vue-cli2.0转3.0 项目搭建 vue-cli2.0转3.0之项目搭建的详细步骤
mydetails 人气:0Vue CLI介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过 @vue/cli 搭建交互式的项目脚手架。
通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
一个运行时依赖 (@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject
因为项目技术架构需要,要是用vue-cli 3.0进行搭建,所以简单的分享下3.0如何优雅的开始。下面做一下简单的介绍,希望可以帮到有需要的朋友。
vue-cli 3.0 正式版于 8月10号发布!
详细的可以参考:https://cli.vuejs.org/zh/guide/
首先,既然不是一个版本,如果想使用V-C3,你需要卸载之前安装的2.0(有方式可以共存,暂不赘述),卸载了不会影响你以前的功能,使用不爽,可以再安装回去,安装就不说了,说下卸载。
第一步 卸载Vue-cli2
命令是:npm uninstall -g vue-cli
第二步 安装V-C3.0
方式很多,譬如 npm install -g @vue/cli 或者 yarn global add @vue/cli,根据嗜好,自选。
第三步 创建项目
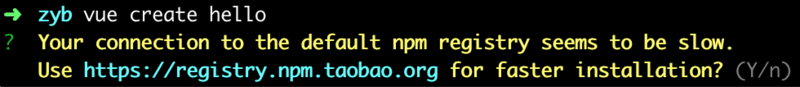
相对2.0,V-C3创建就不是之前init webp..... 一大堆了。直接 vue create project,project是项目名字。so easy,如下图(mac报err-13,请使用sudo):

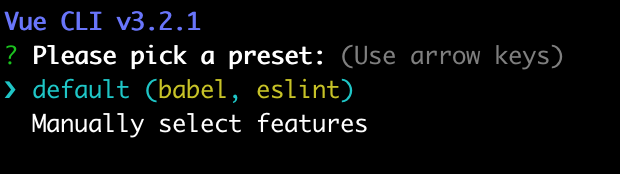
我选了默认,没用淘宝镜像,选择Y后,会有如下图所示:

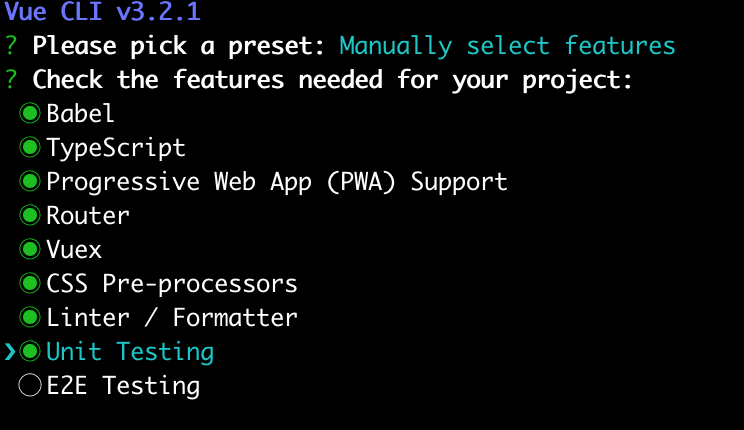
这个时候你可以选择会车确认,但是个人建议,进行多选,根据自己需要选择,选择Manua...这一行,然后就会出现:

