mock.js模拟生成假数据 mock.js实现模拟生成假数据功能示例
唐宋元明清. 人气:0本文实例讲述了mock.js实现模拟生成假数据功能。分享给大家供大家参考,具体如下:
mock使用方法很简单, 下面是简单的用法, 详细的用法可以看官方文档, 写的很清楚, 下面的代码直接拷贝到本地html文件, 双击打开即可生成你想要的数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>MockJS-demo</title>
<script type="text/javascript" src="http://mockjs.com/bower_components/mockjs/dist/mock.js"></script>
</head>
<body>
<script>
var Random = Mock.Random;
var data = Mock.mock({
'list|4': [{
'id|+1': 1,
'number|1-10': 7,
// 英文姓名
'name' :'@name',
// 颜色
'color': '@color',
// 英文标题
'title': '@title',
// 链接
'url': '@url("http")',
// 邮箱
'email': '@email',
// 图片
'image': Random.image('200x200', '#50B347', '#FFF', 'Mock.js'),
// 时间
'date': '@date("yyyy-MM-dd HH:mm:ss")',
'date2': '@dateTime',
// 汉字
'ctitle': '@ctitle(8)',
// 汉字姓名
'canme': '@cname()',
// 地址
'cadd': '@province' + '@city' + '@county',
// 手机号
'phone': /^1[385][1-9]\d{8}/
}]
});
console.log(JSON.stringify(data, null, 4))
</script>
</body>
</html>
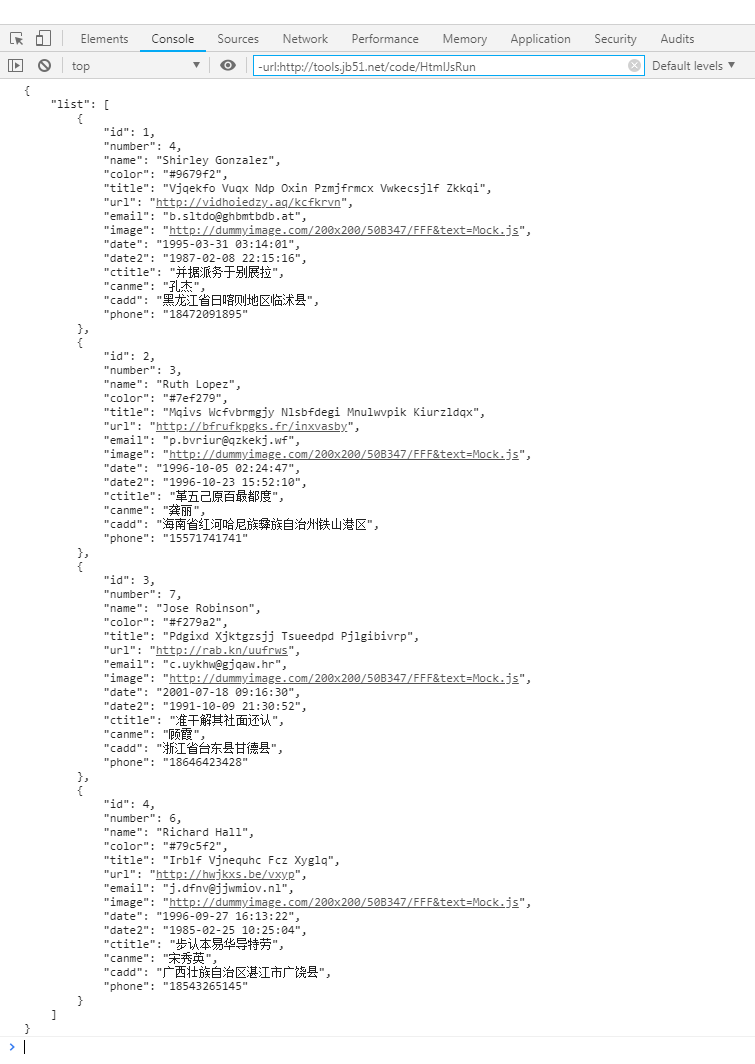
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试运行上述代码,可得如下运行结果:

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容