Nuxt.js 自动路由 Nuxt.js之自动路由原理的实现方法
lemon 人气:11Nuxt.js 是一个基于 Vue.js 的通用应用框架。集成了Vue 2、Vue-Router、 Vuex、Vue-Meta,用于开发完整而强大的 Web 应用。
它的特性有服务端渲染、强大的路由功能,支持异步数据、HTML头部标签管理等。
今天主要介绍的就是Nuxt的特性之一,强大的路由功能。nuxt.js会根据pages目录结构自动生成vue-router模块的路由配置。
nuxt源码地址: https://github.com/nuxt/nuxt.js
建议打开源码跟着文章的步骤看,第一次写,文中有任何错误或者表述不清的地方,欢迎批评指正。
首先介绍下nuxt路由的使用
nuxt会根据pages下的文件自动生成路由并引入,支持vue-router的基础路由,动态路由,嵌套路由等。基础路由很简单,需要注意的是,在使用动态路由时,需要创建对应的以下划线作为前缀的 Vue文件或目录
例如:
pages/ --| users/ -----| _id.vue --| index.vue
Nuxt.js 生成对应的路由配置表为:
router: {
routes: [{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'users-id',
path: '/users/:id?',
component: 'pages/users/_id.vue'
}]
}
生成的动态路由, users-id 的路由路径带有 :id? 参数,表示该路由是可选的。如果你想将它设置为必选的路由,需要在 users/_id 目录内创建一个 index.vue 文件。
其次需要注意的是在使用嵌套路由时,需要在pages下添加一个 同名的Vue 文件,用来存放子视图组件。
例如:
pages/ --| users/ -----| _id.vue -----| index.vue --| users.vue
Nuxt.js 生成对应的路由配置表为:
router: {
routes: [{
path: '/users',
component: 'pages/users.vue',
children: [{
path: '',
component: 'pages/users/index.vue',
name: 'users'
},
{
path: ':id',
component: 'pages/users/_id.vue',
name: 'users-id'
}]
}]
}
接下来看为什么要这么写,包括怎么自动生成路由的原理。
第一步
从npm run dev 说起,package.json 中,npm run dev 运行之后的命令是
dev : "PORT=3004backpack dev"
ps: Backpack是Node.js项目的简约的构建系统,在这里它自定义了一个配置backpack.config.js扩展webpack,backpack dev命令是以开发模式运行webpack。
第二步
再看自定义的backpack.config.js,返回了server文件下的index.js

第三步
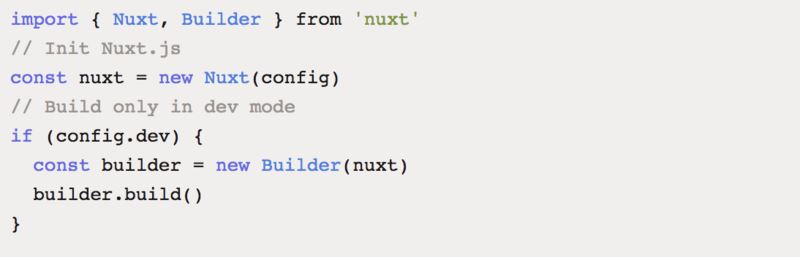
再查看index.js,在这里它搭建了服务器端口号,读取了nuxt.config文件,并且初始化了nuxt类。引入了node module中nuxt的Nuxt, Builder

第四步
现在可以去nuxt的源码看具体是怎么自动生成路由的了
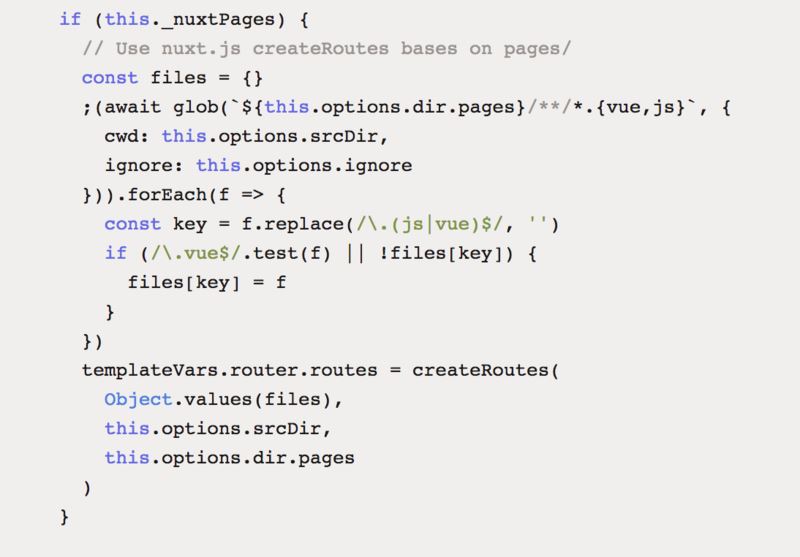
在builder.js中,对所有文件进行打包,其中有一步就是构建路由
generateRoutesAndFiles, 它引入了glob库对page下的文件进行遍历,并进行了字符串的处理,最后将所有的vue文件地址,整个的项目地址和pages作为参数传给createRoutes 函数

