JavaScript仿微博留言 JavaScript简单实现的仿微博留言功能示例
黎成诃月 人气:0本文实例讲述了JavaScript简单实现的仿微博留言功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微博留言</title>
</head>
<script>
window.onload=function(){
var text=document.getElementById('text');
var btn =document.getElementById('btn');
var oul =document.getElementsByClassName('content')[0];
btn.onclick=function(){
var oli= document.createElement('li')
oli.innerHTML=text.value;
var arr= document.getElementsByTagName('li');
if(arr.length>0){
oul.insertBefore(oli,arr[0])
}else{
oul.appendChild(oli)
}
}
}
</script>
<body>
<input type="text" placeholder="请输入您的留言" id="text" />
<input type="button" value="留言" id="btn">
<ul class="content">
</ul>
</body>
</html>
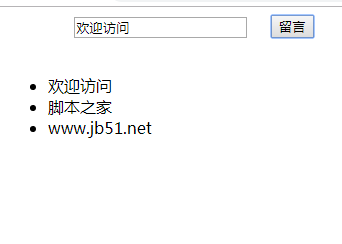
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容