js数组去重 js数组去重的方法总结
muzidigbig 人气:0一、普通的方法去重
1、简单的去重方法
// 最简单数组去重法
/*
* 新建一新数组,遍历传入数组,值不在新数组就push进该新数组中
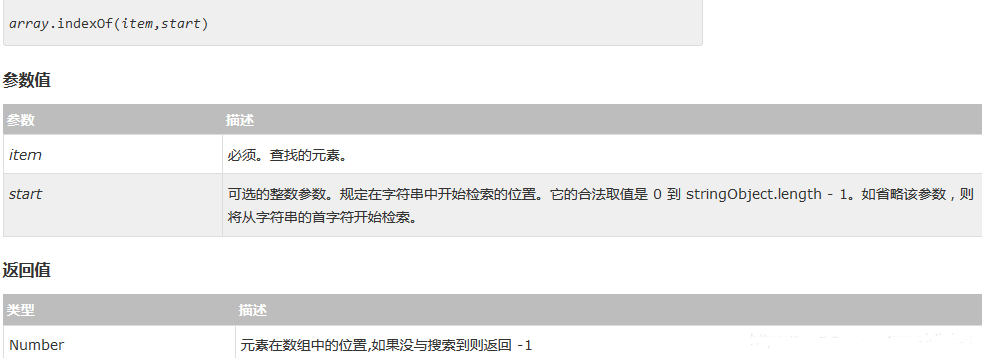
* IE8以下不支持数组的indexOf方法
*/
function uniq(array){
var temp = []; //一个新的临时数组
for(var i = 0; i < array.length; i++){
if(temp.indexOf(array[i]) == -1){
temp.push(array[i]);
}
}
return temp;
}
var newArray = [1,2,2,4,9,6,7,5,2,3,5,6,5];
console.log(uniq(newArray));// [1, 2, 4, 9, 6, 7, 5, 3]
/*
var newArray = ['mu','zi','dig','big','z','mu','zi','muzidigbig']
console.log(uniq(newArray));//["mu", "zi", "dig", "big", "z", "muzidigbig"]
*/

2、数组下标法
/*
* 还是得调用“indexOf”性能跟方法1差不多,
* 实现思路:如果当前数组的第i项在当前数组中第一次出现的位置不是i,
* 那么表示第i项是重复的,忽略掉。否则存入结果数组。
*/
function uniq(array){
var temp = [];
for(var i = 0; i < array.length; i++) {
//如果当前数组的第i项在当前数组中第一次出现的位置是i,才存入数组;否则代表是重复的
if(array.indexOf(array[i]) == i){
temp.push(array[i])
}
}
return temp;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa));//[1, 2, "2", 4, 9, "a", 3, 5, 6]
3、排序后相邻去除法
/*
* 给传入数组排序,排序后相同值相邻,
* 然后遍历时,新数组只加入不与前一值重复的值。
* 会打乱原来数组的顺序
*/
function uniq(array){
array.sort();
console.log(array.sort());
var temp=[array[0]];
for(var i = 1; i < array.length; i++){
if( array[i] !== temp[temp.length-1]){
temp.push(array[i]);
}
}
return temp;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa));//[1, "2", 2, 3, 4, 5, 6, 9, "a"]
4、优化遍历数组法
// 思路:获取没重复的最右一值放入新数组
/*
* 推荐的方法
* 方法的实现代码相当酷炫,
* 实现思路:获取没重复的最右一值放入新数组。
* (检测到有重复值时终止当前循环同时进入顶层循环的下一轮判断)
*/
function uniq(array){
var temp = [];
var index = [];
var l = array.length;
for(var i = 0; i < l; i++) {
for(var j = i + 1; j < l; j++){
if (array[i] === array[j]){
i++;
j = i;
}
}
temp.push(array[i]);
index.push(i);
}
console.log(index);//[0, 2, 5, 6, 7, 8, 9]
return temp;
}
var aa = [1,2,2,3,5,3,6,5,'3','muzi'];
console.log(uniq(aa));// [1, 2, 3, 6, 5, "3", "muzi"]
5.数组includes()去重
//利用数组原型对象上的includes方法
function unique(arr){
var bArr= [];
for(var i=0; i<arr.length; i++){
if( !bArr.includes(arr[i]) ){ // 如果bArr新数组包含当前循环item
bArr.push(arr[i]);
}
}
return bArr;
}
var aa = [1,2,2,3,5,3,6,5,'3','muzi'];
console.log(unique(aa))//[1, 2, 3, 5, 6, "3", "muzi"]
6.数组原型对象上的filter和includes方法
//利用数组原型对象上的filter和includes方法
function unique6(arr){
var bArr= [];
bArr= arr.filter(function(item){
return bArr.includes(item) ? null : bArr.push(item);
});
return bArr;
}
var aa = [1,2,2,3,5,3,6,5,'3','muzi'];
console.log(unique6(aa))//[1, 2, 3, 5, 6, "3", "muzi"]
7.数组原型对象上的forEach和includes方法
//利用数组原型对象上的forEach和includes方法
function unique7(arr){
var bArr= [];
arr.forEach(function(item){
bArr.includes(item) ? null : bArr.push(item);
});
return bArr;
}
var aa = [1,2,2,3,5,3,6,5,'3','muzi'];
console.log(unique7(aa))//[1, 2, 3, 5, 6, "3", "muzi"]
二、原型对象去重
方法一:
思路:1)构建一个临时数组存放结果;
2)循环遍历当前数组,判断当前数组下标为i的元素是否已经保存在临时数组,如果已保存,则跳过,否则将此元素保存到临时数组中。
Array.prototype.method1 = function(){
var arr=[]; //定义一个临时数组
for(var i = 0; i < this.length; i++){ //循环遍历当前数组
//判断当前数组下标为i的元素是否已经保存到临时数组
//如果已保存,则跳过,否则将此元素保存到临时数组中
if(arr.indexOf(this[i]) == -1){
arr.push(this[i]);
}
}
return arr;
};
var arrNum1 = [1,4,1,1,3,3,4,6,7,8,3,7,0,2,11,2,'muzi','digbig','muzi'];
console.log(arrNum1.method1());//[1, 4, 3, 6, 7, 8, 0, 2, 11, "muzi", "digbig"]
三、es6去重
let arr = [1,2,2,3,4,4,4];
let s = new Set(arr);
//结果:Set {1,2,3,4}
let newArr = Array.from(s);
//结果:[1,2,3,4],完成去重

若有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容