微信小程序事件交互 微信小程序之事件交互操作实例分析
我要看一下山顶的风景 人气:0本文实例讲述了微信小程序之事件交互操作。分享给大家供大家参考,具体如下:
微信小程序—点击事件
什么是事件?
指点击,触摸,按下,滑动,松开,等一系列对手机屏幕操作。
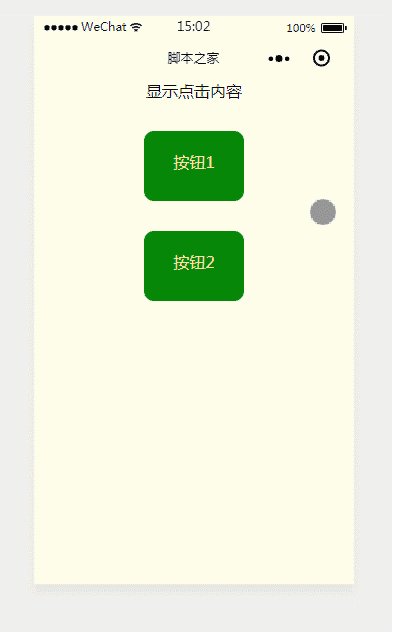
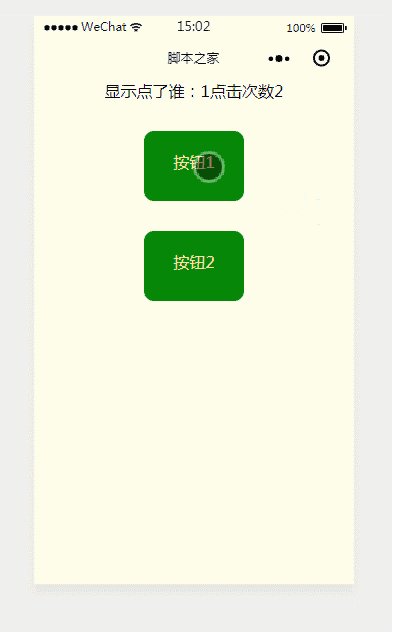
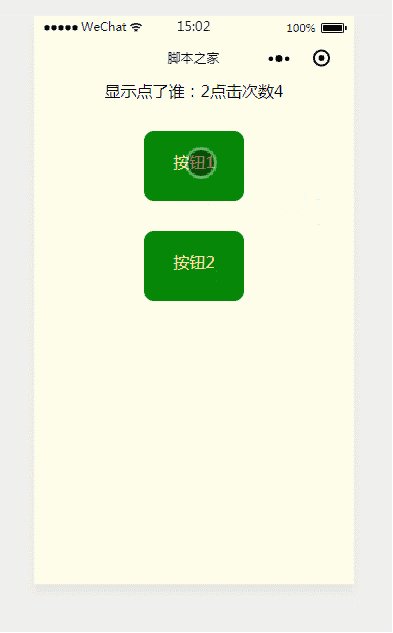
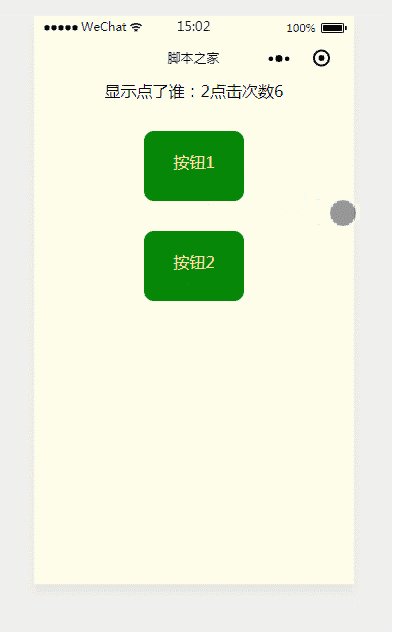
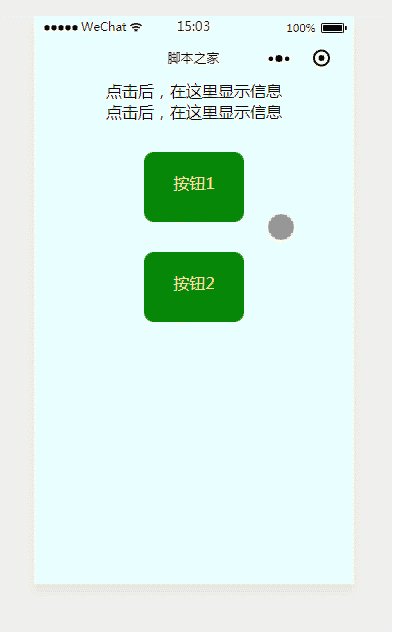
下面代码所要呈现的效果就是给两个按钮一人一个ID然后点击谁,在上面显示信息那就显示 点击了谁,点击了多少次,这多少次没有分开啊,次数是点击他两的总和。下面另一代码是分开的,各计各的。

1. 在index.wxml 中设置点击事件(测试时需要删除注释部分)
<view class="page">
//点击后在这里显示信息,来表明是有点击事件的
<view>{{clickMsg}}</view>
//设置点击事件
<view>
<view id="1" class="view-item" bindtap="clickMe">按钮1</view>
<view id="2" class="view-item" bindtap="clickMe">按钮2</view>
</view>
</view>
2. 在index.wxss中设置view的样式
.page{
text-align: center;
}
.view-item{
background-color:green;
width: 60px;
height: 30px;
margin: 30px auto 0 auto;
color: navajowhite;
border-radius: 10px;
padding: 20px;
}
3. 在index.js中设置点击事件的响应
//注册两个变量
var id;
var count = 0;
var param = {
data: {
clickMsg: '显示点击内容'
},
//function就是触发点击事件的函数,以后是点击事件你就这样写就行
//e就是event事件对象,包含了很多,比如:谁被点击了,什么时候被点击了
clickMe: function (e) {
count++;
console.log(e);//把点击事件详细信息打印到调试的console中
id = e.currentTarget.id; //获取被点击按钮的id
param.data.clickMsg = '显示点了谁:' + id + '点击次数' + count;
//重新刷新clickMsg的显示内容,要想看到message变化必须写这个
this.setData(param.data);
}
};
Page(param);
//这个必须写,它是为了让param这个函数真实化,要不然你干写着,在index.wxml中调用时没反应的
怎样让点击控件view0携带私有信息呢
为了以后传值什么的
<view class="view-item" data-siyou="飞了" bindtap="clickMe">点击我view0</view>
怎样调用控件私有信息呢?
