Vue用cmd创建项目 详解Vue用cmd创建项目
人气:3Vue是当下很流行的前端框架,现在我来分享一下用Vue创建项目的流程
1、新建一个文件夹,用来创建Vue项目。

2、进入到该文件夹,在地址栏内写‘cmd',回车。就会弹出命令行窗口


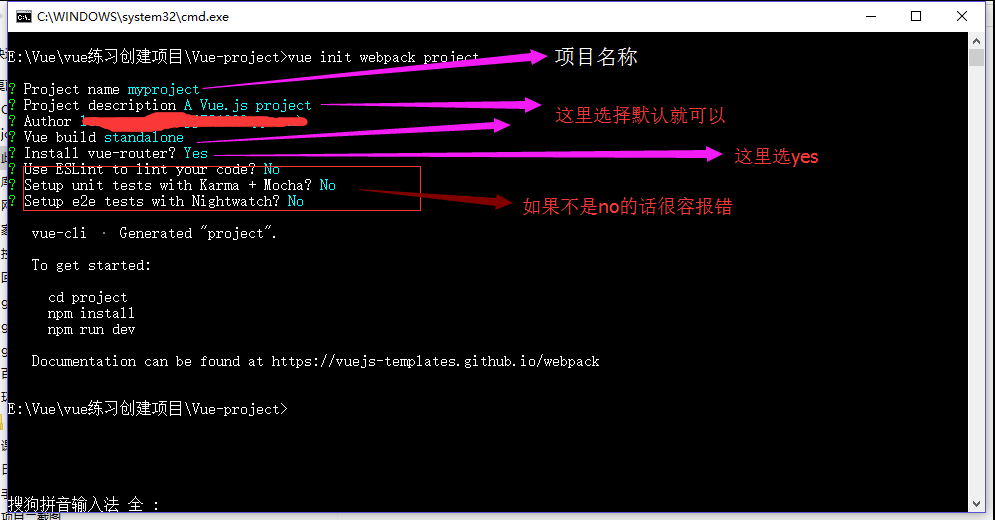
3、进入正式cmd操作,创建个vue项目,命令行操作指令:vue init webpack project, project是你创建的文件夹名。

4、cd project,进入文件夹

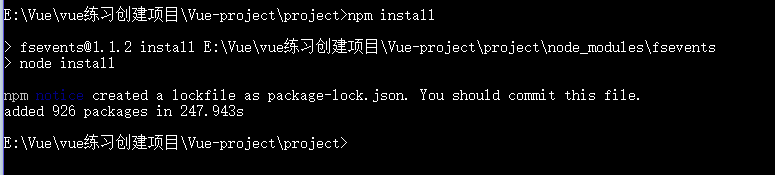
5、安装依赖:npm install 等待即可,因为服务器在国外,所以要慢。完成后如下图

6、现在已经创建好了,那就让项目先运行一下,会出现下面的页面,操作指令是:npm run dev

上面就是关于用CMD创建VUE项目的图文步骤,感谢大家对的支持。
加载全部内容