Vue项目查看当前使用的elementUI版本 Vue项目查看当前使用的elementUI版本的方法
潇I洒 人气:2在我们引入elementUI的时候,一般是两种方式:npm安装或者在script直接引入;

当然,在script直接引入的时候,我们也可以通过直接指定版本的方式,达到锁定版本的效果。
<script src="//unpkg.com/element-ui@2.3.8/lib/index.js"></script>
直接引入是从外网引入,每次加载都是读取外部网站,我们大部分开发者可能使用的是npm安装的方式,采用这种方式引入的时候,elementUI会保存在vue项目下的node_modules文件夹中,找到element-ui,里面就是elementUI的文件。

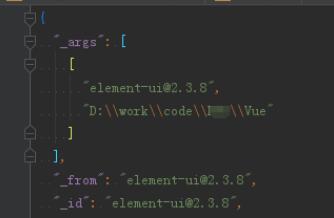
打开package.json,我们可以看得到在_args中,记录了当前elementUI的版本号,以及项目的绝对路径。

以上这篇Vue项目查看当前使用的elementUI版本的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容