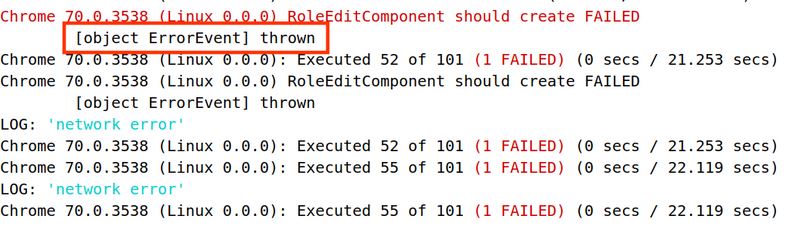
[object ErrorEvent] thrown [对象 错误事件] 被抛出

这个错误是遇到次数最多的,当时出现这个错误时和张喜硕组长研究查资料搞了大半宿也没解决,最后还是在潘老师的帮助下解决的,得知ng test 时控制台报错的哪个文件,不一定是这个文件出错,解决办法如下:
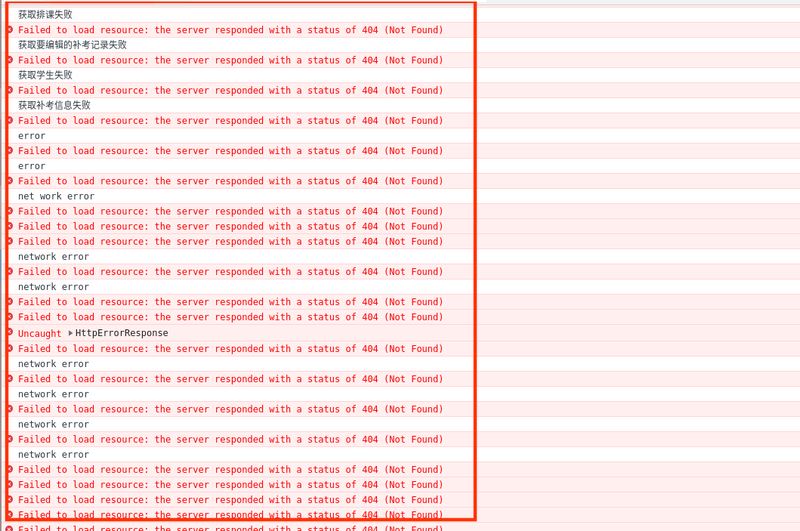
打开单元测试时自动弹出来浏览器的控制台

控制台中,由于http发起请求时,必然发生错误,所以有很多个错误,但是导致单元测试不通过的,只有那些发生了异常,我们没有传入error的

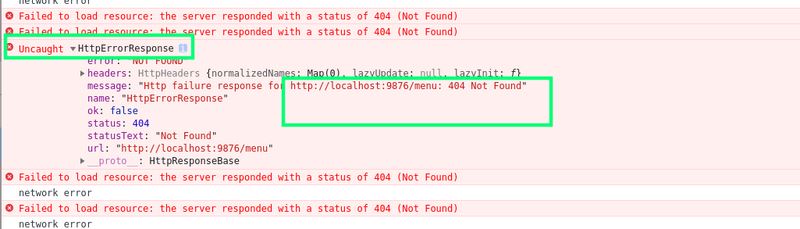
找到Uncaught,点开HttpErrorResponse看一下对应service中的那个服务
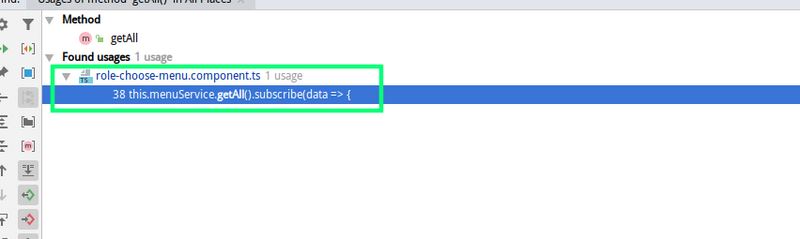
在对应的服务中找到,找到方法(在方法名上右键Find Usages )看谁调用了我。

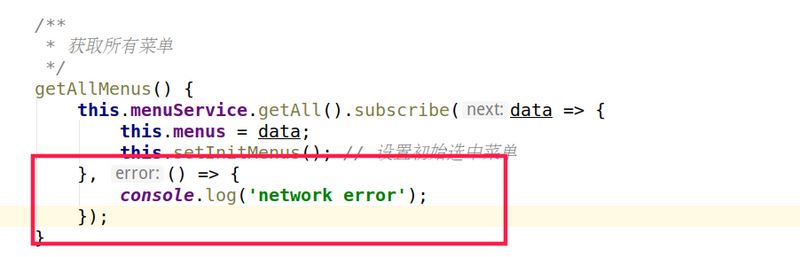
在订阅的时候,要加入error异常错误

加上之后问题解决,单元测试通过。
总结
单元测试从长期来看,可以提高代码质量,减少维护成本,降低重构难度。但是从短期来看,加大了工作量,对于进度紧张的项目中的开发人员来说,可能会成为不少的负担。
但是我这里有个疑问:
angular单元测试都是用命令行自动生成的,测试和不测试有什么区别?感觉加了测试反而更麻烦
加载全部内容