Android实现水波纹效果 Android实现简单水波纹效果
wanxiaofan 人气:0本文为大家分享了Android实现水波纹效果展示的具体代码,供大家参考,具体内容如下
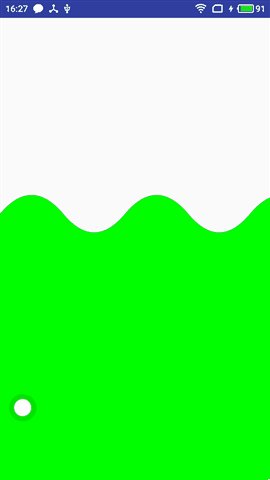
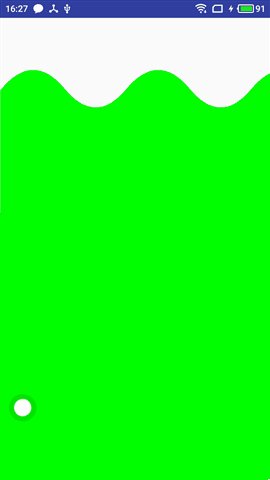
一、效果

二、实现原理
自定义view,使用Path和贝塞尔曲线绘制,然后不断刷新,并且改变X、Y的值
主要知识点rQuadTo的使用
三、实现
WaveView.java
public class WaveView extends View {
private Paint mPaint;
private final Path mPath;
//波长
private int wavelength = 500;
private int originY=800;
private int dx,dy;
public WaveView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPath = new Path();
mPaint.setColor(Color.GREEN);
mPaint.setStrokeWidth(5);
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
// startanimation();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//重置path
mPath.reset();
// 改变y的起始坐标
if(dy<originY+150){
dy+=10;
}
int halfWaveLength = wavelength / 2;
mPath.moveTo(-wavelength + dx, originY-dy);
//屏幕多宽,画多少
for (int i = -wavelength; i <= getWidth() + wavelength; i += wavelength) {
/**
* 相对绘制二阶贝塞尔曲线(相对于自己的起始点--也即是上一个曲线的终点 )
* float dx1 相对于上一个曲线的终点 的距离
* float dy1
* float dx2
* float dy2
*/
mPath.rQuadTo(halfWaveLength / 2, -150, halfWaveLength, 0);
mPath.rQuadTo(halfWaveLength / 2, 150, halfWaveLength, 0);
}
//颜色填充
//画一个封闭的空间
mPath.lineTo(getWidth(), getHeight());
mPath.lineTo(0, getHeight());
mPath.close();
canvas.drawPath(mPath, mPaint);
// //设置起始点坐标
// path.moveTo(100,400);
// //二阶贝塞尔曲线1
// path.quadTo(250,200,400,400);
// //二阶贝塞尔曲线2
// path.quadTo(550,600,700,400);
// //关闭路径(将起点和终点闭合)
// path.close();
// path.moveTo(100,700);
// path.cubicTo(50,500,550,500,700,700);
}
public void startanimation() {
ValueAnimator animator = ValueAnimator.ofInt(0, wavelength);
animator.setDuration(1000);
animator.setInterpolator(new LinearInterpolator());
//无限循环
animator.setRepeatCount(ValueAnimator.INFINITE);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
dx = (int) animation.getAnimatedValue();
postInvalidate();
}
});
animator.start();
}
}
最后把这个当成一个控件使用就可以。
加载全部内容