vue-router 多级路由redirect 重定向 基于vue-router 多级路由redirect 重定向的问题
versionli 人气:2在做多级路由的时候遇到很多问题,虽然不难,但是如果没有经验,往往要花一整天时间才能解决(可能我笨),况且网上资料也很少。
项目需要是这样的:
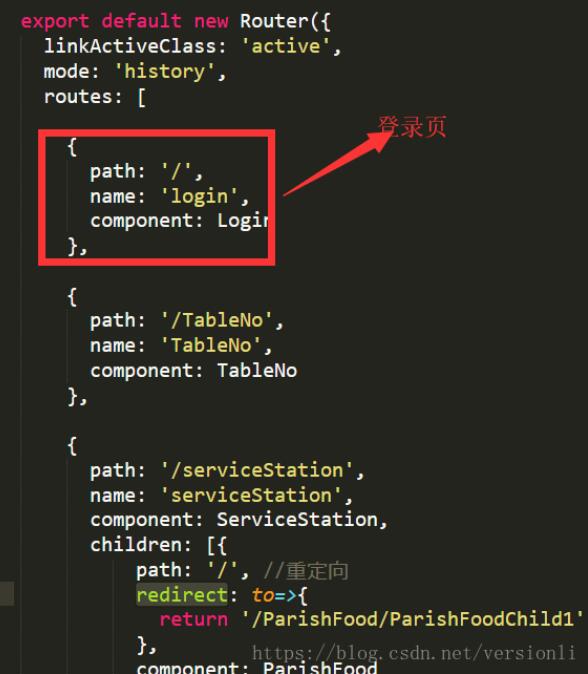
登录页面跳到后台页面重定向,登录页是一级路由

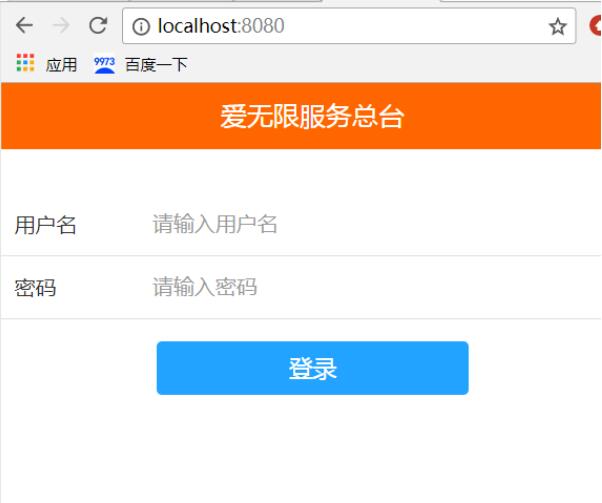
对应页面

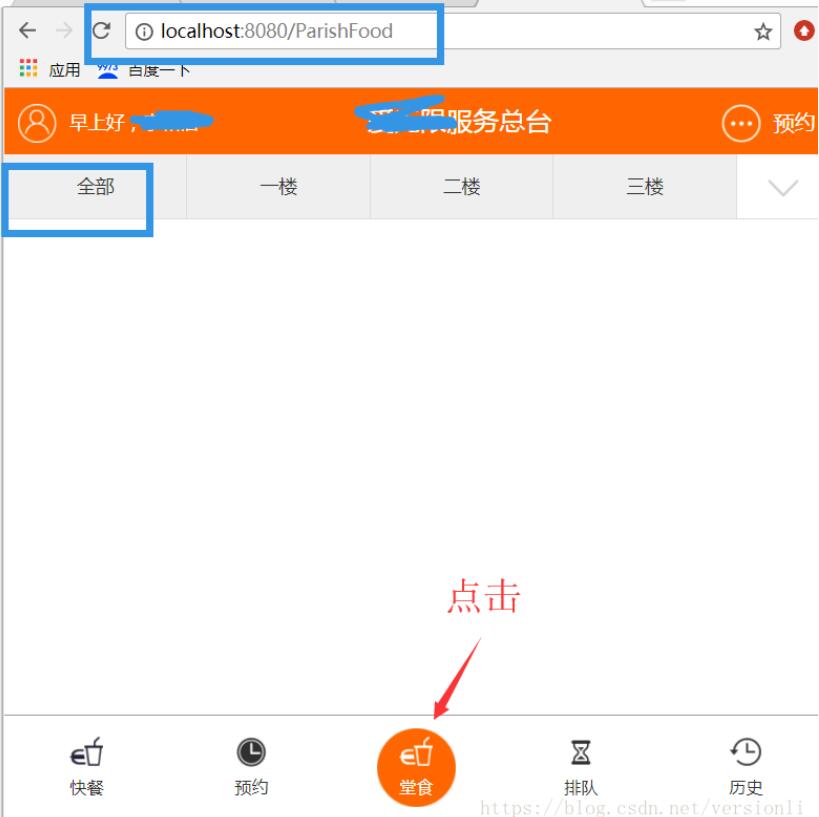
登录后:

