spring集成cxf实现webservice接口功能 spring怎样集成cxf实现webservice接口功能详解
架构师小跟班 人气:0前言
由于cxf的web项目已经集成了Spring,所以cxf的服务类都是在spring的配置文件中完成的。以下是步骤:
第一步:建立一个web项目。
第二步:准备所有jar包。将cxf_home\lib项目下的所有jar包全部copy到新项目的lib目录下,里面已经包含了spring3.0的jar包。
第三步:在web.xml中配置cxf的核心servlet,CXFServlet。
第四步:创建(最好是Copy)cxf-servlet.xml文件。这是一个spring的配置文件。
1、web.xml中配置servlet

如果没有提供给cxf默认的/WEB-INF/cxf-servlet.xml配置文件,则必须要在spring的配置文件中配置以下三行配置(import)。否则将不能加载名称为cxf的bean.从而启动失败。
2、applicationContext.xml
<!--spring发布webservice服务配置 --> <import resource="classpath:META-INF/cxf/cxf.xml" /> <import resource="classpath:META-INF/cxf/cxf-extension-soap.xml" /> <import resource="classpath:META-INF/cxf/cxf-servlet.xml" /> <!-- 注入webservice服务 --> <!-- 统一工号管理接口 --> <bean id="UnifiedNoServiceBean" class="com.webservice.unifiedno.service.impl.UnifiedNoServiceImpl" /> <jaxws:server id="UnifiedNoService" serviceClass="com.webservice.unifiedno.service.UnifiedNoService" address="/unifiedNoService"> <jaxws:serviceBean> <ref bean="UnifiedNoServiceBean" /> </jaxws:serviceBean> </jaxws:server>
注意:
1、<import>的三个文件是否需要全部引入根据cxf框架版本不同而不同
2、address的值为webservice注解的值: @WebService(serviceName = "unifiedNoService")
3、必须要在声明为serviceClass的接口上声明@WebSerive注解,因为,要使用了接口,在接口上添加的注解才会有效。
4、serviceClass:必须为一个接口,并在接口上必须使用@WebService注解否则调用时会抛出异常
5、serviceBean:是实际服务的类,必须是serviceClass的子类,此类上面即可以使用@WebService注解,也可以不使用
6、address:访问地址,省去前面的ip:port,注意在此注册的类,必须要添加@WebService的注解
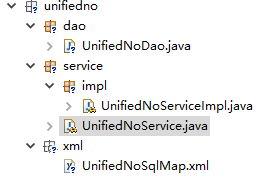
3、写接口及实现类

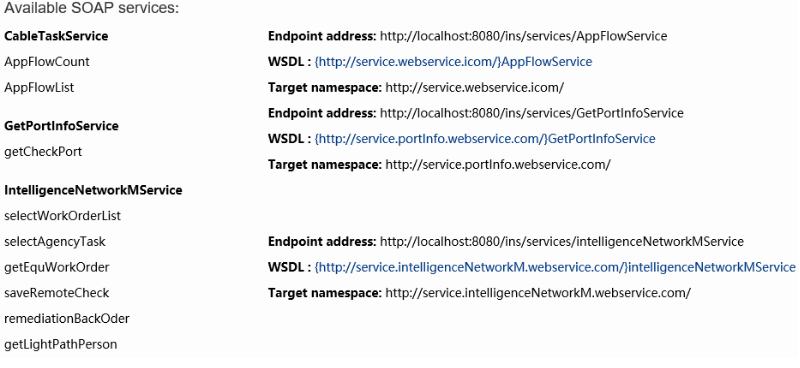
启动项目,测试cxf是否配置成功:
访问:http://localhost:8080/ins/services,会列出所有已经发布的webservice接口服务

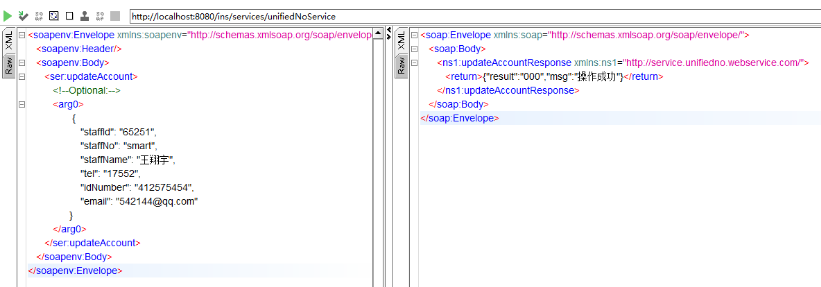
4、测试
http://localhost:8080/ins/services/unifiedNoService?wsdl