自己空格就可以选择了,除了E2E,都是我需要的,所以如上图所选。
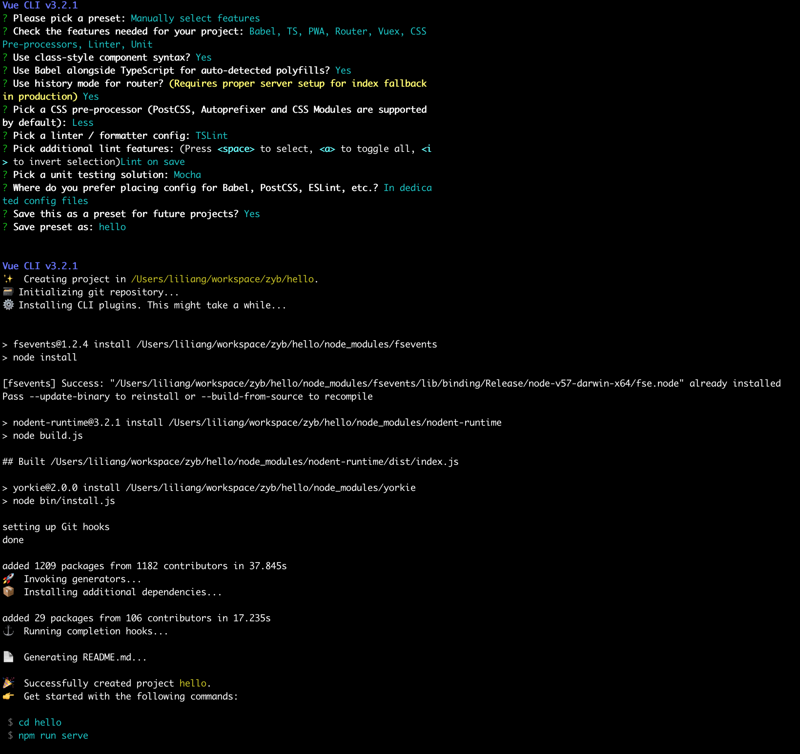
回车后,显示: Use class-style component syntax? 接下来就不细说了,一路Y就可以。
最终,我的选择如图,设置成功:

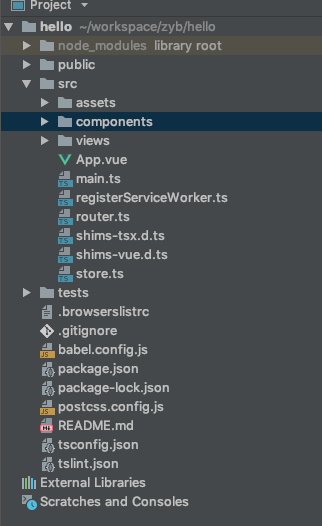
最终目录为:

第三步 干活吧
安装成功后,可以写业务了。
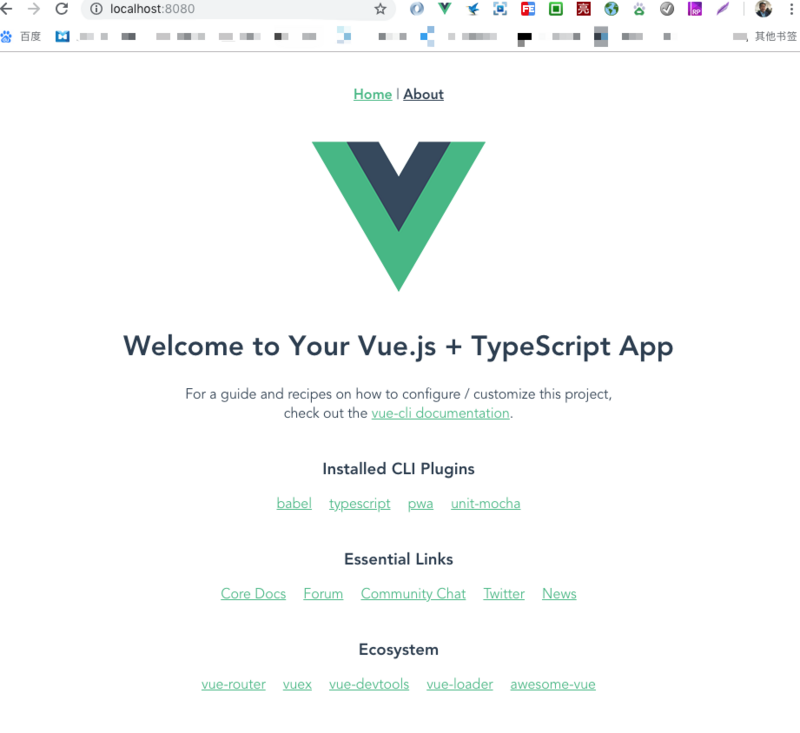
根据提示,运行一把,feel一下 3.0

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
666,跑起来的感觉很棒。
加载全部内容