Android Studio构建自定义模板 Android Studio轻松构建自定义模板的步骤记录
zii4914 人气:0前言
之前其实有从鸿洋的文章有了解过AS的模板开发,一直想做一些自己经常使用的模板,以减少重复代码工作,但是发现太费劲了,所以一直搁置。然后昨天无意中发现了这个插件TemplateBuilder,然后学习了一下,基本掌握了这个插件的使用,以及快速构建自己的模板。下面来分享一下。
一、TempateBuilder插件安装
环境:Android Studio 3.1.1
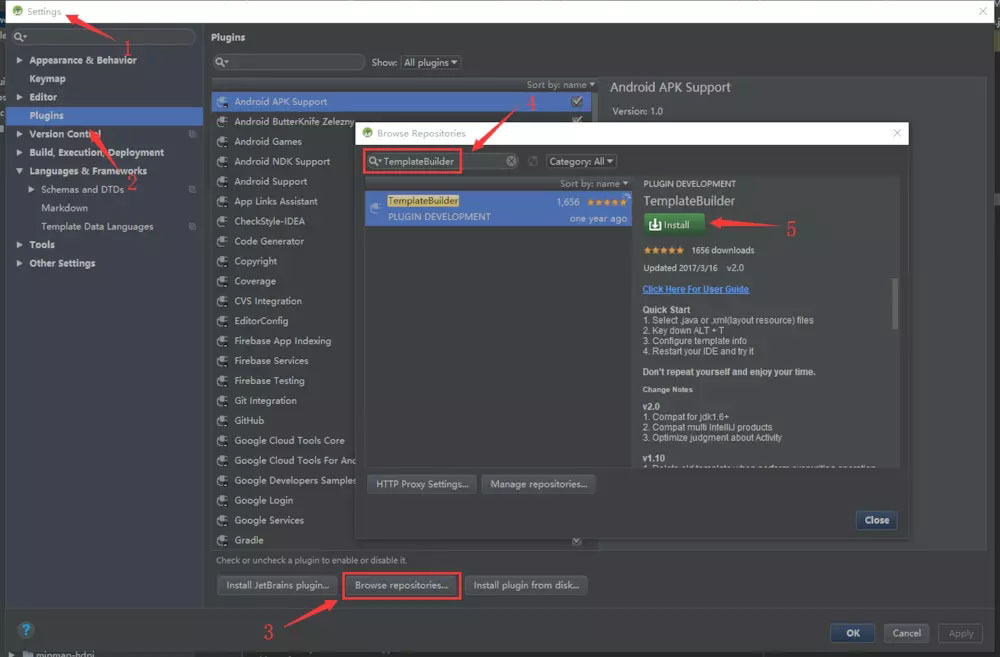
方式1:AS内安装

方式2:本地安装
先去GitHub开源地址上下载插件压缩包,或者到JetBrains上的插件地址(要翻 墙哦)下载。

安装完后记得要重启AS才能生效!!!
二、建立自定义模板
以创建TestActivity模板为例。
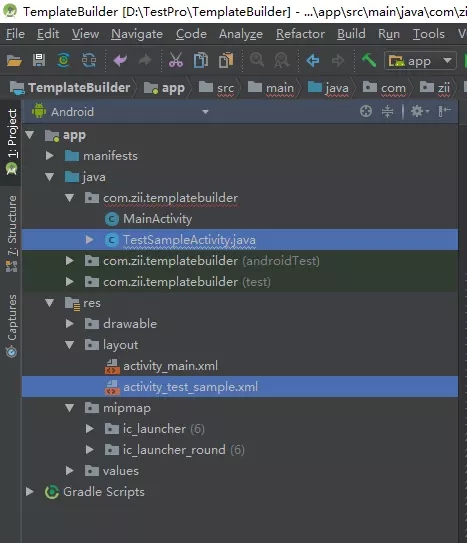
1. 创建模板所需文件
按照平时的Activity,及Layout文件位置来创建把。(其实也可以随便找个位置创建以下的模板文件)
Java模板文件:TestSampleActivity.java
package ${packageName};
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
public class ${testName}Activity extends AppCompatActivity {
private TextView mTvLog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_${layoutName});
mTvLog = findViewById(R.id.tv_log);
}
public void on${testName}(View view) {
}
private void log(String log) {
StringBuilder sb = new StringBuilder();
String s = mTvLog.getText().toString();
sb.append(s).append("\n").append(log);
mTvLog.setText(sb.toString());
}
public static void start(Context context) {
Intent starter = new Intent(context, ${testName}Activity.class);
context.startActivity(starter);
}
}
XML模板文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".${testName}Activity"
>
<Button
android:id="@+id/btn_${testName}"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="on${testName}"
android:text="${testName}"
android:textAllCaps="false"
/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/tv_log"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:text="Log"
/>
</ScrollView>
</LinearLayout>
2. 选中模板文件TestSampleActivity.java及activity_test_sample.xml

