易语言自定义外形按钮教学 易语言自定义外形按钮实现过程
人气:2不少软件作者肯定因为易语言没有内置自定义外形按钮而烦恼,不过你却可以用其他组件来实现——用画板制作自定义外形按钮
1、新建一个“易语言”窗口程序

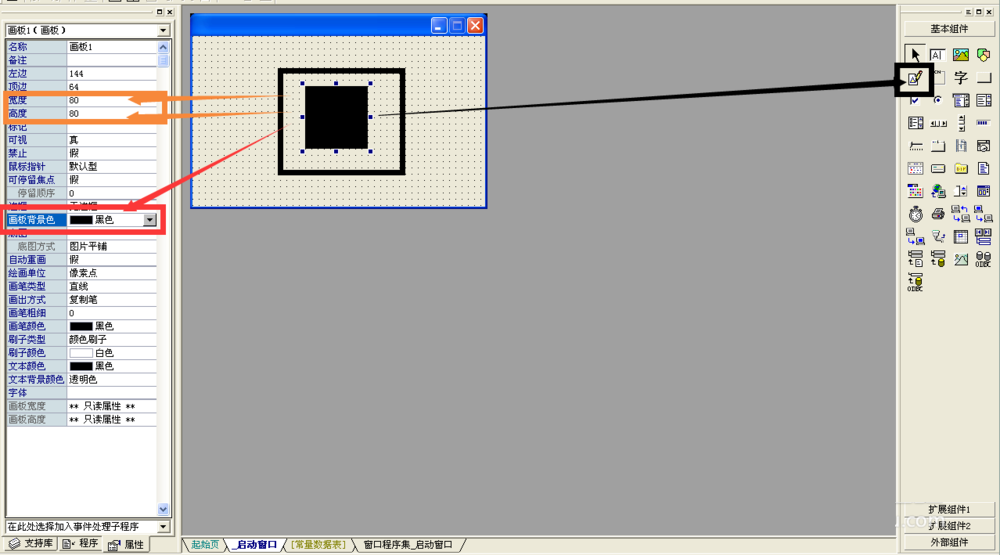
2、添加组件——一个画板到窗口内
为了方便定位按钮的位置
你可以把画板的宽度设置为:80,高度也设置为:80
为了清楚画板在哪里,可以把底色设置成你喜欢的颜色

3、然后就可以输入代码了
先输入变量代码,代码如下:
.版本 2 .程序集 窗口程序集_启动窗口 .程序集变量 鼠标停留在画板内, 逻辑型 .程序集变量 鼠标移动在画板内, 逻辑型 .程序集变量 横坐标, 整数型 .程序集变量 纵坐标, 整数型 .程序集变量 半径, 整数型 .程序集变量 x, 双精度小数型 .程序集变量 y, 双精度小数型 .子程序 __启动窗口_创建完毕 横坐标 = 50 ' 设置变量数值 纵坐标 = 50 ' 设置变量数值 半径 = 25 ' 设置变量数值

1、添加画板焦点颜色
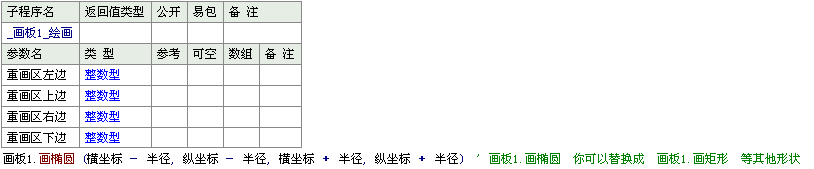
先绘画画板外形
代码如下:
.版本 2 .子程序 _画板1_绘画 .参数 重画区左边, 整数型 .参数 重画区上边, 整数型 .参数 重画区右边, 整数型 .参数 重画区下边, 整数型 画板1.画椭圆 (横坐标 - 半径, 纵坐标 - 半径, 横坐标 + 半径, 纵坐标 + 半径) ' 画板1.画椭圆 你可以替换成 画板1.画矩形 等其他形状