第五步
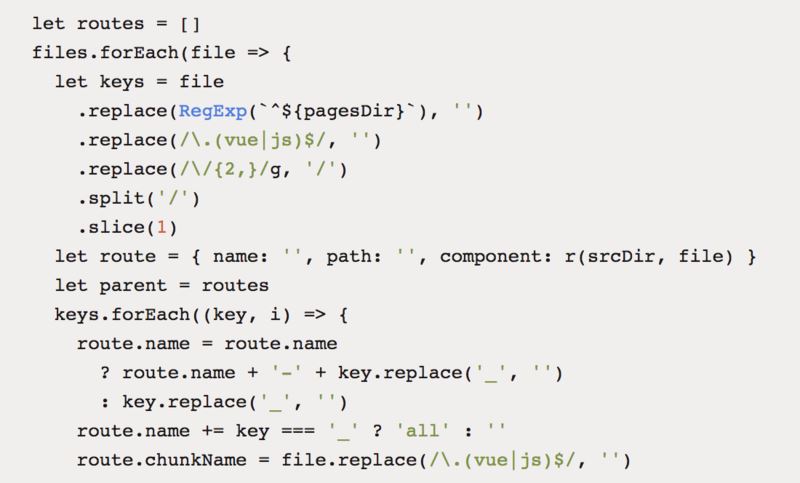
再看createRoutes函数具体做了什么 (common/utils.js)
在createRoutes函数中对传过来的所有文件地址进行遍历,再对每一个文件地址字符串处理,以中划线进行拼接。以此作为route.name

再用lodash库对routes进行查找,这里就可以看出为什么使用嵌套路由要在同路径下再加一个同名的vue文件,它的判断条件就是在routes中找到 name:route.name的集合
如果有嵌套路由,暂时route.path为空,没有嵌套路由就直接以'/'拼接route.path,这里就可以看到动态路由的合成原理,如果是动态路由,route.path将会以 : 替换 _ ,末尾加上 ?

将route.name和route.path都放入routes中,进行排序,路径短的先放入,最后调用cleanChildrenRoutes函数,对嵌套路由进行处理。
至此对routes的path 和name的命名的处理已经结束。
第六步
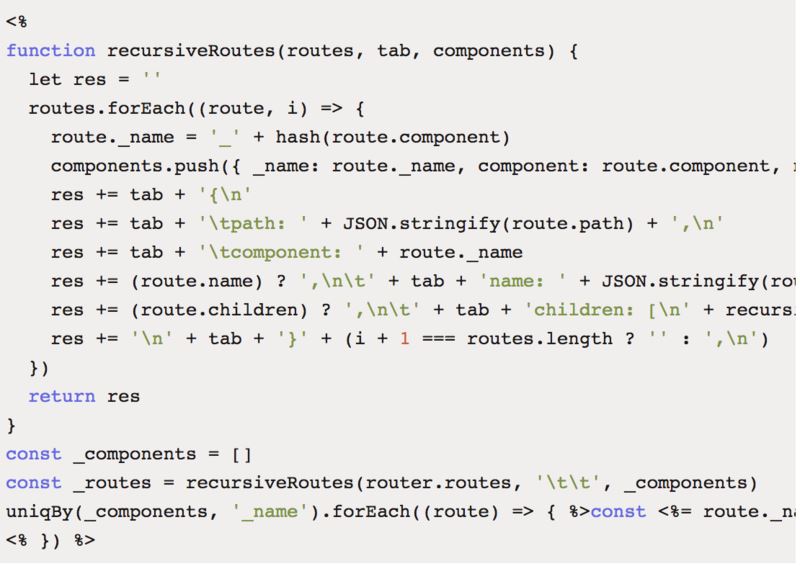
再回到build.js中, 打包完后会生成模版文件,routes.js
在模版文件route.js中, 实例了项目的路由
并引入了路由组件,在引入时,将组件命名为下划线加上组件的hash值并去重引入

这样就是一个完整的自动生成路由的过程。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容