JS表格分页 JS基于封装函数实现的表格分页完整示例
Lucky锦 人气:0本文实例讲述了JS基于封装函数实现的表格分页。分享给大家供大家参考,具体如下:
HTML代码:
<html>
<head>
<meta charset='utf-8'>
<title>www.qb5200.com js表格分页</title>
<script type="text/javascript" src="script.js"></script>
<style type="text/css">
#idData {color: red;border: solid;text-align: center;}
a{text-decoration: none;}
</style>
</head>
<body>
<table id="idData" width="70%">
<tr><td>测试编号1</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号2</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号3</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号4</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号5</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号6</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号7</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号8</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号9</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号10</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号11</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号12</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号13</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号14</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号15</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号16</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号17</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号18</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号19</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号20</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号21</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号22</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号23</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号24</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号25</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号26</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号27</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号28</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号29</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号30</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号31</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号32</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号33</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号34</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号35</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号36</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号37</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号38</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号39</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
<tr><td>测试编号40</td><td>25</td><td>单元格1</td><td>单元格2</td></tr>
</table>
<table width="60%" align="right">
<tr><td><div id="barcon" name="barcon"></div></td></tr>
</table>
</body>
</html>
<script type="text/javascript" language="javascript">
window.onload = function(){
goPage(1,10);
};
</script>
script.js:
/**
* 分页函数
* pno--页数
* psize--每页显示记录数
* 分页部分是从真实数据行开始,因而存在加减某个常数,以确定真正的记录数
* 纯js分页实质是数据行全部加载,通过是否显示属性完成分页功能
**/
function goPage(pno,psize){
var itable = document.getElementById("idData");
var num = itable.rows.length;//表格所有行数(所有记录数)
console.log(num);
var totalPage = 0;//总页数
var pageSize = psize;//每页显示行数
//总共分几页
if(num/pageSize > parseInt(num/pageSize)){
totalPage=parseInt(num/pageSize)+1;
}else{
totalPage=parseInt(num/pageSize);
}
var currentPage = pno;//当前页数
var startRow = (currentPage - 1) * pageSize+1;//开始显示的行 31
var endRow = currentPage * pageSize;//结束显示的行 40
endRow = (endRow > num)? num : endRow; 40
console.log(endRow);
//遍历显示数据实现分页
for(var i=1;i<(num+1);i++){
var irow = itable.rows[i-1];
if(i>=startRow && i<=endRow){
irow.style.display = "block";
}else{
irow.style.display = "none";
}
}
var pageEnd = document.getElementById("pageEnd");
var tempStr = "共"+num+"条记录 分"+totalPage+"页 当前第"+currentPage+"页";
if(currentPage>1){
tempStr += "<a href=\"#\" onClick=\"goPage("+(1)+","+psize+")\">首页</a>";
tempStr += "<a href=\"#\" onClick=\"goPage("+(currentPage-1)+","+psize+")\"><上一页</a>"
}else{
tempStr += "首页";
tempStr += "<上一页";
}
if(currentPage<totalPage){
tempStr += "<a href=\"#\" onClick=\"goPage("+(currentPage+1)+","+psize+")\">下一页></a>";
tempStr += "<a href=\"#\" onClick=\"goPage("+(totalPage)+","+psize+")\">尾页</a>";
}else{
tempStr += "下一页>";
tempStr += "尾页";
}
document.getElementById("barcon").innerHTML = tempStr;
}
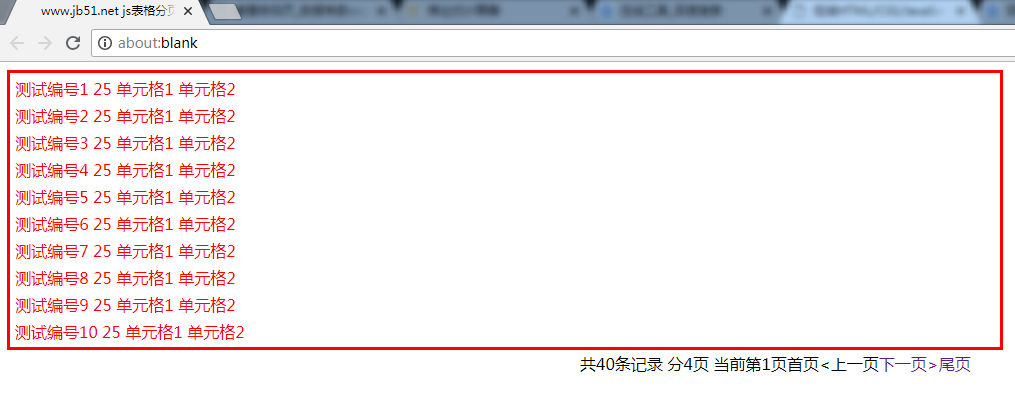
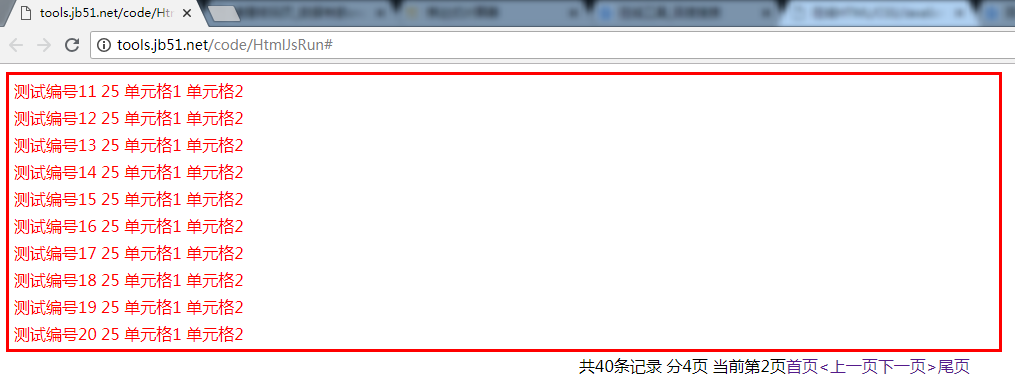
使用在线HTML/CSS/JavaScript代码运行工具 http://tools.softyun.net/code/HtmlJsRun测试运行效果如下:


希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容