Spring Social 微信授权登录 利用Spring Social轻松解决微信授权登录的方法示例
LarrySu 人气:1微信第三方登录有两种方式:扫码登录(微信开放平台)和公众号登录(微信公众平台)
扫码登录可以用于PC等跨平台应用,而公众平台必须在微信app内使用,且必须关注公众号.
下面以公众平台为例,介绍如何基于Spring Social实现微信用户授权并获取到用户信息.(微信开放平台类似)
第一步:到微信公众平台后台注册应用并进行相关设置
微信公众平台后台地址: https://mp.weixin.qq.com/
也可以先注册一个测试号: https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
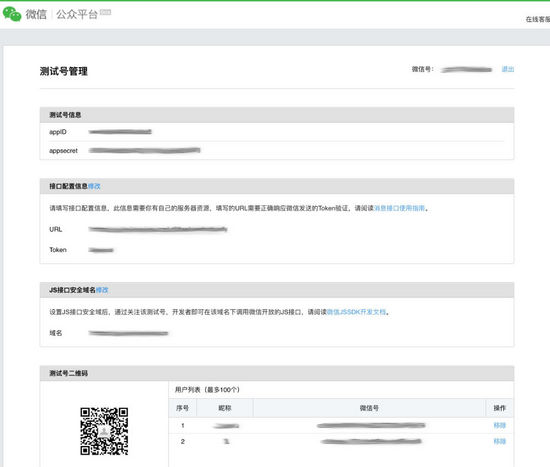
用微信扫码登录后台后可以看到如下页面:

其中的"appID"和"appsecret"需要记录下来,一会要用到.
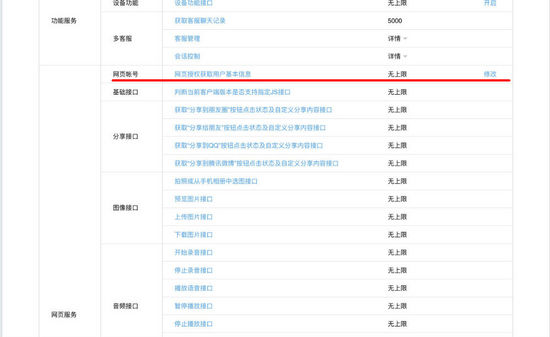
滑到下方找到" 网页授权获取用户基本信息 ",点击" 修改 ",将自己测试服务器的域名或IP填上去:

修改页面:

第二步:添加相关代码
我们假设服务端是基于springboot。
1.增加spring-social-wechat依赖:
Maven:
<dependency> <groupId>com.ikasoa</groupId> <artifactId>spring-social-wechat</artifactId> <version>1.3.1</version> </dependency>
或者Gradle:
compile 'com.ikasoa:spring-social-wechat:1.3.1'
2.增加配置项目
application.yml:
spring: social: wechatmp: app-id: [appID] app-secret: [appsecret]
或者application.properties:
spring.social.wechatmp.app-id=[appID] spring.social.wechatmp.app-secret=[appsecret]
其中" appID "和" appsecret "可以从微信公众平台后台得到.
3.修改Application.java
增加注解@EnableSocial,并引用自动配置类(WechatMpAutoConfiguration.class):
Application.java
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Import;
import org.springframework.social.config.annotation.EnableSocial;
import org.springframework.social.wechat.autoconfigurer.WechatMpAutoConfiguration;
@SpringBootApplication
@EnableSocial
@Import(WechatMpAutoConfiguration.class)
public class Application {
public static void main(String[] args) throws Exception {
SpringApplication.run(Application.class, args);
}
}
4.增加SignInAdapter并注册ProviderSignInController
SignInAdapter用来处理微信授权成功后的相关操作,例如:
WechatSignInAdapter.java
import org.springframework.social.connect.Connection;
import org.springframework.social.connect.ConnectionKey;
import org.springframework.social.connect.web.SignInAdapter;
import org.springframework.social.wechat.api.User;
import org.springframework.social.wechat.api.Wechat;
import org.springframework.stereotype.Component;
import org.springframework.web.context.request.NativeWebRequest;
@Component
public class WechatSignInAdapter implements SignInAdapter {
@Override
public String signIn(String openId, Connection<?> connection, NativeWebRequest request) {
ConnectionKey key = connection.getKey();
// 通过providerId判断是否为微信公众平台授权
if ("wechatmp".equalsIgnoreCase(key.getProviderId())) {
// 通过微信openId获取到用户详细信息
User user = ((Wechat)connection.getApi()).userOperations().getUserProfile(openId);
// 微信用户详细信息,可以记录到数据库.这里直接打印到后台
System.out.println(user);
return “/success.htm”; // 返回登录成功后跳转的url
}
return “/error.htm”;
}
}
将WechatSignInAdapter注入到ProviderSignInController中:
......
@Bean
public ProviderSignInController providerSignInController(ConnectionFactoryLocator connectionFactoryLocator, UsersConnectionRepository usersConnectionRepository, WechatSignInAdapter wechatSignInAdapter) {
((InMemoryUsersConnectionRepository) usersConnectionRepository).setConnectionSignUp((Connection<?> connection) -> connection.getKey().getProviderUserId());
return new ProviderSignInController(connectionFactoryLocator, usersConnectionRepository, wechatSignInAdapter);
}
......
其中InMemoryUsersConnectionRepository是基于内存存储用户信息的实现(UsersConnectionRepository),也是默认的实现.此外SpringSocial还提供了JDBC的实现可选.
第三步:启动并测试
在测试页面里添加一个微信授权入口:
...... <form action="/signin/wechatmp" method="POST"> <button type="submit">微信授权登录</button> </form> ......
启动springboot,在微信app中打开测试页面点击测试button.
测试页面的域名必须与公众平台后台" 网页授权获取用户基本信息 "中设置的域名相同.
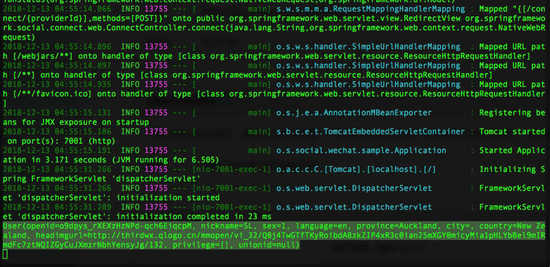
如果一切顺利,服务端后台就会打印该微信用户的详细信息:

页面会跳转到"/success.htm",也就是在WechatSignInAdapter.signIn中返回的地址.
注意,测试账号需要先关注微信测试公众号(测试号后台扫二维码可以关注),否则会报错"ErrorCode:10006".
微信登录实现已全部完成.
关于 微信开放平台登录 (扫码登录)与此类似,需要在 微信开放平台 后台申请"appID"和"appsecret",并将上面例子中的" wechatmp "改为" wechat "即可.
完整的例子代码:
关于Spring Social项目
加载全部内容