vue-router 编程式路由 讲解vue-router之什么是编程式路由
Ewall_ 人气:0前言:编程式路由在我们的项目使用过程中最常用的的方法了。
GitHub:https://github.com/Ewall1106/mall/
什么是编程式路由呢?就是通过写js代码来实现页面的跳转
1.$router.push('name'); 或者 $router.push({path: 'name'});
首先我们来讲讲简单的,上面两个方法记住,等效的。
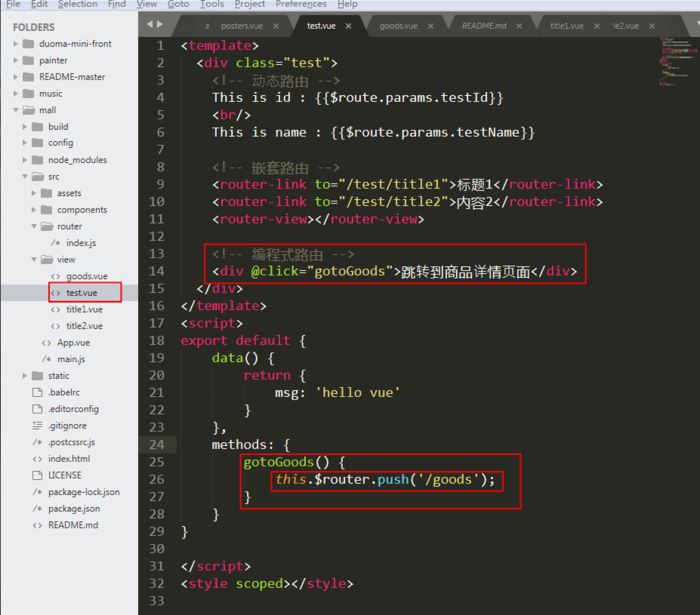
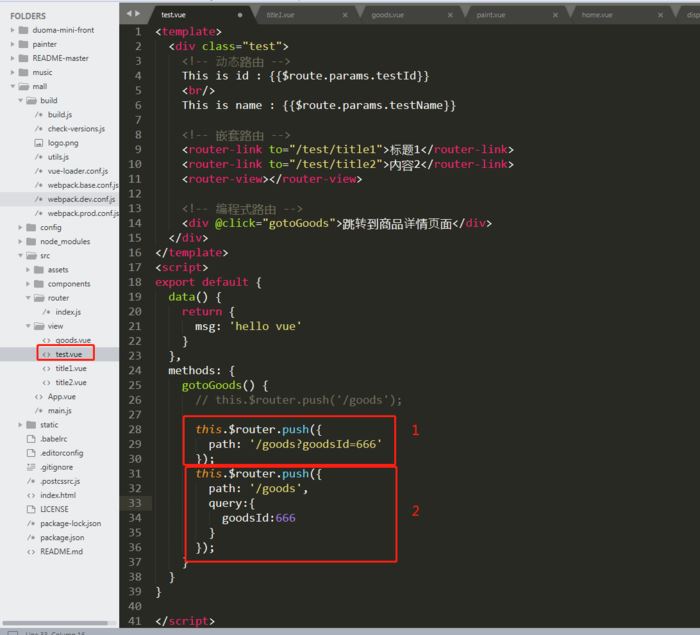
① 还是在test.vue组件里面写个div并给它添加一个click跳转事件:

div上添加一个click点击事件
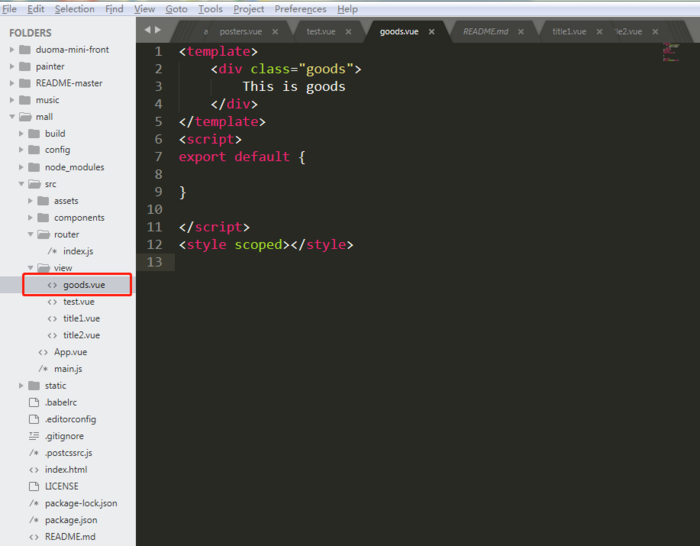
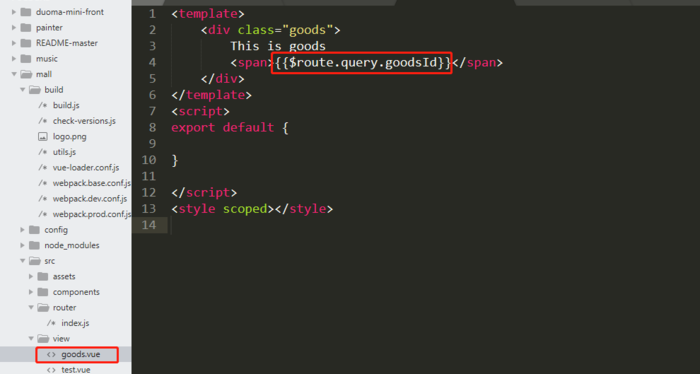
② 在view文件下新建一个goods.vue