var param={
clickMe:function(e){
id=e.currentTarget.id;
console.log(e.currentTarget.id.dataset.siyou);
}
};
Page(param);
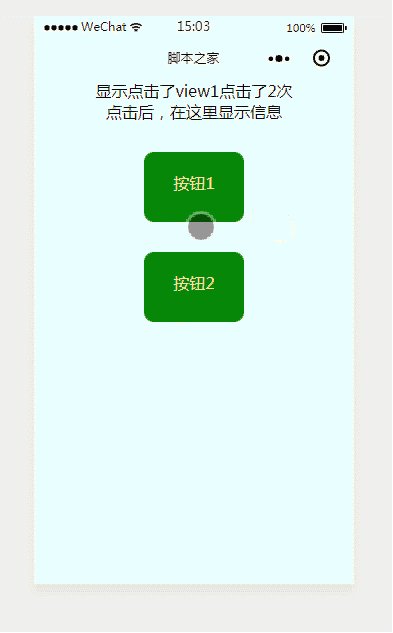
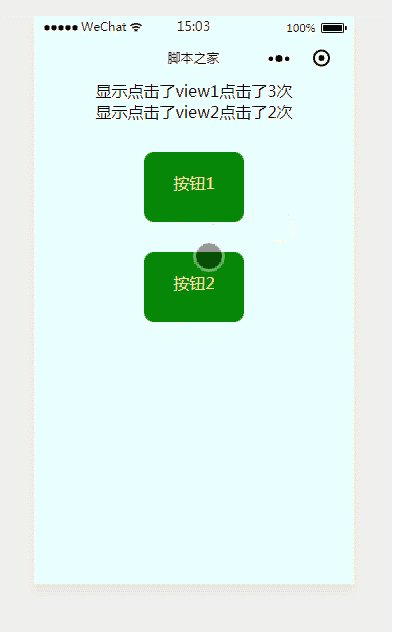
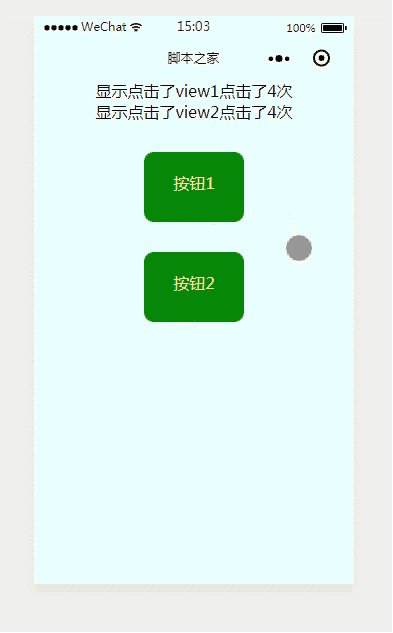
二、添加判断的点击事件

index.wxml
<view class="page">
<view>{{Message}}</view>
<view>{{Message1}}</view>
<view>
<view id="view1" class="view-item" bindtap="clickMe">按钮1</view>
<view id="view2" class="view-item" bindtap="clickMe">按钮2</view>
</view>
</view>
index.js
var id;
var count1 = 0;
var count2 = 0;
var param = {
data: {
Message: '点击后,在这里显示信息',
Message1: '点击后,在这里显示信息'
},
clickMe: function (e) {
console.log(e);
id = e.currentTarget.id;
if (id == 'view1') {
count1++;
param.data.Message = '显示点击了' + id + '点击了' + count1 + '次';
this.setData(param.data);
} else if (id == 'view2') {
count2++;
param.data.Message1 = '显示点击了' + id + '点击了' + count2 + '次';
this.setData(param.data);
}
}
};
Page(param);
希望本文所述对大家微信小程序设计有所帮助。
加载全部内容