2、添加画板焦点图片
代码如下:
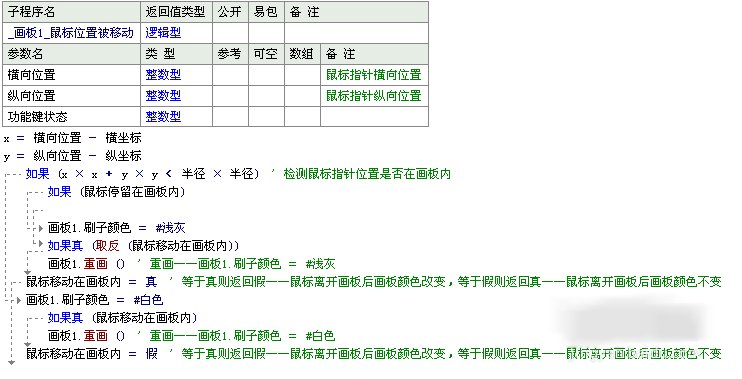
.版本 2
.子程序 _画板1_鼠标位置被移动, 逻辑型
.参数 横向位置, 整数型, , 鼠标指针横向位置
.参数 纵向位置, 整数型, , 鼠标指针纵向位置
.参数 功能键状态, 整数型
x = 横向位置 - 横坐标
y = 纵向位置 - 纵坐标
.如果 (x × x + y × y < 半径 × 半径) ' 检测鼠标指针位置是否在画板内
.如果 (鼠标停留在画板内)
.否则
画板1.刷子颜色 = #浅灰
.如果结束
.如果真 (取反 (鼠标移动在画板内))
画板1.重画 () ' 重画——画板1.刷子颜色 = #浅灰
.如果真结束
鼠标移动在画板内 = 真 ' 等于真则返回假——鼠标离开画板后画板颜色改变,等于假则返回真——鼠标离开画板后画板颜色不变
.否则
画板1.刷子颜色 = #白色
.如果真 (鼠标移动在画板内)
画板1.重画 () ' 重画——画板1.刷子颜色 = #白色
.如果真结束
鼠标移动在画板内 = 假 ' 等于真则返回假——鼠标离开画板后画板颜色改变,等于假则返回真——鼠标离开画板后画板颜色不变

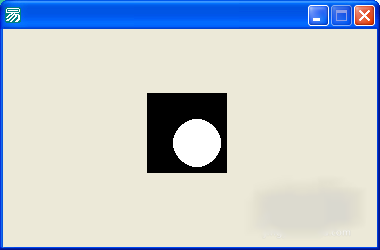
3、按F5运行看看
当鼠标停留在画板内,画板颜色就会变成灰色
当鼠标离开在画板内,画板颜色就会变成白色


1、添加画板按钮效果
命令及变量我已经解释过了,就不多解释了
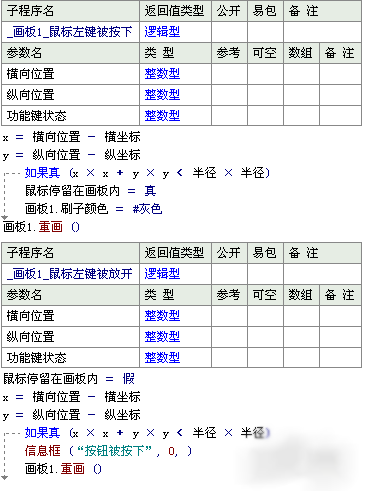
直接输入代码,代码如下:
.版本 2 .子程序 _画板1_鼠标左键被按下, 逻辑型 .参数 横向位置, 整数型 .参数 纵向位置, 整数型 .参数 功能键状态, 整数型 x = 横向位置 - 横坐标 y = 纵向位置 - 纵坐标 .如果真 (x × x + y × y < 半径 × 半径) 鼠标停留在画板内 = 真 画板1.刷子颜色 = #灰色 .如果真结束 画板1.重画 () .子程序 _画板1_鼠标左键被放开, 逻辑型 .参数 横向位置, 整数型 .参数 纵向位置, 整数型 .参数 功能键状态, 整数型 鼠标停留在画板内 = 假 x = 横向位置 - 横坐标 y = 纵向位置 - 纵坐标 .如果真 (x × x + y × y < 半径 × 半径) 信息框 (“按钮被按下”, 0, ) 画板1.重画 () .如果真结束

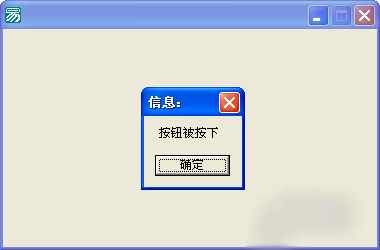
2、这样基本画板按钮就完成了
按F5运行看看效果
这样就可以实现自定义外形按钮了

加载全部内容