Nginx环境下WordPress的多站点功能配置详解 Nginx环境下WordPress的多站点功能配置详解
人气:0WordPress的多站点功能允许安装一个WordPress程序的情况下,实现多个站点(也就是一套程序,可以绑定多个域名或子域名)。
每个站点拥有独立的主题、插件、文章以及页面。
这样可以极大的减少了维护和更新多个WordPress安装程序的麻烦,
并且,每个站点之间又能够相互独立,互不影响。
WordPress multisite有两个方式:子目录和子域名,这里我们主要介绍子域名方式。
也就是说,在主域名的基础上,我们会创建一个子域名,例如:http://shop.jb51.com。
同时,我们可以映射这个子域名到一个一级域名如:http://shop.com,
对于访问者来说,访问的就是独立的一级域名。
1、准备
WordPress介绍其多站点功能页面:站点网络管理页面
接着,我们准备几个域名,如下:
站点一:www.jb51.com(主域名),这是安装WordPress时用的域名
站点二:blog.jb51.com,二级域名
站点三:news.com,映射的二级域名 news.jb51.com
站点四:shop.com,映射的二级域名 shop.jb51.com
注意:WordPress安装后请勿擅自在后台修改域名,即使是把有www改成无www,或者反过来,都有可能引起 redirected you too many times. 错误
然后,登录域名服务商的解析页面,把以上域名的A记录全部设置为WordPress安装的服务器IP。
也可以在本地电脑测试,可以直接修改hosts文件,加入下面1行:
127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
2、Nginx配置
在Nginx配置目录下创建新建一个配置文件,如下:
$ sudo vi /etc/nginx/conf.d/jb51.conf
内容为:
server {
listen 80;
server_name www.jb51.com blog.jb51.com news.com shop.com;
root /usr/share/nginx/wordpress;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
}
这里我们使用$host变量可以让Nginx为每个域名生成独立的访问日志,
如:news.com-access.log 和 shop.com-access.log。
但是error日志不能用$host变量,所以所有的错误会记录在一个文件里面。
再重启Nginx服务器:
$ nginx -s reload
3、安装WordPress
按照WordPress正常安装步骤安装WordPress。
4、启用多站点功能
用文本编辑器打开 wp-config.php 文件,在注释:“/* 好了!请不要再继续编辑。请保存本文件。使用愉快! */”之前加上如下一行:
/* Multisite settings */ define( 'WP_ALLOW_MULTISITE', true );
接下来我们还会编辑这个文件几次。
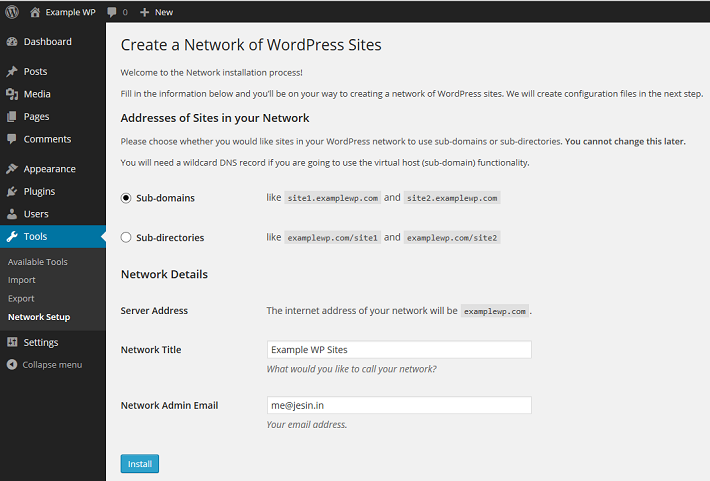
保存后登录WordPress后台,点击:工具 > 网络设置,选择 子域名,网络标题和网络管理员邮箱任意输入。
然后端机安装。

稍等片刻后,界面出现两个代码块,提示分别加入wp-config.php和.htaccesss文件。
这里我们用的是Nginx,所以不需要管 .htaccess 部分。
打开wp-config.php文件,还是在注释:“/* 好了!请不要再继续编辑。请保存本文件。使用愉快! */”之前,加上如下几行:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'www.jb51.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
Log out of the WordPress admin panel, and log in again.
登出WordPress后台,再登入。
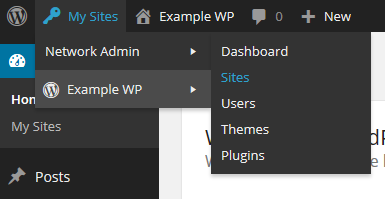
打开面板左上角 我的站点 > 网络管理 > 站点。

