提示框中显示当前时间 highCharts提示框中显示当前时间的方法
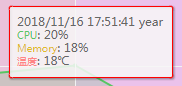
muzidigbig 人气:0一、项目需求提示框中需要显示当前时间(常规的提示并不能达到这种效果)
样式

二、知识点
highCharts图表tooltip属性中有一个formatter属性
formatter: function() {……} 提示框内容格式化回调函数,返回 false 可以针对某个点或数据列关闭提示框,该函数里可以执行复杂的逻辑来返回需要的内容。
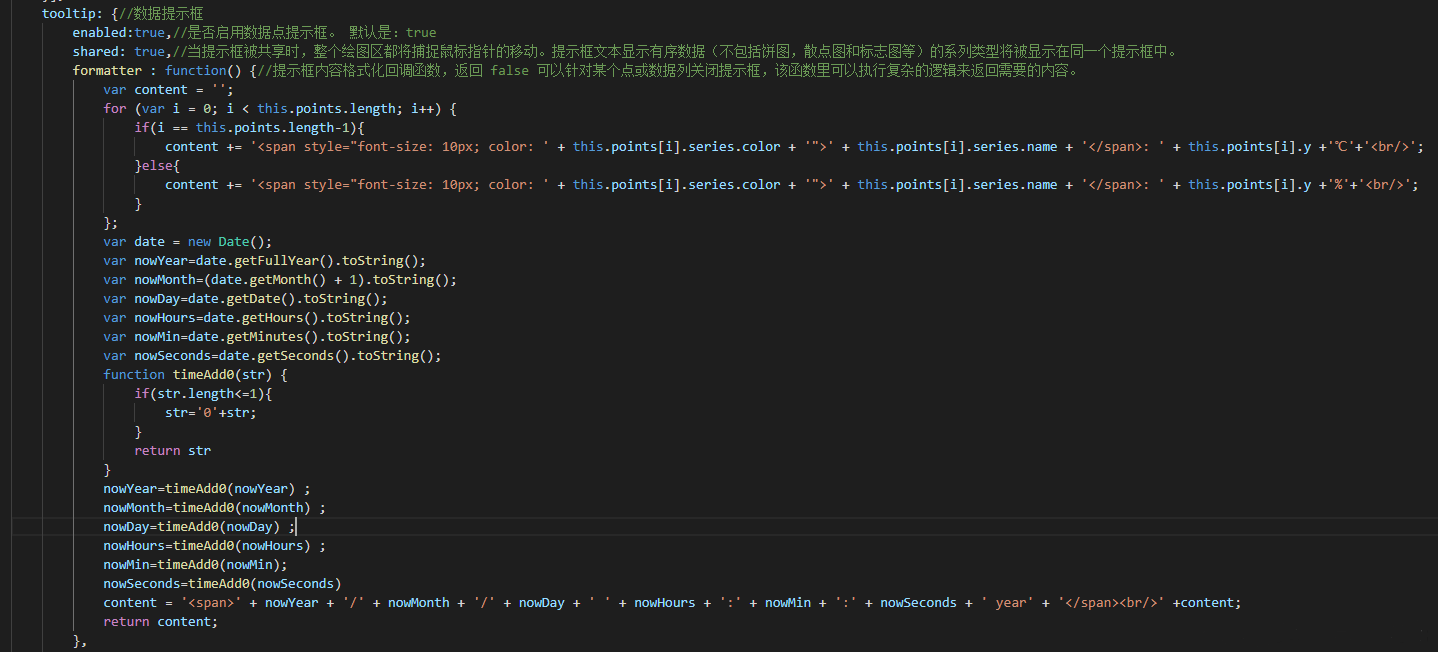
三、代码
shared: true,//当提示框被共享时,整个绘图区都将捕捉鼠标指针的移动。提示框文本显示有序数据(不包括饼图,散点图和标志图等)的系列类型将被显示在同一个提示框中。
formatter : function() {//提示框内容格式化回调函数,返回 false 可以针对某个点或数据列关闭提示框,该函数里可以执行复杂的逻辑来返回需要的内容。
var content = '';
for (var i = 0; i < this.points.length; i++) {
if(i == this.points.length-1){
content += '<span style="font-size: 10px; color: ' + this.points[i].series.color + '">' + this.points[i].series.name + '</span>: ' + this.points[i].y +'℃'+'<br/>';
}else{
content += '<span style="font-size: 10px; color: ' + this.points[i].series.color + '">' + this.points[i].series.name + '</span>: ' + this.points[i].y +'%'+'<br/>';
}
};
var date = new Date();
var nowYear=date.getFullYear().toString();
var nowMonth=(date.getMonth() + 1).toString();
var nowDay=date.getDate().toString();
var nowHours=date.getHours().toString();
var nowMin=date.getMinutes().toString();
var nowSeconds=date.getSeconds().toString();
function timeAdd0(str) {
if(str.length<=1){
str='0'+str;
}
return str
}
nowYear=timeAdd0(nowYear) ;
nowMonth=timeAdd0(nowMonth) ;
nowDay=timeAdd0(nowDay) ;
nowHours=timeAdd0(nowHours) ;
nowMin=timeAdd0(nowMin);
nowSeconds=timeAdd0(nowSeconds)
content = '<span>' + nowYear + '/' + nowMonth + '/' + nowDay + ' ' + nowHours + ':' + nowMin + ':' + nowSeconds + ' year' + '</span><br/>' +content;
return content;
},

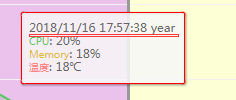
四、效果

若有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容