vue中更换字体,本地存储字体非引用在线字体库 在vue中更换字体,本地存储字体非引用在线字体库的方法
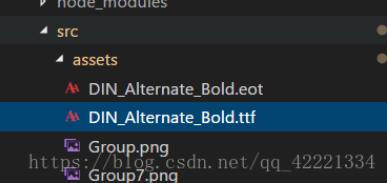
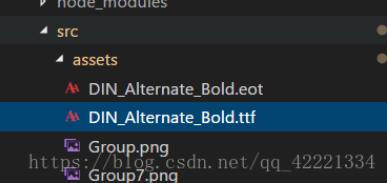
boy火巨 人气:01,首先把下载的字体 两种格式放到本地

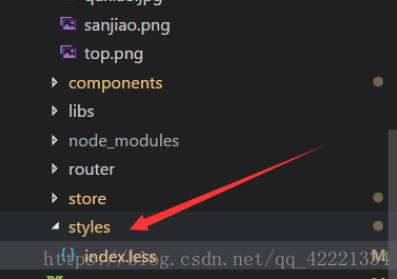
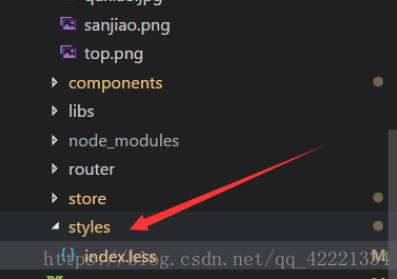
2,新建文件夹

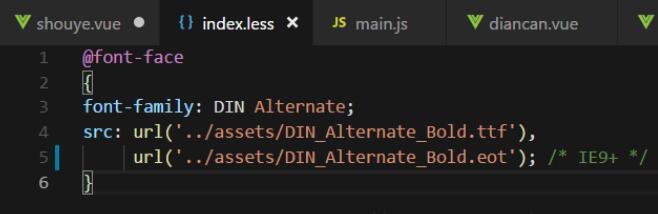
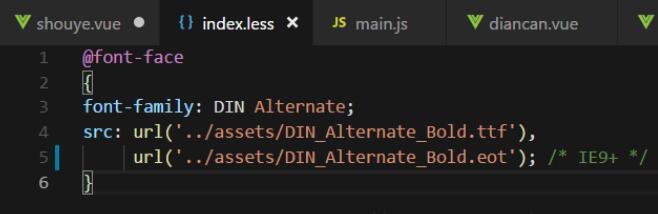
3,在这个文件里写

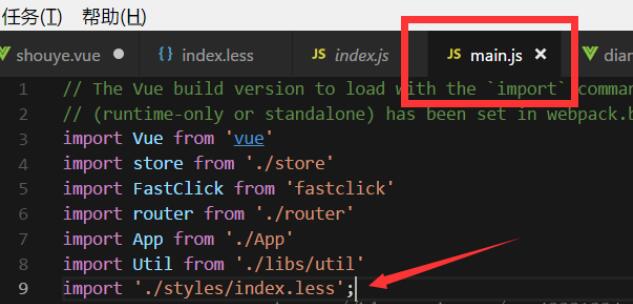
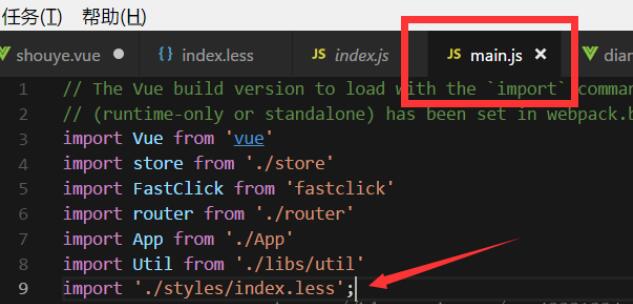
4,这main.js 里引用

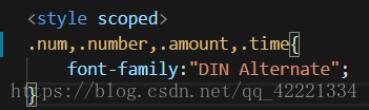
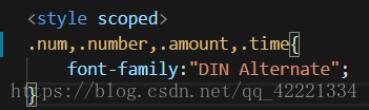
5,在style里引用字体,结束!

以上这篇在vue中更换字体,本地存储字体非引用在线字体库的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容
1,首先把下载的字体 两种格式放到本地

2,新建文件夹

3,在这个文件里写

4,这main.js 里引用

5,在style里引用字体,结束!

以上这篇在vue中更换字体,本地存储字体非引用在线字体库的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容