3. 使用快捷键Alt+T,调出生成窗口,并填写相关信息,及Add添加模板所使用的相关变量(如${testName})定义


下面来说明一下该界面对应的内容
- Template Category 对应模板的分类,对应选择导入模板时的模板分类,比如AS原本就有的Activity分类(我们经常在这个分类里面使用EmptyActivity),这里默认值是电脑的用户名。
- Template Name 对应模板名称,对应选择导入模板时的模板名称,默认值是当前的Module名称。
- Template Description 对应模板描述信息,对应导入模板时弹出的导入界面的文字描述,默认为空。
- Template Folder 对应生成模板所存放的位置,如果是Mac操作系统则默认为/Applications/Android Studio.app/Contents/plugins/android/lib/templates, Windows系统的话由于差异比较大,就默认为空了,可以自行配置[Android Studio安装目录]/plugins/android/lib/templates(这里只需要配置一次即可,插件将自动保存该位置)。
- Input data区域
关于Input data的使用,先解释下每个属性对应的含义
- id 变量名,必须和模板中使用的变量名对应,必填,比如上面模板文件中使用${testName},这里就应该填上对应的名称,testName
- name 变量简介,必填
- type 变量类型,string和boolean两种,通过下拉框选择,必填
- default 变量对应的默认值,选填
- help 添加该变量时的提示信息,选填
注意:不要使用中文,因为编码问题所以使用中文会变成乱码
4.点击 Next 要进入更详细的配置
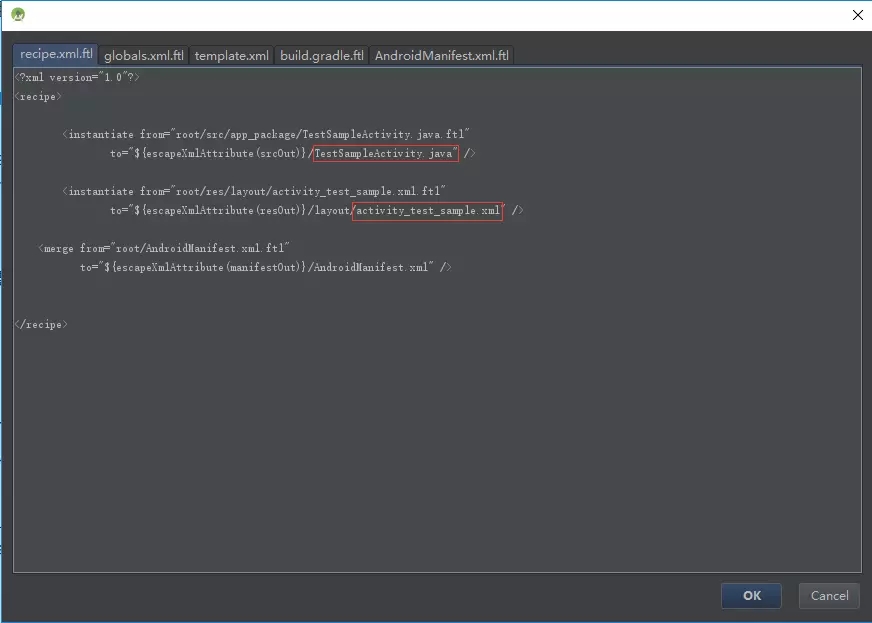
recipe.xml.ftl配置

