angularjs.foreach return问题 使用angularjs.foreach时return的问题解决
鲸冬香 人气:0AngularJS中当我们需要遍历某个数组的时候,我们会用到forEach语法。AngularJS中forEach的用法如下:
angular.forEach(array,function(obj,index){
doSomething();
})
array表示需要遍历的数组,obj表示遍历时的每个元素,index表示遍历时元素的下标。index不是必须的参数,可以不写。可以根据需要添加与否。
在写一个比较数组对象中是否存在一个对象,存在返回true,失败返回false.在return时,发现并没有退出方法,自己测试了一下.
首先先写一个数组对象,然后用angularjs的forEach方法循环比较,当存在名字为2的对象时,输出true并返回,否则输出false并返回.
self.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
angular.forEach(testArray, function(value, key){
if (value.name == 2) {console.log(true + ' pass the test');return;}
console.log(value.name + ' pass');
});
console.log(false + ' pass the test');
return false;
}();
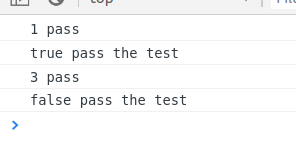
刚开始认为,当找到value.name == 2的元素时,方法就会直接返回,所以应该只输出1 pass,true pass the test然后程序结束,但输出结果却是这样的:

结果发现在forEach里的return 居然只起到了for循环里的continue作用.
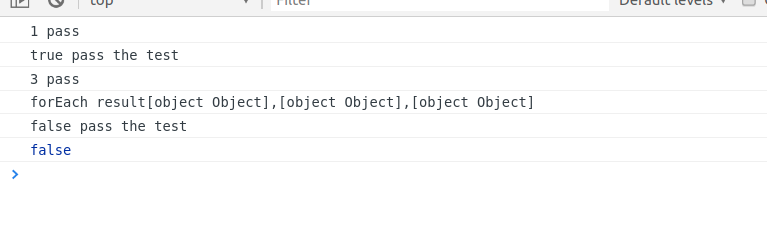
再把forEach循环的返回值和执行函数的返回值打印出来:

forEach函数返回的是循环的数组,函数的返回值是false.说明在forEach里return 并没有奏效,仅仅起到了continue的作用.
去网上搜了一下,并没有原因说明..
解决方案:用一个临时变量存储结果,当条件成立相同时将结果改为true:
self.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
var result = false;
angular.forEach(testArray, function(value, key){
if (value.name == 2) {result = true;}
});
return result;
};
console.log(self.test());

这样虽然能获得正确的返回值,但却无法阻止forEach的循环,想来forEach应该是用在历遍数组元素来做一些操作,像这样的应该用for循环比较好一些.
加载全部内容