layui 优化button按钮和弹出框 layui 优化button按钮和弹出框的方法
小小小乌龟丶 人气:0正常下的layui在3个button按钮

压缩之后

代码为
<button data-id="{$activity.activity_id}" style="background-color:#297911;" class="layui-btn layui-btn-small layui-btn-danger edit_store">修改门店</button>
<button data-id="{$activity.activity_id}" class="layui-btn layui-btn-small layui-btn-danger del-activity">删除活动</button>
<button data-id="{$activity.activity_id}" class="layui-btn layui-btn-small layui-btn-normal switch-activity">关闭活动</button>
<button data-id="{$activity.activity_id}" class="layui-btn layui-btn-small layui-btn-normal switch-activity">开启活动</button>
优化:给每个button加上空
<a><button data-id="{$activity.activity_id}" style="background-color:#297911;" class="layui-btn layui-btn-small layui-btn-danger edit_store">修改门店</button><a>
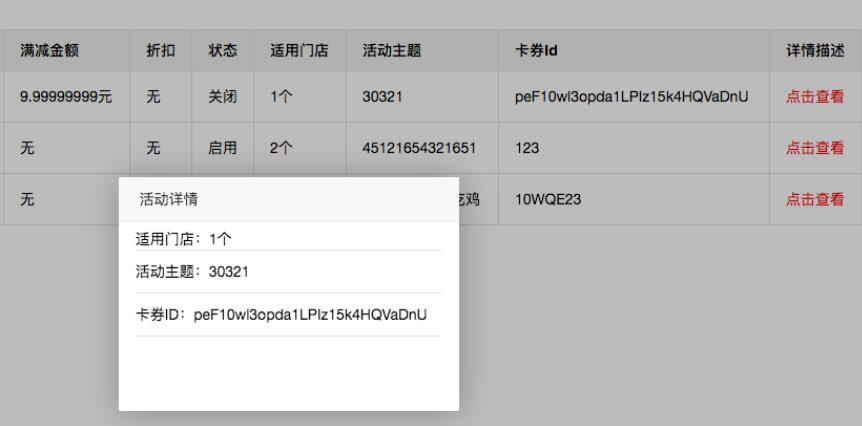
效果图为

点击 '点击查看'出现弹出框信息

html
<td class='mouse-over-out' data-content="适用门店:{$activity.store_count}个 <hr> 活动主题:{$activity.activity_theme} <hr> 卡券ID:{$activity.wechat_card_id} <hr>"><a style="color:red;" href="#" rel="external nofollow" >点击查看</a></td>
js
//显示活动详情
$('.mouse-over-out').click(function(){
layer.open({
title: '活动详情',
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2, //弹出层样式
shadeClose: true, //开启遮罩关闭
area: ['20%', '30%'],
content:"<div style='height:90%;width:90%;margin:0 auto;margin-top:5%;'><p style='line-height:1%;'>"+
$(this).data('content')+
"<p/></div>"
});
});
以上这篇layui 优化button按钮和弹出框的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容