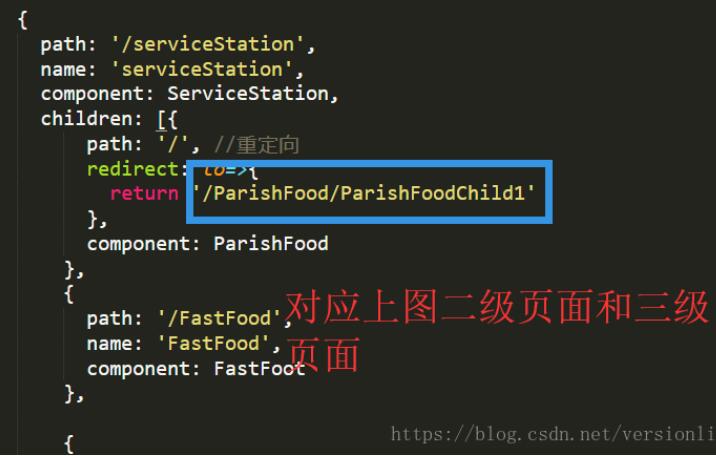
同时重定向二级和三级页面,

这样登录就会重定向了,此时url

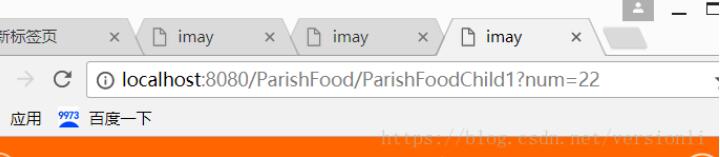
但又有一个问题:当再次点击底部“堂食”的时候,

url变成这样,并且三级页面没有出来

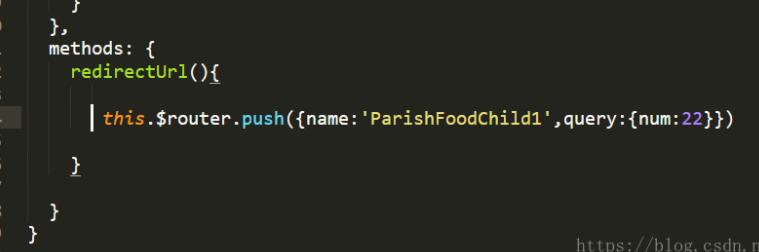
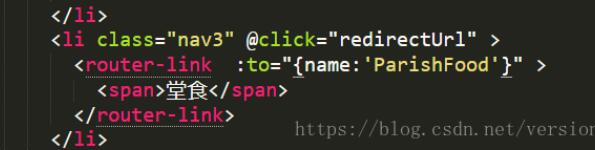
解决办法是:在这个“堂食”按键 添加一个方法

记住,也只有这样传参才有效
如果在<router-link>传参,问题多多:如linkActiveClass有问题,再次点击“堂食”,没有传参,三级页面不出现等等

以上这篇基于vue-router 多级路由redirect 重定向的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容