webpack 打包相对路径 vue和webpack打包项目相对路径修改的方法
就,这个名字 人气:0一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下。
修改:
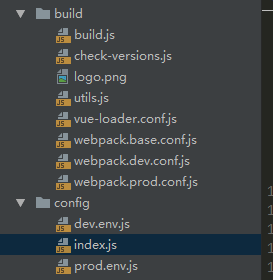
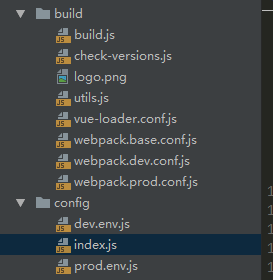
1,打开index.js


assetsPublicPath:'/'
改为:
assetsPublicPath: './'
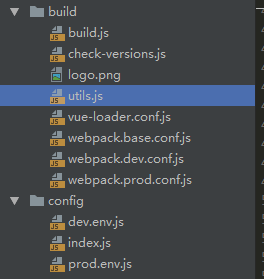
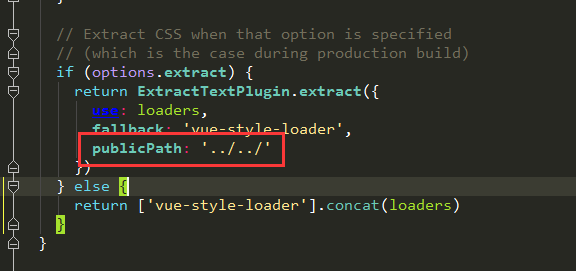
2.解决css里面的路径问题,打开utils.js


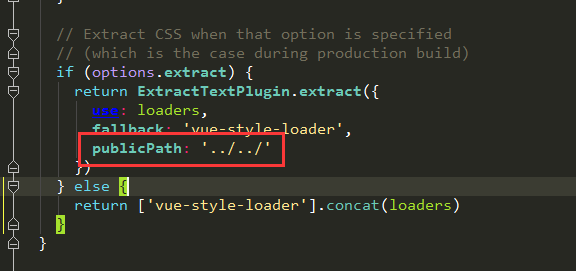
添加红色框参数即可;
publicPath: '../../'
加载全部内容
一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下。
修改:
1,打开index.js


assetsPublicPath:'/'
改为:
assetsPublicPath: './'
2.解决css里面的路径问题,打开utils.js


添加红色框参数即可;
publicPath: '../../'
加载全部内容