android 实现仿京东秒杀 Android通过实现GridView的横向滚动实现仿京东秒杀效果
Android_fengxu 人气:0实现GridView的横向滚动
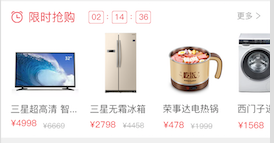
效果如下图:

具体实现的代码
•1. 主界面布局代码:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<HorizontalScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_margin="10dp" >
<GridView
android:id="@+id/home_grid"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:numColumns="auto_fit"
android:stretchMode="spacingWidthUniform" >
</GridView>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
•2.主界面GridView列表子项布局文件:item_homepage_hor_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/item_homepage_hor_grid_item"
android:layout_width="match_parent"
android:layout_height="186dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:id="@+id/home_page_jrtj_img"
android:layout_width="125dp"
android:layout_height="125dp"
android:scaleType="fitXY"
android:src="@mipmap/home_jrtj_sp_1" />
</LinearLayout>
<TextView
android:paddingStart="@dimen/space_5dp"
android:id="@+id/home_page_jrtj_tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="@dimen/space_5dp"
android:ellipsize="end"
android:maxLines="2"
android:text="小米(MI)小米电视4A 标准版 55英寸 HDR 2GB+8GB 四核64位高性能处理器 4K超高清智能语音网络液晶平板电视(L55M5-AZ)"
android:textColor="#333333"
android:textSize="11sp" />
<LinearLayout
android:paddingStart="@dimen/space_5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="@dimen/space_5dp"
android:paddingTop="@dimen/space_5dp">
<TextView
android:id="@+id/home_page_jrtj_tv_price"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ellipsize="end"
android:maxLines="1"
android:text="¥4998"
android:textColor="#f50000"
android:textSize="@dimen/font_size_15sp" />
<TextView
android:id="@+id/home_page_jrtj_tv_huajia"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/space_10dp"
android:layout_marginStart="@dimen/space_5dp"
android:layout_marginTop="@dimen/space_2dp"
android:ellipsize="end"
android:maxLines="1"
android:text="¥ 4998"
android:textColor="#d2d2d2"
android:textSize="@dimen/font_size_11sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
•3. java实现代码:MainActivity.java
首先是Javabean
public class HomePageJrTjTwoBean {
private int img;
private String title;
private String old_price;
private String price;
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
public String getOld_price() {
return old_price;
}
public void setOld_price(String old_price) {
this.old_price = old_price;
}
}
Activity代码
public class MainActivity extends Activity {
//横向GridView
@BindView(R.id.home_grid)
GridView home_grid;
// 数据源
private List<homePageJrTjTwoBean> relist = new ArrayList<>();
private CommonAdapters<homePageJrTjTwoBean> re_adapter = null;
private List<HomePageJrTjTwoBean> listData_two = new ArrayList<>();
private int[] jrtj_two = new int[]{R.mipmap.home_jrtj_sp_1, R.mipmap.home_jrtj_sp_2, R.mipmap.home_jrtj_sp_3, R.mipmap.home_jrtj_sp_3, R.mipmap.home_jrtj_sp_3};//今日特价横向数据
private String[] sp_name = new String[]{"老板(Roba1m)大吸力免 拆洗触控侧吸式...", "老板(Roba1m)大吸力免 拆洗触控侧吸式...", "老板(Roba1m)大吸力免 拆洗触控侧吸式...", "老板(Roba1m)大吸力免 拆洗触控侧吸式...", "老板(Roba1m)大吸力免 拆洗触控侧吸式..."};
private String[] price = new String[]{"¥5517", "¥5517", "¥5517", "¥5517", "¥5517"};
private String[] hua_price = new String[]{"¥8888", "¥8888", "¥8888", "¥8888", "¥8888"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//自己造的假数据,实际开发中从后台获取,再去刷新Grid的适配器,调用 re_adapter.notifyDataSetChanged();
for (int i = 0; i < jrtj_two.length; i++) {
HomePageJrTjTwoBean homePageJrTjTwoBean = new HomePageJrTjTwoBean();
homePageJrTjTwoBean.setImg(jrtj_two[i]);
homePageJrTjTwoBean.setTitle(sp_name[i]);
homePageJrTjTwoBean.setPrice(price[i]);
homePageJrTjTwoBean.setOld_price(hua_price[i]);
listData_two.add(homePageJrTjTwoBean);
}
//初始化横向的GridView
initHorGridView();
}
private void initHorGridView() {
int listSize = relist.size();
int wm = TUtil.getScreenWidth(getActivity());
int itemWidth = DisplayUtil.dip2px(getActivity(), 120);
int horizontalSpacing = DisplayUtil.dip2px(getActivity(), 10);
int allWidth = (int) ((listSize) * (itemWidth + horizontalSpacing));
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(allWidth,
LinearLayout.LayoutParams.WRAP_CONTENT);
homepage_hor_grid.setLayoutParams(params);
homepage_hor_grid.setColumnWidth(itemWidth);
homepage_hor_grid.setNumColumns(listSize);
homepage_hor_grid.setHorizontalSpacing(1);
re_adapter = new CommonAdapters<QgitemBean>(getActivity(), relist, R.layout.item_homepage_hor_grid) {
@Override
public void convert(ViewHolders holder, QgitemBean datas) {
//商品图片
ImageView home_page_jrtj_img = holder.getView(R.id.home_page_jrtj_img);
//商品标题
TextView home_page_jrtj_tv_title = holder.getView(R.id.home_page_jrtj_tv_title);
//商品价格
TextView home_page_jrtj_tv_price = holder.getView(R.id.home_page_jrtj_tv_price);
//商品划价
TextView home_page_jrtj_tv_huajia = holder.getView(R.id.home_page_jrtj_tv_huajia);
home_page_jrtj_tv_huajia.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//设置划价
home_page_jrtj_img.setImageResource(datas.getImg());
home_page_jrtj_tv_title.setText(datas.getTitle());
home_page_jrtj_tv_price.setText(datas.getPrice());
home_page_jrtj_tv_huajia.setText(datas.getOld_price());
}
};
home_grid.setAdapter(re_adapter);
}
}
适配器
public abstract class CommonAdapters<T> extends BaseAdapter {
protected Context mContext;
protected List<T> mDatas;
protected LayoutInflater mInflater;
protected int layoutId;
private int mCurPosition = 0;
public int getCurPosition() {
return mCurPosition;
}
public void setCurPosition(int mCurPosition) {
this.mCurPosition = mCurPosition;
}
public CommonAdapters(Context context, List<T> datas, int layoutId)
{
this.mContext = context;
mInflater = LayoutInflater.from(context);
this.mDatas = datas;
this.layoutId = layoutId;
}
public CommonAdapters(Context mContext, T xx, int item_home_list_in) {
this.mContext = mContext;
mInflater = LayoutInflater.from(mContext);
this.mDatas = (List<T>) xx;
this.layoutId = item_home_list_in;
}
public void upDataList(List<T> datas)
{
if (null == datas)
return;
if (mDatas != datas) {
mDatas.clear();
mDatas.addAll(datas);
}
notifyDataSetChanged();
}
@Override
public int getCount()
{
if (null == mDatas)
return 0;
return mDatas.size();
}
@Override
public T getItem(int position)
{
return mDatas.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolders holder = ViewHolders.get(mContext, convertView, parent,
layoutId, position);
convert(holder, getItem(position));
return holder.getConvertView();
}
public abstract void convert(ViewHolders holder, T datas);
}
总结
以上所述是小编给大家介绍的Android通过实现GridView的横向滚动实现仿京东秒杀效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容