iOS捕捉截屏事件并展示截图 iOS捕捉截屏事件并展示截图效果
SL_ideas 人气:0摩拜单车、微信的截屏就做的比较人性化。
现在很多APP开始支持用户截屏后,主动获取截图并弹出分享视图,这样用户就不用去相册去找了,感觉体验不错,今天就分享一下 截屏开发的心得,希望能帮助iOS的朋友。
iOS7之后,苹果开放出一个通知:UIApplicationUserDidTakeScreenshotNotification,截屏时系统就会发出这个通知,需要你注册这个通知,就能捕捉到截屏图片。
下面的代码,实现的是用户截屏后,捕获到截屏图片,展示出来:
//注册截屏通知
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(getScreenShot:)
name:UIApplicationUserDidTakeScreenshotNotification object:nil];
截屏后捕捉到事件:
- (void)getScreenshot:(NSNotification *)notification{
NSLog(@"捕捉截屏事件");
//获取截屏图片
UIImage *image = [UIImage imageWithData:[self imageDataScreenShot]];
//显示图片
UIImageView *imgV = [[UIImageView alloc]initWithImage:image];
imgV.frame = [UIScreen mainScreen].bounds;
UIView *backView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
backView.backgroundColor = [[UIColor grayColor] colorWithAlphaComponent:0.8];
UIButton *shareBtn = [UIButton buttonWithType:UIButtonTypeSystem];
shareBtn.titleLabel.font = [UIFont systemFontOfSize:17.0];
[shareBtn setTintColor:[UIColor whiteColor]];
shareBtn.frame = CGRectMake(SCREEN_WIDTH/5,SCREEN_HEIGHT ,SCREEN_WIDTH*3/5,50);
[shareBtn.layer setMasksToBounds:YES];
[shareBtn.layer setBorderWidth:1];
shareBtn.layer.cornerRadius = 6;
[shareBtn setTitle:@"分享给好友" forState:UIControlStateNormal];
shareBtn.backgroundColor = [SouFunIMUtilityHelper colorWithHexString:@"#B22222"];
[shareBtn addTarget:self action:@selector(shareBtn:) forControlEvents:UIControlEventTouchUpInside];
[backView addSubview:imgV];
[backView addSubview:shareBtn];
UIWindow *window = [UIApplication sharedApplication].keyWindow;
[window addSubview:backView];
[UIView animateWithDuration:1.0 animations:^{
imgV.transform = CGAffineTransformMakeScale(0.8, 0.8);
shareBtn.transform = CGAffineTransformMakeTranslation(0, -50);
}];
//3秒后消失
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[backView removeFromSuperview];
});
}
获取截屏图片data:
- (NSData *)imageDataScreenShot
{
CGSize imageSize = CGSizeZero;
imageSize = [UIScreen mainScreen].bounds.size;
UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0);
CGContextRef context = UIGraphicsGetCurrentContext();
for (UIWindow *window in [[UIApplication sharedApplication] windows])
{
CGContextSaveGState(context);
CGContextTranslateCTM(context, window.center.x, window.center.y);
CGContextConcatCTM(context, window.transform);
CGContextTranslateCTM(context, -window.bounds.size.width * window.layer.anchorPoint.x, -window.bounds.size.height * window.layer.anchorPoint.y);
if ([window respondsToSelector:@selector(drawViewHierarchyInRect:afterScreenUpdates:)])
{
[window drawViewHierarchyInRect:window.bounds afterScreenUpdates:YES];
}
else
{
[window.layer renderInContext:context];
}
CGContextRestoreGState(context);
}
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return UIImagePNGRepresentation(image);
}
按钮点击事件:
-(void)shareBtn:(UIButton *)sender{
/*
分享代码
*/
}
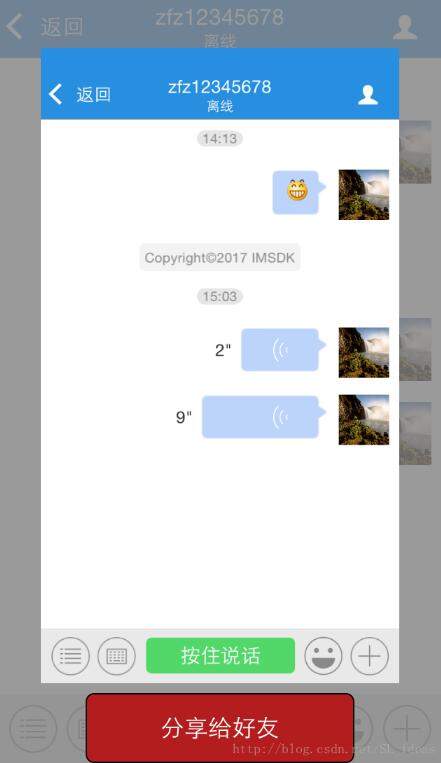
以上就是截屏后的事例代码,最后附上效果图:

加载全部内容