Android Fragment实现列表和内容联动 Android Fragment实现列表和内容联动
Knick_Zhang 人气:4在平板上经常能看到这种的情况:左边是一个列表,右边是列表项对应的内容,当点击某一个列表时,右边内容区也会随之改变。下面使用Fragment简单的demo:
思路:在MainActivity定义一个回调接口,并在列表点击回调该接口,然后在内容区的Fragment设置回调,同时改变Fragment的显示内容。具体代码如下:
主布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:divider="?android:attr/dividerVertical"
android:showDividers="middle">
<ListView
android:id="@+id/book_list"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<FrameLayout
android:id="@+id/book_detail_container"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"/>
</LinearLayout>
ListView的item布局和内容区Fragment的布局都比较简单,分别是一个Textview和两个Textview布局,这里不再贴出。
MainActivity类(内容区的数据是写死的,仅仅做演示作用,一般来说需要从网络上获取数据):
public class MainActivity extends Activity
{
private OnChangeListener onchangedListener;
List<Book> books;
List<String> book_name = new ArrayList<>();
ListView listView;
Adapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
books = new ArrayList<>();
initData();
for (int i = 0 ; i < books.size() ; i++)
{
book_name.add(books.get(i).getName());
}
listView = (ListView) findViewById(R.id.book_list);
adapter = new Adapter(book_name , this);
listView.setAdapter(adapter);
MyFragment fragment = new MyFragment();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.book_detail_container , fragment);
transaction.commit();
listView.setOnItemClickListener(new AdapterView.OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
adapter.setSelectedPosition(position);
adapter.notifyDataSetInvalidated();
if (onchangedListener != null)
{
onchangedListener.changeText(books.get(position));
}
}
});
}
private void initData()
{
Book book1 = new Book();
book1.setId(1);
book1.setName("疯狂Java讲义");
book1.setDesc("一本全面的,深入的Java学习图书,受到广大读者的热烈喜爱,已经被多家高校选为教材,成为国内一线的Java学习素材");
books.add(book1);
Book book2 = new Book();
book2.setId(2);
book2.setName("疯狂Android讲义");
book2.setDesc("Android学习者的首选教材,常年占据京东,当当,亚马逊3大网店Android销量排行榜首,是人人可必备的Android入门图书");
books.add(book2);
Book book3 = new Book();
book3.setId(3);
book3.setName("Java EE企业应用实战");
book3.setDesc("全面介绍Java EE开发的Struts2 , Spring 3 , Hibernate 4 架构,可以通过该书系统学习企业级开发,全面掌握Java学习");
books.add(book3);
Book book4 = new Book();
book4.setId(4);
book4.setName("HTML5开发");
book4.setDesc("全面介绍HTML5,CSS ,JavaScript等知识点,通过该书可以系统的学习Web前端开发,通常Javascript脚本设置动态页面");
books.add(book4);
}
public void setOnChangeListener(OnChangeListener onChangeListener)
{
this.onchangedListener = onChangeListener;
}
interface OnChangeListener
{
void changeText(Book book);
}
}
列表的Adapter类:
public class Adapter extends BaseAdapter
{
private List<String> mData;
private LayoutInflater layoutInflater;
private int selectionPosition = -1;
public Adapter(List<String> data , Context context)
{
this.mData = data;
this.layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount()
{
return mData.size();
}
@Override
public Object getItem(int position)
{
return mData.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup viewGroup)
{
ViewHolder viewHolder = null;
if (convertView == null)
{
viewHolder = new ViewHolder();
convertView = layoutInflater.inflate(R.layout.item_layout , null);
viewHolder.tv = (TextView) convertView.findViewById(R.id.item_text);
convertView.setTag(viewHolder);
}
else
{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.tv.setText(mData.get(position));
if (selectionPosition == position)
{
viewHolder.tv.setBackgroundColor(Color.YELLOW);
}
else
{
viewHolder.tv.setBackgroundColor(Color.WHITE);
}
return convertView;
}
public void setSelectedPosition(int position)
{
this.selectionPosition = position;
}
class ViewHolder
{
TextView tv;
}
}
内容区的Fragment类:
public class MyFragment extends Fragment
{
MainActivity activity;
private TextView title;
private TextView desc;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.fragment_book_detail , null);
title = (TextView) view.findViewById(R.id.book_title);
desc = (TextView) view.findViewById(R.id.book_desc);
Log.d("fragment" , "Created");
activity = (MainActivity) getActivity();
activity.setOnChangeListener(new MainActivity.OnChangeListener()
{
@Override
public void changeText(Book book)
{
title.setText(book.getName());
desc.setText(book.getDesc());
}
});
return view;
}
}
Book实体类:
public class Book
{
private int id;
private String name;
private String desc;
public Book()
{
}
public Book(int id , String name , String desc)
{
this.id = id;
this.name = name;
this.desc = desc;
}
public void setName(String name) {
this.name = name;
}
public void setId(int id) {
this.id = id;
}
public void setDesc(String desc) {
this.desc = desc;
}
public int getId() {
return id;
}
public String getName() {
return name;
}
public String getDesc() {
return desc;
}
}
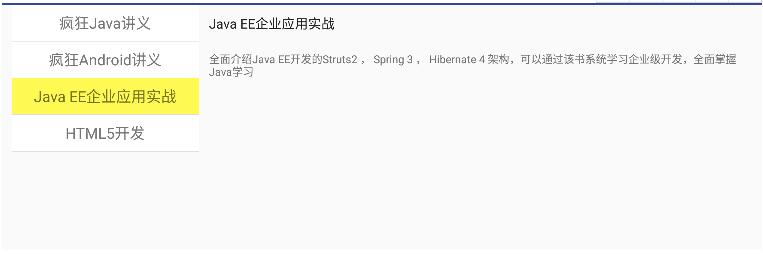
效果:

加载全部内容