原内容
from是模板文件路径,to是要生成的文件路径,如果不修改,默认文件名,就是跟原来的模板文件名一样。我们需要文件名也一同重新命名,所以要修改一下,调整为如下配置
<?xml version="1.0"?>
<recipe>
<instantiate from="root/src/app_package/TestSampleActivity.java.ftl"
to="${escapeXmlAttribute(srcOut)}/${testName}Activity.java" />
<instantiate from="root/res/layout/activity_test_sample.xml.ftl"
to="${escapeXmlAttribute(resOut)}/layout/activity_${layoutName}.xml" />
<merge from="root/AndroidManifest.xml.ftl"
to="${escapeXmlAttribute(manifestOut)}/AndroidManifest.xml" />
</recipe>
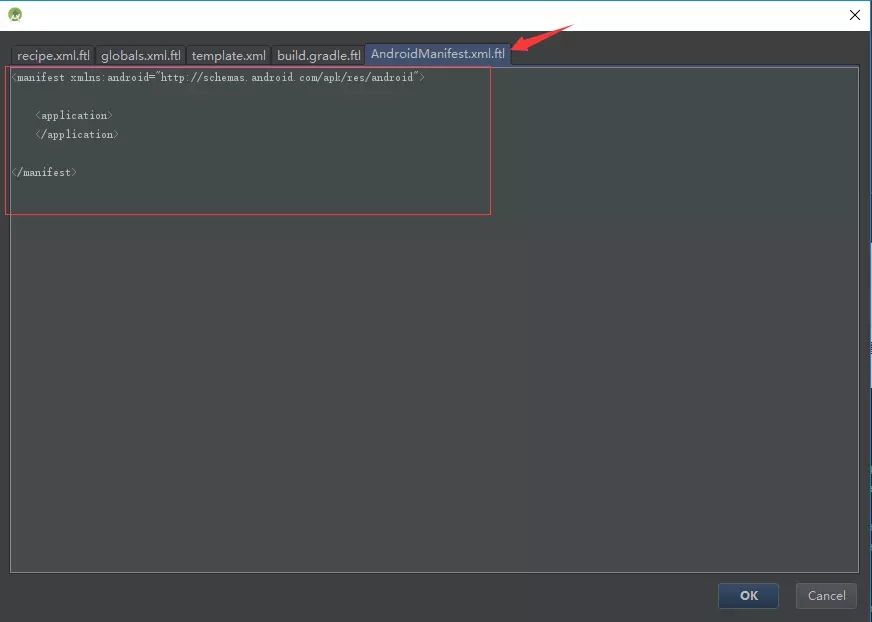
AndroidManifest.xml.ftl 配置

原内容
从 recipe.xml.ftl配置中,我们就已经发现,其实AndroidManifest.xml的生成,是使用merge的方式,也就是跟Git的合并一样,而这里的模板显然已经不适用,所以需要对应调整为当前新的模板类型。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="${packageName}">
<application>
<activity android:name="${packageName}.${testName}Activity"/>
</application>
</manifest>
其他的
template.xml,是控制创建时候的ui面板配置的,像在上一步中填写的,名称,默认值,类型等最终都是生成在这个文件中,当某项配置出错时,可以根据需要做调整,不用每次都Alt+T新建模板。
build.gradle.ftl,是添加依赖使用的,我们没有用到,所以不需要配置。
globals.xml.ftl,是全局一些配置,比如resOut是指定资源输出文件夹。默认就ok了。
5. 点击ok,生成成功,会在底部有提示,重启AS后才生效。

