Vue.js iview树形权限表 详解Vue.js iview实现树形权限表(可扩展表)
月想容 人气:6问题:
需要一个可折叠的权限管理系统,用表格展示。
主要用的iView组件库,有Table(表格),Tree(树形控件),Collapse(折叠面板)看起来比较符合意思
深入查看Table相关范例,发现有个 通过给 columns 数据设置一项,指定 type: 'expand',即可开启扩展功能 可以考虑
但也只是展开详细内容,如需树形结构,则需要render自定义去渲染,挺麻烦的。再去看看element UI,也没有什么比较好的选择。
过程:
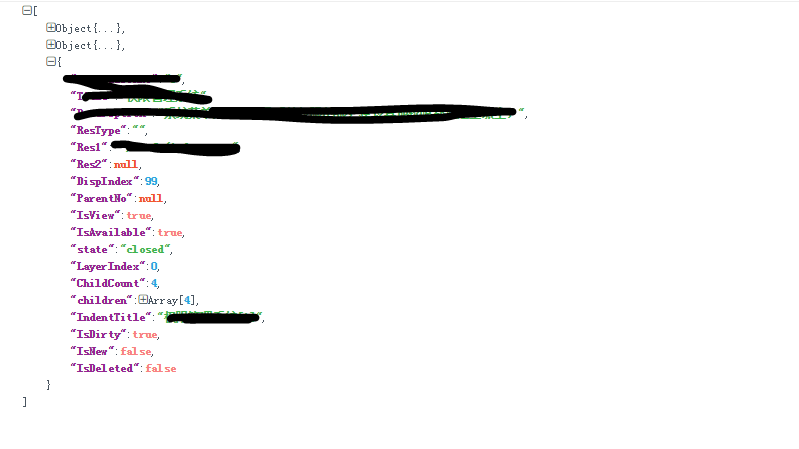
第一步,先构建根节点的数据表,后台返回JSON数据解析(www.json.cn)基本如下

前面2个object和第三个结构基本类似,将数据注入authlist,匹配listcolumns展示


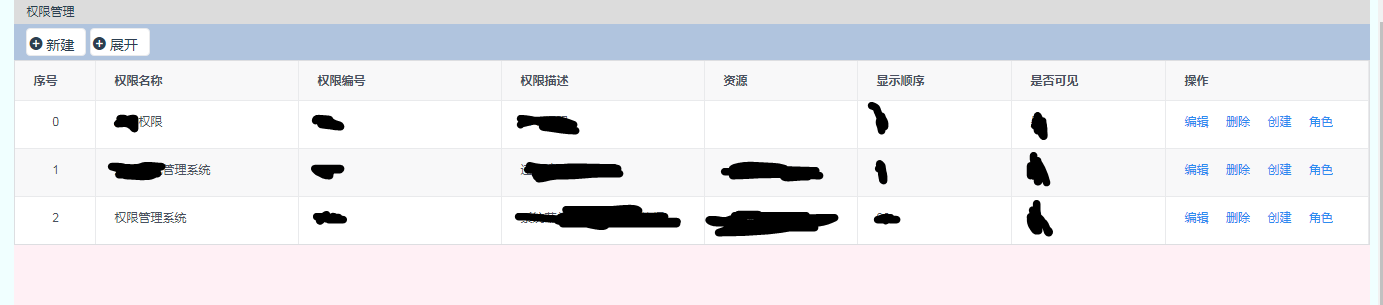
展示结果如下:

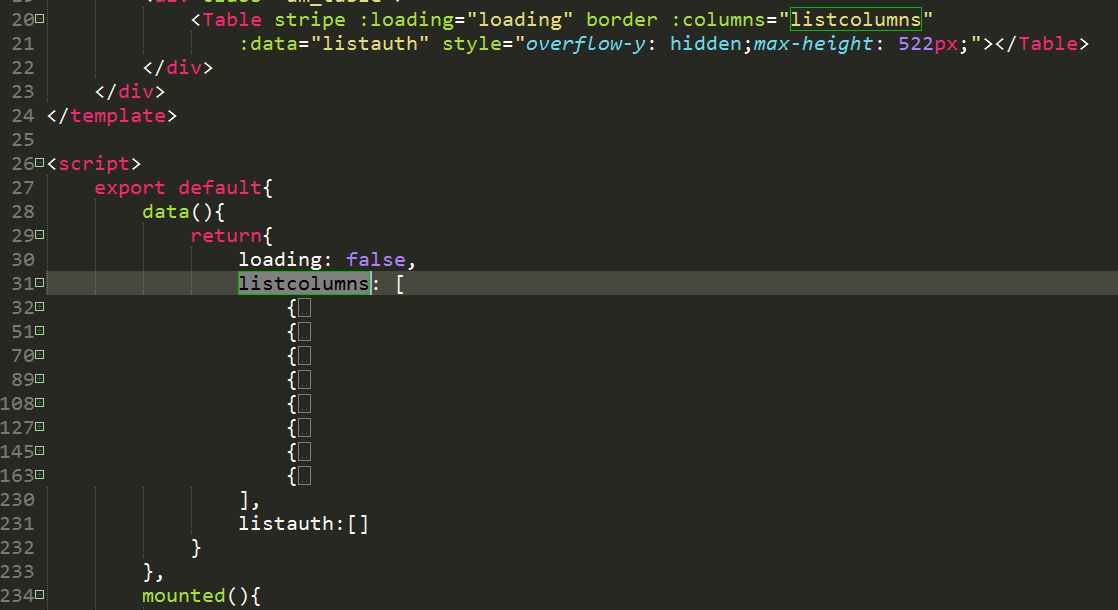
第二步,添加Columns的扩展expand功能,在listcolumns里添加
listcolumns: [{
title: '序号',
key: '_index',
className: 'index_css',
render: (h, params) = >{
return h('div', [h('span', {
style: {
display: 'inline-block',
width: '100%',
overflow: 'hidden',
textOverflow: 'ellipsis',
whiteSpace: 'nowrap',
textAlign: 'center'
}
},
params.row._index)]);
}
},
{
//添加的expand
type: 'expand',
width: 20,
render: (h, params) = >{
return h(expandRow, {
style: {
padding: 0
},
props: {
row: params.row
}
})
}
},
{
title: '权限名称',
key: 'Title',
className: 'Title_css',
ellipsis: true,
render: (h, params) = >{
return h('div', [h('span', {
style: {
display: 'inline-block',
width: '100%',
overflow: 'hidden',
textOverflow: 'ellipsis',
whiteSpace: 'nowrap'
}
},
params.row.Title)]);
}
},
展示效果:

第三步:authtable_expand.vue子组件,基本和父组件的Table一致
< template >
<Table stripe: loading = "loading": showHeader = false border: columns = "listcolumns": data = "listauth"style = "overflow-y: hidden;max-height: 522px;" > </Table>
</template >
<script >
import expandRow from '../components/authtable_expand.vue';
export
default {
props: ['row'],
data() {
return {
loading: false,
listcolumns: [
//listcolumns暂不展示
],
listauth: []
}
},
mounted() {},
methods: {},
created() {
//console.log("authotable_expend created: " + JSON.stringify(this.row.children))
var object = this.row.children;
console.log("auth expand data:" + JSON.stringify(object)) this.listauth.splice(0) object.forEach(r = >{
this.listauth.push(r)
})
//console.log("listauth:" + JSON.stringify(this.listauth))
}
}
< /script>
<style lang="less">
td.ivu-table-expanded-cell{
padding:0;
}
</style >
注意,添加td.ivu-table-expanded-cell{padding:0;},可以是扩展部分内容充满全部,展示效果如下

在expand.vue里递归调用自身,可以逐级扩展
总结:
目前在Vue.js的2个主要的前端组件iView和ElementUI都暂时没有看到合适的可扩展的树形表,只有自己编写相关组件来实现。相信以后应该都会有的,就像之前iView多表头都没有,后面也终于添加了。
此外,自定义组合树形权限表还有部分功能没有完善,如:
1如果当前节点没有子节点,就不应该出现扩展的按钮
2扩展按钮最好按照树的深度逐渐向后移动
3序号未按总序号排列
预期结果应该类似于:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容