Java项目代码调用服务:
使用纯Java项目调用
1、根据客户端生成的代码来调用。(优选这种方式)
请先生成然后在任意的Java项目中调用 。
2、客户端只拥有一个接口,使用JaxWsProxyFactoryBean来调用。
因为以下使用了JaxWsProxyFactoryBean,所以,仍然需要CXF的环境,而使用此环境就会造成Jar文件的大量冗余,所以大家要谨慎选择。
1、注意,此处所说的是在Java项目中调用Spring的服务,并不是在JavaEE项目中调用。后期将会讲到如何在JavaEE项目中调用。
2、建议从wsdl地址获取接口文件,也仅需要接口文件。
JaxWsProxyFactoryBean client = new JaxWsProxyFactoryBean();
client.setAddress("http://localhost:7777/xcxf2_web/ws/one");
client.setServiceClass(IOneService.class);
IOneService one = client.create(IOneService.class);
String ss = one.sayHi("OK你好");
System.err.println(ss);
在Spring项目中,通过配置文件调用:
以下是使用Spring的配置文件调用:
新建立一个Java项目,并加载cxf的所有包。
只需要生成的接口文件。
在classpath下新建立一个ClientBeans.xml文件.
优点与缺点:
此种情况,适合于一个Javaweb项目已经集成了Spring。并希望通过CXF配置的方式调用Web服务。
此种情况,仍然需要导入CXF的大量jar包。
这种情况也存在一定人优点,如可以将外部的Web服务通过配置文件注入(DI)到Action类中。
说明:
通过<jaxws:client/>来获取WebService,id就不用说了吧。
address是不包含?wsdl的服务地址。
serviceClass是本地的接口名,与服务接口名保持相同才可以。
1、以下是ClientBeans.xml的文件的源代码:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:jaxws="http://cxf.apache.org/jaxws"
xmlns:jaxrs="http://cxf.apache.org/jaxrs"
xmlns:cxf="http://cxf.apache.org/core"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://cxf.apache.org/jaxrs http://cxf.apache.org/schemas/jaxrs.xsd
http://cxf.apache.org/jaxws http://cxf.apache.org/schemas/jaxws.xsd
http://cxf.apache.org/core http://cxf.apache.org/schemas/core.xsd">
<jaxws:client id="helloClient"
address="http://127.0.0.1:9999/cxf2.4_spring_web/ws/helloworld"
serviceClass="com.itcast.cxf.first.IHelloWorld">
</jaxws:client>
</beans>
1、以下是CxfJavaClient.java的源代码:
package com.itcast.cxfweb.java.client;
import org.springframework.context.ApplicationContext;
import org.springframework.context.support.ClassPathXmlApplicationContext;
import com.itcast.cxf.first.IHelloWorld;
/**
* Java项目的客户端
* @author wangjianme
*/
public class CxfJavaClient {
public static void main(String[] args) {
//读取配置文件
ApplicationContext ctx =
new ClassPathXmlApplicationContext("ClientBeans.xml");
//get到接口类型并调用
IHelloWorld hello = (IHelloWorld)ctx.getBean("helloClient");
String str = hello.sayHello("WJ");
System.err.println(str);
}
}
在本域使用jquery访问: --查询所有用户:
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
var url = "http://localhost:7777/ws2/ws/user";
var soap = '<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" '+
'xmlns:q0="http://service.ws2.itcast.cn/" '+
'xmlns:xsd="http://www.w3.org/2001/XMLSchema" '+
'xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">'+
'<soapenv:Body><q0:getUsers/></soapenv:Body></soapenv:Envelope>';
$.ajax({
url:url,//访问的url
dataType:'xml',//返回的数据类型
type:'post',//请求方式
contentType:'application/soap+xml;charset=UTF-8',
data:soap,//数据
success:function(data,status,xhr){
//对返回后的数据进行解析
$(data).find("return").each(function(){
var nm = $(this).find("name").text();
var age = $(this).find("age").text();
alert(nm+","+age);
});
},
error:function(xhr,status){
alert("出错了:"+status);
}
});
});
});
</script>
向服务器保存用户:
以下是jsclient.jsp的源代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<script type="text/javascript"
src="<c:url value='/js/jquery-1.5.js'/>"></script>
</head>
<body>
<label for="name">姓名:</label>
<input type="text" id="name" name="name"/>
<br/>
<a href="#" id="ok">确定</a>
</body>
<script type="text/javascript">
$(function(){
$("#ok").click(function(){
var val = $("#name").val();
if($.trim(val)==""){
alert("请输入名称");
return;
}
var str = '<?xml version="1.0" encoding="UTF-8"?>'+
'<soap:Envelope xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/">'+
'<soap:Body><ns2:sayHello xmlns:ns2="http://first.cxf.itcast.com/">'+
'<arg0>'+val+'</arg0>'+
'</ns2:sayHello></soap:Body></soap:Envelope>';
$.ajax({
contentType:'application/xml;charset="UTF-8"',
dataType:'xml',
type:'post',
url:'http://localhost:9999/cxf2.4_spring_web/ws/helloworld', //直接发向这个地址
data:str,
success:function(data){
//$(data).find("return").each(function(){
// alert($(this).text());
//}); //使用上面的方法也是可以的
var ss = $(data).find("return").first().text();
$("<div>").html(ss)
.css("border","1px solid blue")
.css({width:'50%'}).
appendTo($("body"));
$("#name").val("");
}
},"xml");
});
});
</script>
</html>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容