pageHelper实现分页效果 mybatis插件pageHelper实现分页效果
肖红 人气:0最近做的一个项目在持久层我们采用的是Mybatis今天完成了商品列表的分页查询的功能,这篇博客我分享一下如何采用pageHelper的插件实现分页。mybatis的应用,最大的好处就在于我们可以更加方便灵活的编写我们的sql语句,实现对单表或者多表的增删改查,在这基础上我们使用pageHelper插件实现分页更加方便了我们对项目的开发,提高了开发效率,我们以实现商品列表的查询为背景,详细介绍一下如何应用这个插件简单的实现分页功能。
1、jar包引入
我们项目中在依赖管理方面采用的是Maven,所以想要引入分页的jar包,我们需要配置三坐标:
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>${pagehelper.version}</version>
</dependency>
2、配置mybatis的拦截器:
<configuration> <!-- 配置分页插件 --> <plugins> <plugin interceptor="com.github.pagehelper.PageHelper"> <!-- 设置数据库类型 --> <property name="dialect" value="mysql"/> </plugin> </plugins> </configuration>
3、编写service层
页面采用的是easyUI的框架,页面接收数据采用的是json格式,所以在数据传输过程中,我们把最终的结果封装在一个实体里面,就需要在增加一个分页实体类:EUDataGridResult
package com.taotao.common.pojo;
import java.util.List;
public class EUDataGridResult {
//结果总数
private long total;
//结果行数
private List<?> rows;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}
编写业务层代码,增加分页处理,设置返回对象:
/**
* 分页查询商品列表信息
*/
@Override
public EUDataGridResult getItemByList(int page, int rows) {
//查询商品列表
TbItemExample example=new TbItemExample();
//分页处理
PageHelper.startPage(page, rows);
List<TbItem> list=itemMapper.selectByExample(example);
//创建一个返回值对象
EUDataGridResult result=new EUDataGridResult();
//设置返回结果
result.setRows(list);
//设置返回的总记录数
PageInfo<TbItem> pageInfo=new PageInfo<>(list);
result.setTotal(pageInfo.getTotal());
return result;
}
4、编写前端控制层controller代码:
Controller中主要功能是接收页面传过来的参数,并且返回json类型的数据结果:
/**
* 分页查询商品信息列表
* @param page
* @param rows
* @return
*/
@RequestMapping("/item/list")
@ResponseBody
public EUDataGridResult getItemList(Integer page,Integer rows){
EUDataGridResult result=itemService.getItemByList(page, rows);
return result;
}
5、jsp的页面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,collapsible:true,pagination:true,url:'/item/list',method:'get',pageSize:30,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',width:60">商品ID</th>
<th data-options="field:'title',width:200">商品标题</th>
<th data-options="field:'cid',width:100">叶子类目</th>
<th data-options="field:'sellPoint',width:100">卖点</th>
<th data-options="field:'price',width:70,align:'right',formatter:TAOTAO.formatPrice">价格</th>
<th data-options="field:'num',width:70,align:'right'">库存数量</th>
<th data-options="field:'barcode',width:100">条形码</th>
<th data-options="field:'status',width:60,align:'center',formatter:TAOTAO.formatItemStatus">状态</th>
<th data-options="field:'created',width:130,align:'center',formatter:TAOTAO.formatDateTime">创建日期</th>
<th data-options="field:'updated',width:130,align:'center',formatter:TAOTAO.formatDateTime">更新日期</th>
</tr>
</thead>
</table>
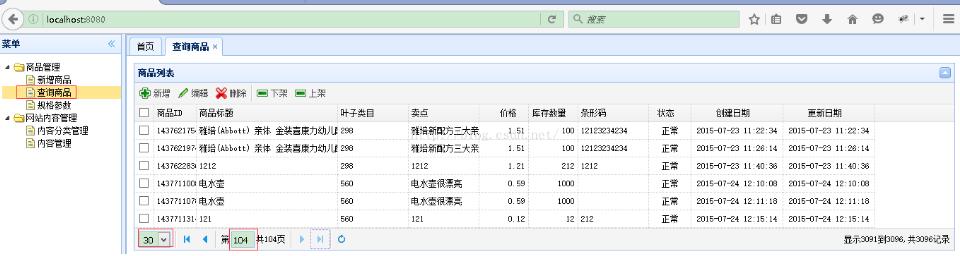
6、最后的实现结果

加载全部内容