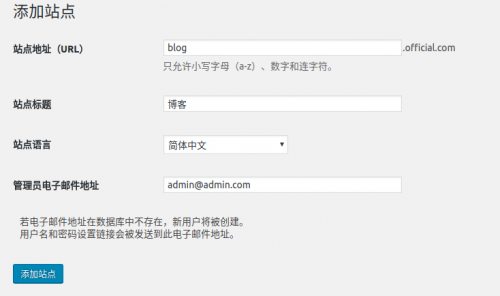
点击 添加新的 按钮,打开添加新站点表单,依次添加 blog、news、shop三个子域名。

添加完成后,选 所有站点 ,编辑 news.jb51.com 和 shop.jb51.com 两个子域名,站点标题分别为新闻和商城,
把 站点地址(URL)分别改成:news.com和 shop.com。
这一步完成后,我们就可以访问blog.jb51.com了,它已经是一个独立的站点了,拥有独立的资源了。
但是要能访问news.com和shop.com,还需继续往下看。
5、设置域名映射
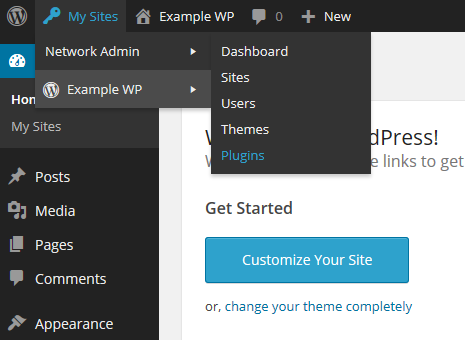
打开面板左上角 我的站点 > 网络管理 > 插件。

在这里安装 WordPress MU Domain Mapping 插件,直接搜索或者下载安装都可以,然后启用。
接着复制插件目录(目录wp-content/plugins/wordpress-mu-domain-mapping)下的 sunrise.php 文件到 wp-content 目录。
打开wp-config.php文件,还是在注释:“/* 好了!请不要再继续编辑。请保存本文件。使用愉快! */”之前,加上如下一行:
define('SUNRISE', 'on');
保存,然后返回浏览器,在后台中打开面板左上角 我的站点 > 网络管理 > 设置。
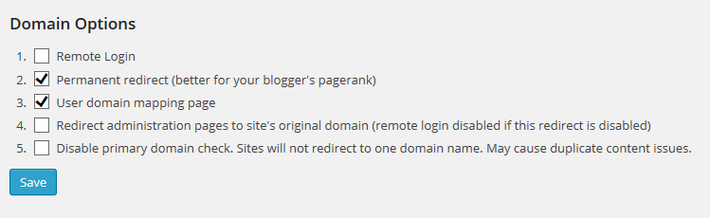
再选择Domain Mapping,修改 Domain Options 为如下图:

然后保存。
这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点ID。
默认在后台不显示站点ID,所以我们用一个最简单的方法让后台直接显示站点ID。
这个方法就是用WordPress的 Must-use plugin。
在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件,
这个PHP文件的内容为:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'ID';
return $columns;
}
保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列ID,下一步就会用到。
后台控制面板切换到 设置 > Domains,加入两个域名:
Site ID:3(以自己实际为主)
Domian:news.com
Primary:√
以及:
Site ID:4(以自己实际为主)
Domian:shop.com
Primary:√
如果域名是有www的,一样的操作方式。
6、结果
以上步骤完成之后,基本就OK了。
主站点域名还是不变,还是www.jb51.com。
用 news.com 就可以访问新闻站点,
用 shop.com 就可以访问商城站点,
博客还是可以用二级域名 blog.jb51.com 访问。
同时,这几个站点的后台也有独立的地址:
http://www.jb51.com/wp-admin/
http://blog.jb51.com/wp-admin/
http://news.com/wp-admin/
http://shop.com/wp-admin/
以后再安装主题和插件不能在每个站点中安装了,
都统一在网络管理(面板左上角 我的站点 > 网络管理 )中进行配置
以上就是Nginx环境下WordPress的多站点功能配置详细方法,希望对大家有所帮助
加载全部内容