微信小程序批量倒计时 微信小程序实现团购或秒杀批量倒计时
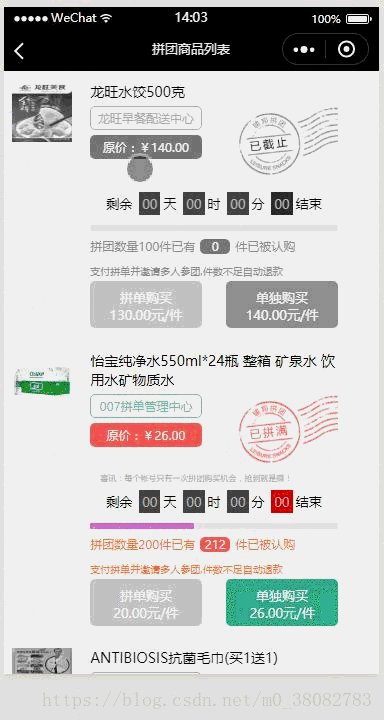
Rattenking 人气:0效果图

实现思路
微信小程序实现倒计时,可以将倒计时的时间进行每一秒的计算和渲染!
JS
- 模拟商品列表数据 goodsList;
- 在 onLoad 周期函数中对活动结束时间进行提取;
- 建立时间格式化函数 timeFormat;
- 建立倒计时函数 countDown;
- 在 onLoad 周期函数的提取结尾执行倒计时函数 countDown。
倒计时函数详解
- 获取当前时间,同时得到活动结束时间数组;
- 循环活动结束时间数组,计算每个商品活动结束时间的倒计时天、时、分、秒;
- 用 setData 方法刷新数据;
- 每个一秒执行一次倒计时函数 setTimeout(this.countDown,1000);
let goodsList = [
{actEndTime: '2018-05-01 10:00:43'},
{actEndTime: '2018-04-01 11:00:00'},
{actEndTime: '2018-06-01 12:45:56'},
{actEndTime: '2018-07-01 15:00:23'},
{actEndTime: '2018-05-23 17:00:22'},
{actEndTime: '2018-05-14 19:00:44'},
{actEndTime: '2018-05-21 21:00:34'},
{actEndTime: '2018-06-17 09:00:37'},
{actEndTime: '2018-03-21 05:00:59'},
{actEndTime: '2018-04-19 07:00:48'},
{actEndTime: '2018-04-28 03:00:11'}
]
Page({
data: {
countDownList: [],
actEndTimeList: []
},
onLoad(){
let endTimeList = [];
// 将活动的结束时间参数提成一个单独的数组,方便操作
goodsList.forEach(o => {endTimeList.push(o.actEndTime)})
this.setData({ actEndTimeList: endTimeList});
// 执行倒计时函数
this.countDown();
},
timeFormat(param){//小于10的格式化函数
return param < 10 ? '0' + param : param;
},
countDown(){//倒计时函数
// 获取当前时间,同时得到活动结束时间数组
let newTime = new Date().getTime();
let endTimeList = this.data.actEndTimeList;
let countDownArr = [];
// 对结束时间进行处理渲染到页面
endTimeList.forEach(o => {
let endTime = new Date(o).getTime();
let obj = null;
// 如果活动未结束,对时间进行处理
if (endTime - newTime > 0){
let time = (endTime - newTime) / 1000;
// 获取天、时、分、秒
let day = parseInt(time / (60 * 60 * 24));
let hou = parseInt(time % (60 * 60 * 24) / 3600);
let min = parseInt(time % (60 * 60 * 24) % 3600 / 60);
let sec = parseInt(time % (60 * 60 * 24) % 3600 % 60);
obj = {
day: this.timeFormat(day),
hou: this.timeFormat(hou),
min: this.timeFormat(min),
sec: this.timeFormat(sec)
}
}else{//活动已结束,全部设置为'00'
obj = {
day: '00',
hou: '00',
min: '00',
sec: '00'
}
}
countDownArr.push(obj);
})
// 渲染,然后每隔一秒执行一次倒计时函数
this.setData({ countDownList: countDownArr})
setTimeout(this.countDown,1000);
}
})
WXML
简单的布局和居中显示。
<view class='tui-countdown-content' wx:for="{{countDownList}}" wx:key="countDownList">
剩余
<text class='tui-conutdown-box'>{{item.day}}</text>天
<text class='tui-conutdown-box'>{{item.hou}}</text>时
<text class='tui-conutdown-box'>{{item.min}}</text>分
<text class='tui-conutdown-box tui-countdown-bg'>{{item.sec}}</text>秒
</view>
WXSS
page{background-color: #eee;}
.tui-countdown-content{
height: 50px;
line-height: 50px;
text-align: center;
background-color: #fff;
margin-top: 15px;
padding: 0 15px;
font-size: 18px;
}
.tui-conutdown-box{
display: inline-block;
height: 26px;
width: 26px;
line-height: 26px;
text-align: center;
background-color: #000;
color: #fff;
margin: 0 5px;
}
.tui-countdown-bg{
background-color: #DF0101;
}
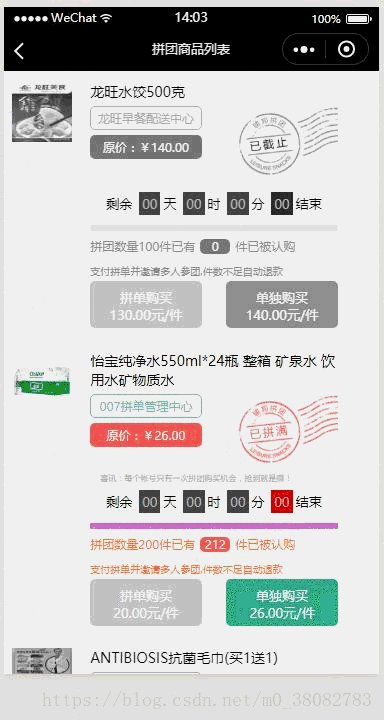
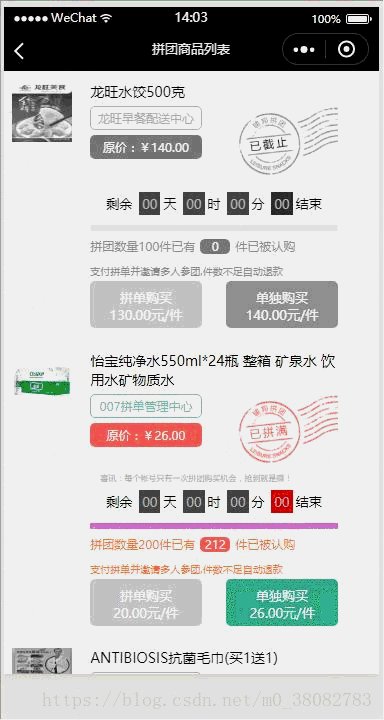
实际应用效果图
由于活动已结束,所以时间全部为'00'

总结
由于微信小程序的数据处理比HTML的更加方便快捷,所以在实现相同效果的时候需要对应的转化一下思路,可能更好的解决问题。
加载全部内容