Three.JS实现三维场景 Three.JS实现三维场景
bullzerone 人气:0最近在看一些Web3D的内容,觉得如果用纯openGLes写一个简单的3D场景太难了;不过还好,有很多现成的库可以使用。
(个人感觉):我知道的经常的是Three.JS和SceneJS。感觉Three.JS资料比较多,貌似好学一些吧;另一个是ScenenJS,感觉官方介绍比较好,适合做一些工程和医学上的模拟,实时性比较好,但是中文资料感觉比较少,不太好学习。我个人看的是Three.JS
学习中用到的一些工具和库:学习中用到一些库,也费了不少时间去整理,下载;
用到的工具:WebStorm,个人感觉还好,虽然说,开始学不建议IDE,但是起码有代码提示,会有函数的简单说明,起码知道你输入的代码(即使是照着教程抄)是否正确,如果智能提示有,那么至少说明你输入的代码是正确的。
sublimeText :一个文本工具,配置了也可以对代码有些提示,但是,提示功能不如专业IDE。速度很好;
工具不上传了,太大,可以自己去官网下载。
用到的库:
- Three.JS(介绍可以搜索):
- JQuery-1.9.0.JS:
- JQuery-3.2.1.JS:
- stats.JS:
- dat.GUI.JS:
- controlKit.JS:
- SceneJS.js:
个人也是初学,工具用的是WebStorm,下面是three.JS的第一个例子,代码中添加了很详细的解释,照着写,仔细看看注释。学习的时候,个人建议把下载到库修改下名字,和你写的HTML文件统一放到一个文件夹中,这样像下面的例子中,添加引用的库就可以了,要不就要指定引用库的全路径。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Three.js 第一章学习</title>
<!--需要的基本JS库-->
<script src="jquery19.js"></script>
<script src="three.js"></script>
<script src ="stats.js"></script>
<script src = "dat.gui.js"></script>
<script src = "controlKit.js"></script>
<!--给body加入一个样式,边框为0(零,不显示边框);滚动条隐藏-->
<style type="text/css">
body{
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!--建立一个DIV,WebGL渲染的基本物体会在此处输出-->
<div id="WebGL-output">
</div>
<!--定义一个JQuery函数,所有的WebGL操作展示将在该函数中进行-->
<script type="text/javascript">
$(function () {
<!--构建场景-->
var scene = new THREE.Scene();
<!--建立相机,查看场景,透视相机-->
var camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
<!--构建渲染器,进行渲染-->
var renderer = new THREE.WebGLRenderer();
<!--渲染背景色,不知道为什么在此学习过程中,该函数setClearColorHex()老是提示错误?-->
// renderer.setClearColorHex(0xEEEEEE);
renderer.setClearColor(0xAAFFCC);
<!--渲染尺寸-->
renderer.setSize(window.innerWidth,window.innerHeight);
<!--添加一个辅助坐标轴-->
var axes = new THREE.AxisHelper(20);
scene.add(axes);
<!--构建一个平面,物体将会放置在这个平面上-->
<!--平面尺寸,100x60,宽度方向平分几分,高度方向平分几分,如果参数最后2位不是(1,1),平面会显示为网格平面-->
var planeGeometry = new THREE.PlaneGeometry(100,60,10,10);
<!--平面材质,仅仅指定颜色 0xcccccc-->
var planeMaterial = new THREE.MeshBasicMaterial({color:0xccaacc});
<!--有尺寸和材质构建一个平面-->
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
<!--把平面选择-90°,方便观察-->
plane.rotation.x = -0.5*Math.PI;
<!--指定平面的位置-->
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
<!--把平面加入到场景中-->
scene.add(plane);
<!--建立物体,一个立方体,一个球体-->
<!--建立一个立方体-->
<!--指定立方体的几何尺寸,长宽高,不包括位置-->
var cubeGeometry = new THREE.CubeGeometry(4,4,4);
<!--指定立方体的材质,仅仅指定颜色:0xFF0000,是否使用线框模式显示:是-->
var cubeMaterial = new THREE.MeshBasicMaterial({color:0xFF0000,wireframe:true});
<!--以给定的几何尺寸和材质构建一个立方体-->
var cube = new THREE.Mesh(cubeGeometry,cubeMaterial);
<!--指定立方体的具体位置xyz-->
cube.position.x =-4;
cube.position.y =3;
cube.position.z = 0;
<!--把建立的立方体放入场景-->
scene.add(cube);
<!--建立一个球体sphere-->
<!--指定球体的几何尺寸,不包括位置;最后2个参数感觉是指定网格密度-->
var sphereGeometry = new THREE.SphereGeometry(4,50,50);
<!--指定球体材质,仅仅指定颜色:0xFF0000,是否以线框形式显示:是-->
var sphereMaterial = new THREE.MeshBasicMaterial({color:0xff0000,wireframe:true});
<!--以给定的几何尺寸和材质,建立一个球体-->
var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);
<!--指定球体的位置 X Y Z-->
sphere.position.x =20;
sphere.position.y=4;
sphere.position.z = 0;
<!--把建立的球体加入到场景中-->
scene.add(sphere);
<!--指定相机的位置和方向,决定我们在场景中如何看,能看到什么-->
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position);
<!--利用JQuery查找到ID为WebGL-output的DIV,并把渲染到的东西输出到该DIV-->
$("#WebGL-output").append(renderer.domElement);
<!--利用渲染器以给定的相机去渲染场景-->
renderer.render(scene,camera);
}) ;
</script>
</body>
</html>
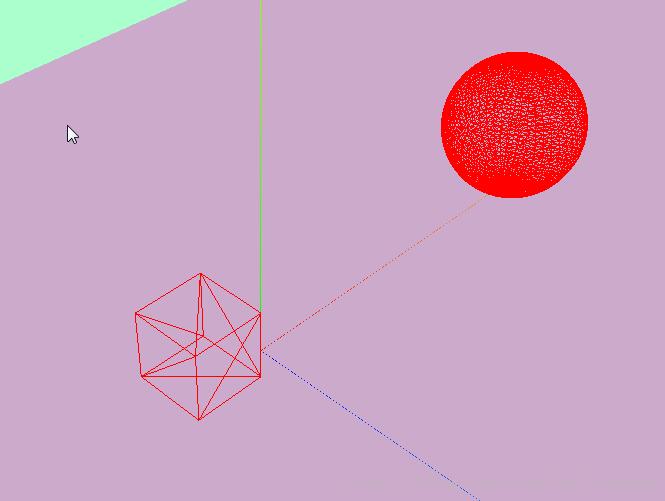
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容