vue input点击按钮文字增删 vue input实现点击按钮文字增删功能示例
s_psycho 人气:0本文实例讲述了vue input实现点击按钮文字增删功能。分享给大家供大家参考,具体如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>www.qb5200.com vue点击按钮文字增删</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="text">
<button @click="add">add</button>
<button @click="clear">remove</button>
<button @click="clean">remove one</button>
<div v-for="x in arr" class="box">{{x}}</div>
</div>
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
});
const app=new Vue({
el:"#app",
data:{
arr:[],
text:""
},
methods:{
add(){
this.arr.push(this.text);
},
clear(){
this.arr=[]
},
clean(){
this.arr.pop();
}
}
})
</script>
</html>
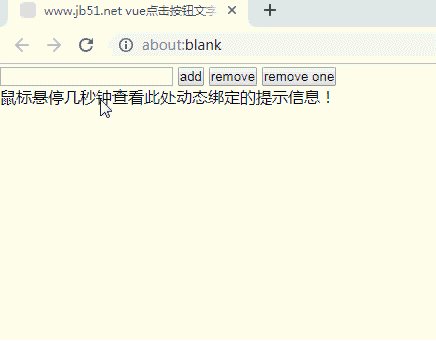
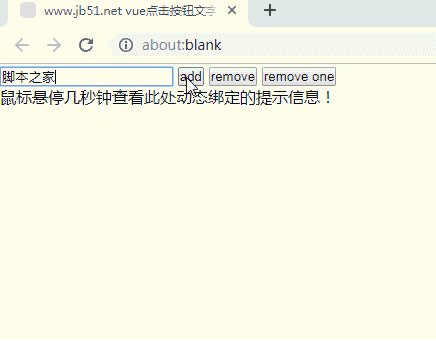
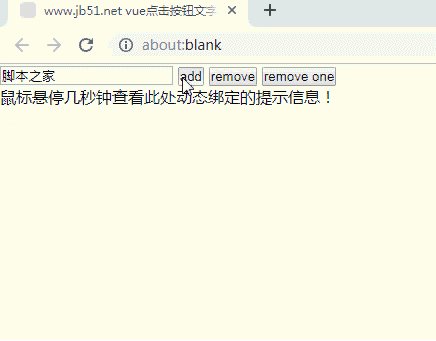
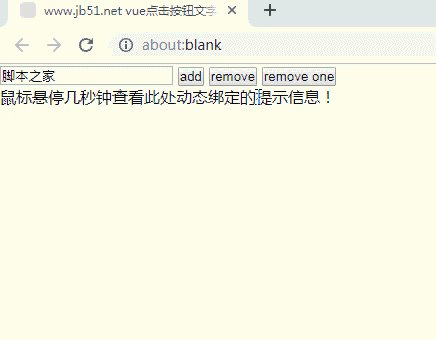
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码,可得如下运行效果:

希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容