OpenCV画任意圆弧曲线 OpenCV画任意圆弧曲线
激萌小宅 人气:0逆时针画圆弧,原理:将360度分割成36份,分别标出每10度角度时的坐标点,然后将每个点连接起来。
#include <iostream>
#include <opencv2\core\core.hpp>
#include <opencv2\opencv.hpp>
#include <opencv2\highgui\highgui.hpp>
#include <opencv2\contrib\contrib.hpp>
#include <fstream>
#include <windows.h>
using namespace cv;
using namespace std;
// 图像、圆心、开始点、结束点、线宽
void DrawArc(Mat *src, Point ArcCenter, Point StartPoint, Point EndPoint, int Fill)
{
if (Fill <= 0) return;
vector<Point> Dots;
double Angle1 = atan2((StartPoint.y - ArcCenter.y), (StartPoint.x - ArcCenter.x));
double Angle2 = atan2((EndPoint.y - ArcCenter.y), (EndPoint.x - ArcCenter.x));
double Angle = Angle1 - Angle2;
Angle = Angle * 180.0 / CV_PI;
if (Angle < 0) Angle = 360 + Angle;
if (Angle == 0) Angle = 360;
int brim = floor(Angle / 10); // 向下取整
Dots.push_back(StartPoint);
for (int i = 0; i < brim; i++)
{
double dSinRot = sin(-(10 * (i + 1)) * CV_PI / 180);
double dCosRot = cos(-(10 * (i + 1)) * CV_PI / 180);
int x = ArcCenter.x + dCosRot * (StartPoint.x - ArcCenter.x) - dSinRot * (StartPoint.y - ArcCenter.y);
int y = ArcCenter.y + dSinRot * (StartPoint.x - ArcCenter.x) + dCosRot * (StartPoint.y - ArcCenter.y);
Dots.push_back(Point(x, y));
}
Dots.push_back(EndPoint);
RNG &rng = theRNG();
Scalar color = Scalar(rng.uniform(100, 255), rng.uniform(100, 255), rng.uniform(100, 255));
for (int i = 0; i < Dots.size() - 1; i++) {
line(*src, Dots[i], Dots[i + 1], color, Fill);
}
Dots.clear();
}
int main()
{
Mat Img = Mat::zeros(800, 800, CV_8UC3);
int64 tim = getTickCount();
// 坐标零点 400,400
Point ZeroPoint = Point(400, 400);
// 起始坐标 150,-100
Point StartPoint = Point(ZeroPoint.x +150, ZeroPoint.y - (-100));
// 结束坐标 -150,-100
Point EndPoint = Point(ZeroPoint.x - 150, ZeroPoint.y - (-100));
// 圆心相对起始点的坐标 -150,200
int I = StartPoint.x - 150;
int J = StartPoint.y - (+200);
Point Arc = Point(I, J);
// 显示圆心坐标
circle(Img, Arc, 5, Scalar(0, 0, 255), -1);
// 显示起始点坐标
circle(Img, StartPoint, 5, Scalar(255, 0, 0), -1);
// 显示结束点坐标
circle(Img, EndPoint, 5, Scalar(0, 255, 0), -1);
// 图像、圆心、开始点、结束点、线宽
DrawArc(&Img, Arc, StartPoint, EndPoint, 2);
imshow("正多边形", Img);
tim = getTickCount() - tim;
printf("处理耗时: %fms\n\n", tim * 1000 / getTickFrequency());
waitKey(0);
return 0;
}
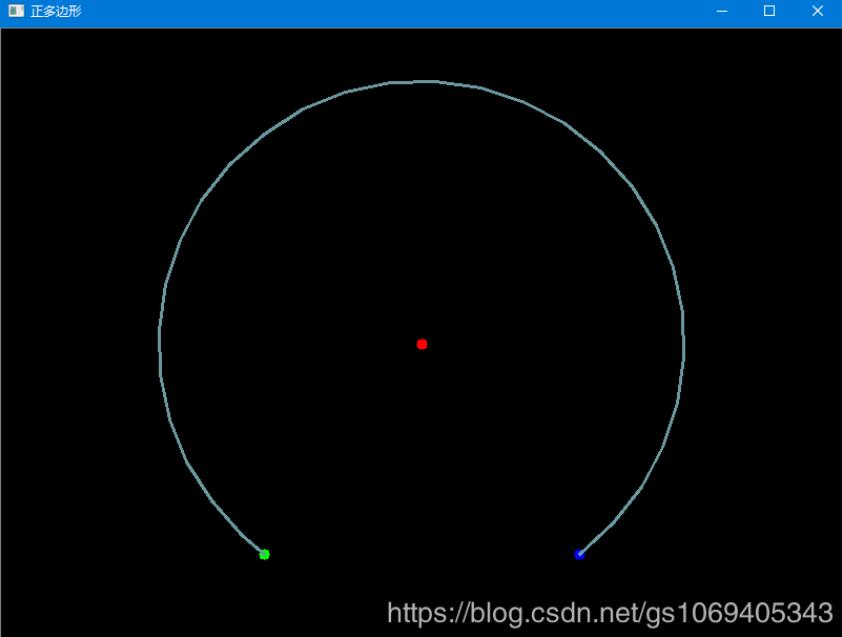
效果如下:

加载全部内容