goods.vue
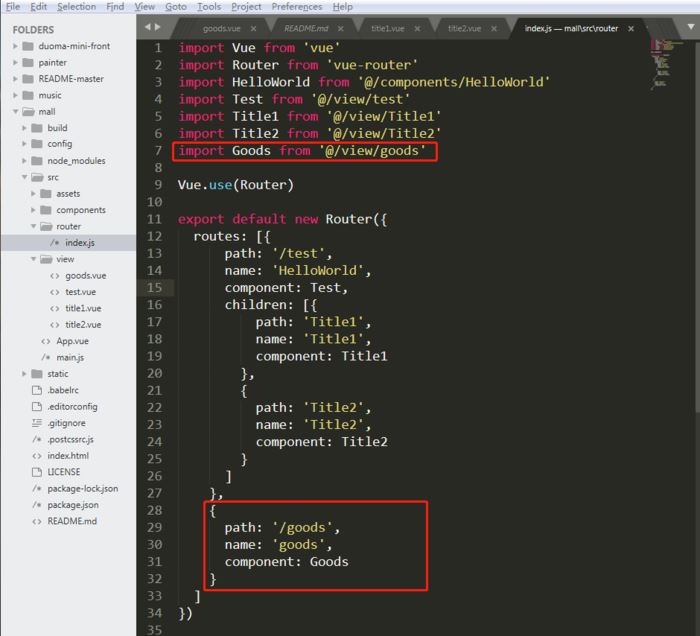
③ 在router中引入这个goods组件

路由
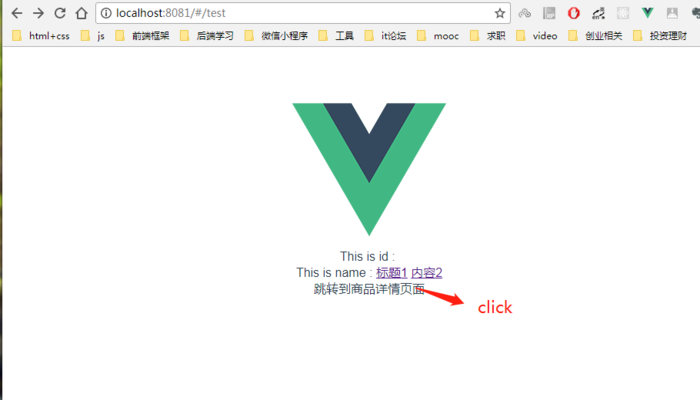
④ 打开路径为test的页面并点击

localhost
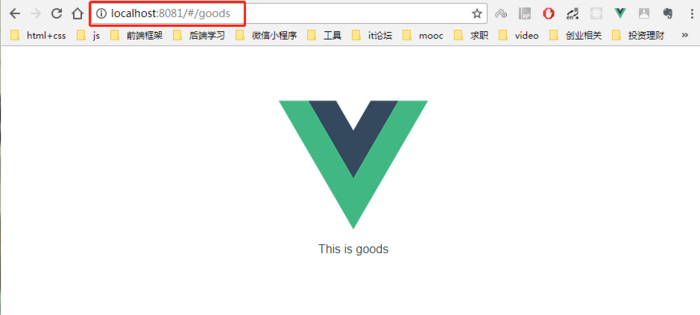
⑤ ok,点一下我们就到goods页面了,实现了跟router-view标签一样的效果

goods页面
Ok,到这里我们已经实现了编程式路由的跳转了,接下来我们来试试路由携带参数跳转并接受参数。
2.$router.push({path: 'name?a=123'}) 或者 $router.push({path: 'name',query:{a:123}})这两种方式都可以
话不多说,看图你应该能看懂:

路由跳转并携带参数
② 在goods.vue中输入
提醒一句,这里的获取上一级页面传过来的参数是$route.query.goodsId,是$route不是$router:

goods.vue
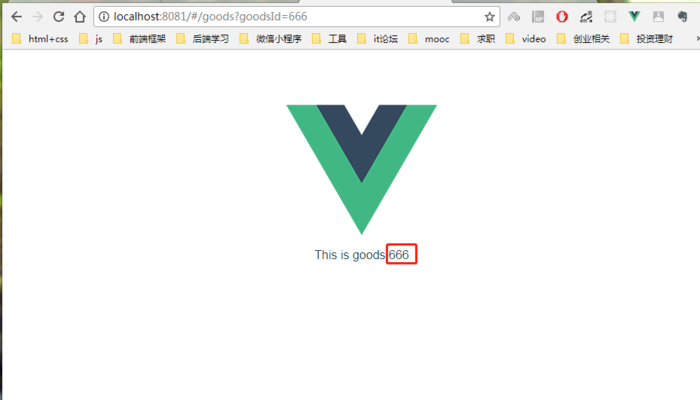
③ ok,我们就可以看到页面中显示上级页面传过来的参数了:

localhost

goods.vue
3.$router.go();
这个就随意提一下,就是类似于history.go()的方法,括号里面填个1就是前进一级页面,-1就后退一级页面。差不多就是这样。
参考学习
https://router.vuejs.org/zh-cn/
https://developer.mozilla.org/zh-CN/docs/Web/API/History
加载全部内容