mpvue 使用腾讯视频插件 mpvue 怎样使用腾讯视频插件的方法
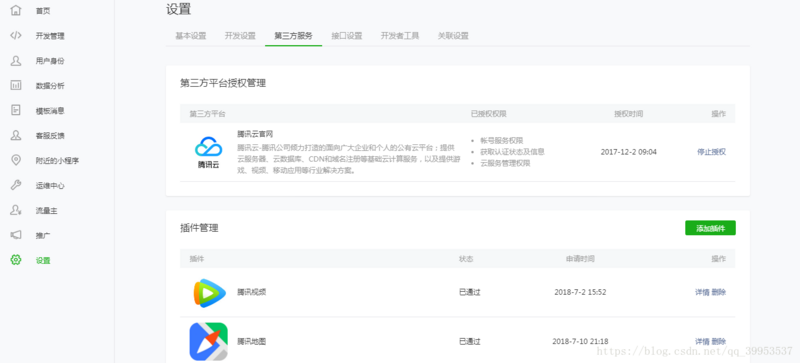
xiaofei 人气:01.在小程序微信开放平台:设置 --- 第三方服务里,申请腾讯视频插件

2.申请成功后就可以在项目中使用了
具体使用步骤如下:
1.在项目目录src下的main.js中加入下面代码,这里代码会被编译到app.json中
config: {
// 页面前带有 ^ 符号的,会被编译成首页,其他页面可以选填,我们会自动把 webpack entry 里面的入口页面加进去
pages: ['^pages/index/main'],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#00B26A',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black',
},
//重点代码
//myPlugin 这个可以随意起,不过要和pages中的对应组件路径保持一致,version是插件版本号 provider是插件appid
"plugins": {
"myPlugin": {
"version": "1.1.1",
"provider": "wxa75efa648b60994b"
}
}
},
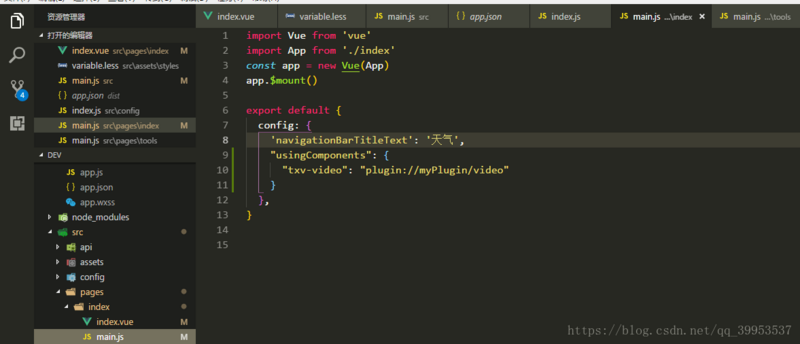
2.在项目pages下任意页面 例如index下main.js
config字段中加上以下代码 注意这里的myPlugin字段 和上面的配置路径保持一致
"usingComponents": {
"txv-video": "plugin://myPlugin/video"
}

3.在index.vue 文件
template中写入以下代码 打开微信开发者工具发现视频已经开始播放了
<txv-video vid="m0026z2kibn" playerid="txv1" :autoplay="true"></txv-video>
vid是腾讯视频的vid, 打开腾讯视频网站,打开任意视频,右键 -- 视频信息,就可以看到vid , 右键-- 复制调试信息,就可以把vid在内的视频信息复制出来。

4.视频插件元素支持的属性:
vid 视频id
playerid 播放器标识符
autoplay 是否自动播放
bindtimeupdate 播放进度更新事件,1.1.0后支持
bindstatechange 播放状态变更事件,1.1.0后支持
binderror 错误信息,1.1.0后支持
5.视频插件的更多js方法如下
const txvContext = requirePlugin("myPlugin");
export default {
data() {
return {
txvContext : ""
};
},
onLoad: function (query) {
this.txvContext = txvContext.getTxvContext('txv1');//txv1即播放器组件的playerid值
},
methods:{
//播放
play: function () {
this.txvContext.play();
},
//暂停
pause: function () {
this.txvContext.pause();
},
//进入全屏
requestFullScreen: function () {
this.txvContext.requestFullScreen();
},
//退出全屏
exitFullScreen: function () {
this.txvContext.exitFullScreen();
},
//设置播放速率
playrate: function (e) {
this.txvContext.playbackRate(+e.currentTarget.dataset.rate);
}
}
}
加载全部内容