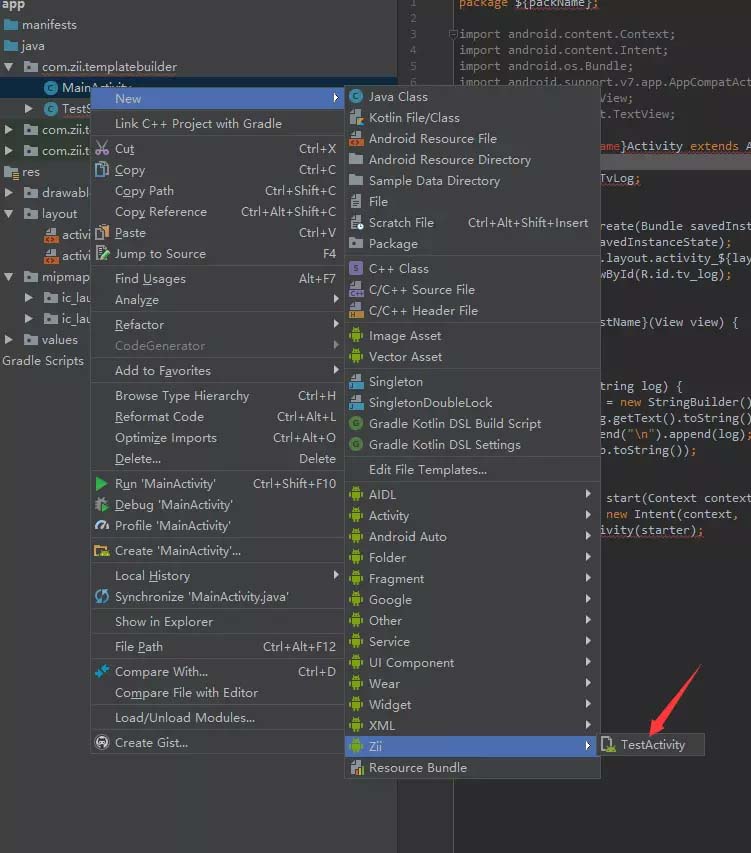
三、使用
跟平常的新建EmptyActivity一样操作,我们选择我们刚刚创建的模板。



四、举一反三
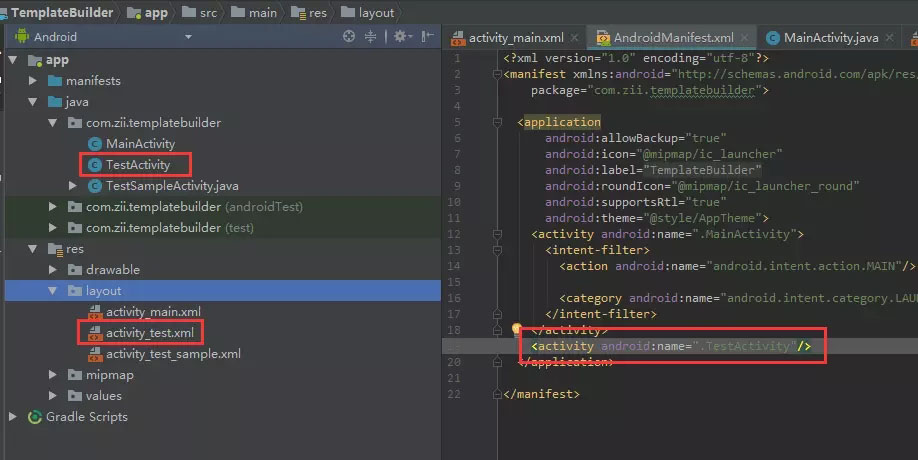
通过上面步骤,已经成功创建了一个快速测试的Activity模板。
最终模板生成的文件所在的位置是Alt+T时候配置的路径,C:\Android\Studio\plugins\android\lib\templates,在这里也可以看到AS内置的模板,比如在C:\Android\Studio\plugins\android\lib\templates\activities\EmptyActivity里面的EmptyActivity模板。
同时可以参考内置模板的,template.xml、recipe.xml.ftl、globals.xml.ftl,及root\src下的模板文件,来找到自己需要的配置,比如创建文件之后,打开我们Activity.java文件。在recipe.xml.ftl文件中,加入命令
<open file="${escapeXmlAttribute(srcOut)}/${testName}Activity.java" />
还有其他的,如替换缩略图之类。
最后
介绍这个控件的文章非常少,我也只找到一篇。作者原介绍,和那一篇文章,都有点零散把,有些地方也不是很清楚,最后经过自己的实践,重新认识了如何自定义模板。最后还是非常感谢该插件作者。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容