vue作用域插槽 详解Vue组件之作用域插槽
愫幕 人气:10写作用域插槽之前,先介绍一下Vue中的slot内容分发:

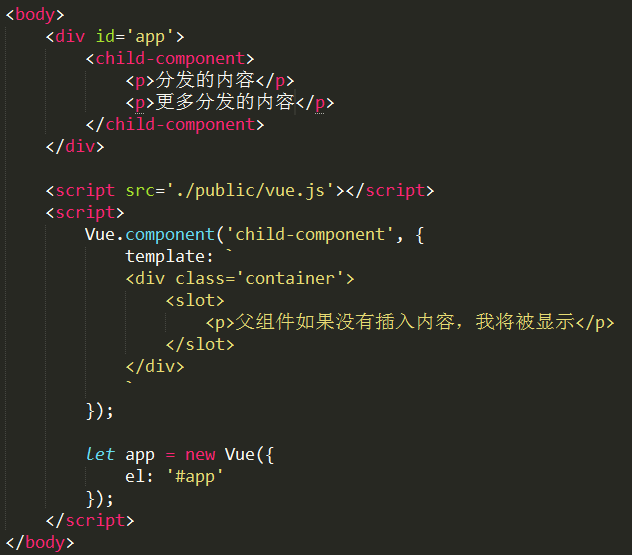
如果<child-component></child-component>标签之间没有插入那两个p标签的话,页面会显示子组件模板中定义的“<p>父组件如果没有插入内容,我将被显示</p>”这一则内容,但如果<child-component></child-component>标签之间有插入内容的话,则子组件模板中的<slot></slot>标签以及之间的内容都会被替换成<child-component></child-component>标签之间插入的内容。
这里子组件<slot>内的备用内容,作用域是子组件本身;
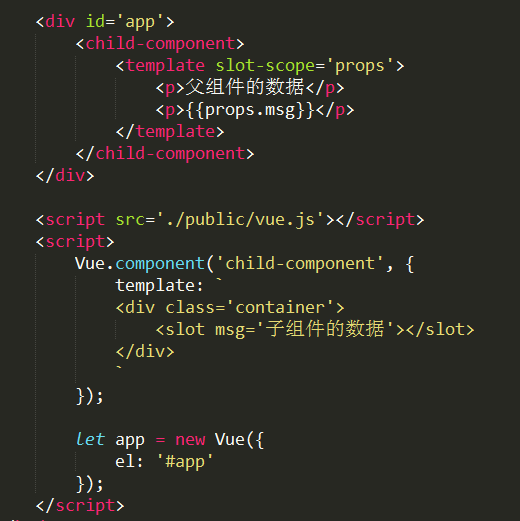
作用域插槽:

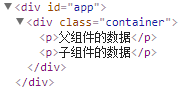
显示结果:

template内可以通过临时变量props来访问来自子组件插槽的数据msg
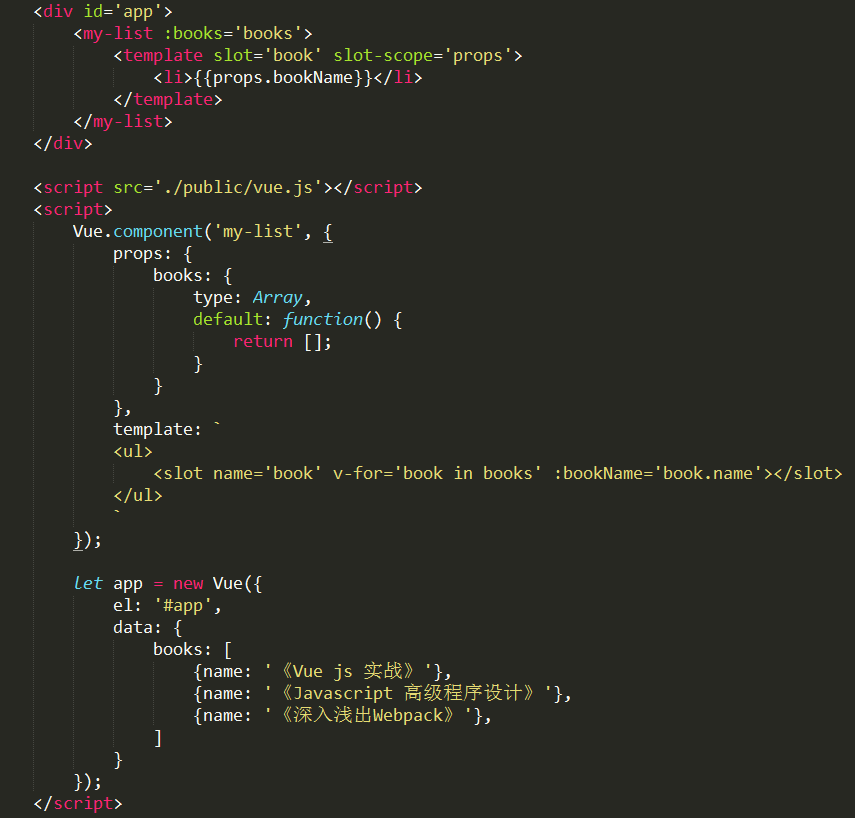
作用域插槽更具代表性的用例是列表组件:

子组件<my-list></my-list>接受一个父组件传过来的books数组。并且将它在name为book的slot上使用v-for循环,同时暴露变量bookName,父组件的my-list标签内就可以通过props.bookName访问到绑定的数据;
作用域插槽的使用场景:既可以复用子组件的slot,又可以使slot内容不一致;
补充:vue插槽和作用域插槽的理解
插槽:
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不现实、以及怎样显示由父组件来决定。插槽模板是slot,它是一个空壳子,因为它显示与隐藏以及最后用什么样的html模板显示由父组件控制。但是插槽显示的位置由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。这样就使组件可复用性更高,更加灵活。我们可以随时通过父组件给子组件加一些需要的东西。
作用域插槽:
插槽可以控制html模板的显示与不显示。作用域插槽其实就是带数据的插槽。原来父组件可以通过绑定数据传递给子组件。作用域插槽就可以通过子组件绑定数据传递给父组件。
<ul><li
v-for="todo in todos"
v-bind:key="todo.id"
>
<!-- 我们为每个 todo 准备了一个插槽,-->
<!-- 将 `todo` 对象作为一个插槽的 prop 传入。-->
<slot v-bind:todo="todo">
<!-- 回退的内容 -->
{{ todo.text }}
</slot>
</li>
</ul><todo-list v-bind:todos="todos">
<!-- 将 `slotProps` 定义为插槽作用域的名字 -->
<template slot-scope="slotProps">
<!-- 为待办项自定义一个模板,-->
<!-- 通过 `slotProps` 定制每个待办项。-->
<span v-if="slotProps.todo.isComplete">✓</span>
{{ slotProps.todo.text }}
</template></todo-list>
slot-scope就相当于是一个对象,这个对象里面的数据就是子组件插槽绑定传上来了。在vue 2.5.0+ slot-scope不再限制在<template>元素上使用,而可以用在插槽内的任何元素或组件上。
总结
以上所述是小编给大家介绍的Vue组件之作用域插槽,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容