js 标准库 JavaScript门道之标准库
犯迷糊的小羊 人气:01.什么是标准库(Standard Library)
标准库指的是js的标准内置对象,是js这门语言本身初始时提供的在全局范围的对象
2.Object对象及其实例
JavaScript原生提供一个Object对象,所有的其他对象均继承自这一对象
Object对象的属性和方法
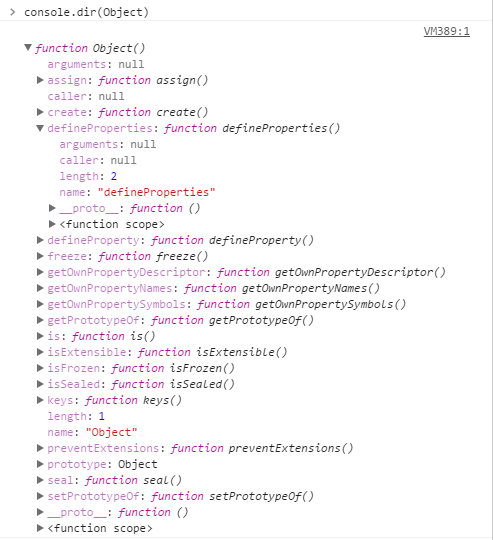
利用console.dir(Object)查找Object对象的属性和方法

常用的属性或方法简介:
1.prototype对象
prototype是Object对象下的原型对象, 原型对象里面用于放置其他继承自Object对象的属性和方法,例如: Object.prototype.valueOf() Object.prototype.toString() 两个方法都是部署在Object对象下的prototype原型对象, 而其他对象如Number对象、String对象 或是自定义对象var a = new Object()都可以继承prototype的属性和方法
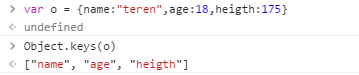
2.Object.keys(object)
keys()方法输入一个实例对象并返回对象的属性数组

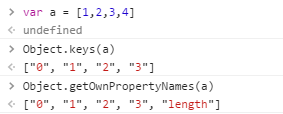
3.Object.getOwnPropertyNames

【注】keys方法只返回可枚举的属性,getOwnPropertyNames还返回不可枚举的属性名。
4.Object()本身作为方法使用
var a = {name:"teren"}
Object(a)
//传入一个对象实例返回该实例
Object {name: "teren"}
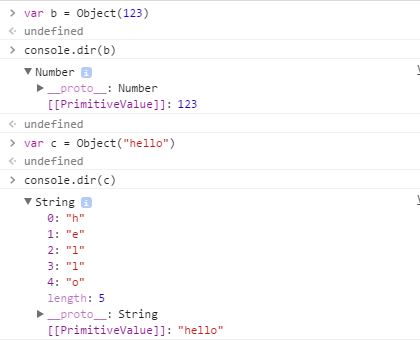
//传入一个原始类型值,则返回该值对应的包装对象

Object对象实例的属性和方法
Object对象本身是一个构造函数,可以利用Object构造函数构造对象实例
var person = new Object();
person.name = "teren";
//字面量方法
var person = {name: "teren"};
【注】
所有的对象都是由Object构造出来的;
字面量创建对象的方法和利用Object()构造对象的方法是等价的;
Object对象有不少方法部署在Object.prototype对象上,所有的Object的对象实例都继承这些方法
1.Object.prototype.valueOf()
valueOf()方法返回一个对象的“值”。默认情况下,返回对象本身
var o = {name:"teren"}
o.valueOf()//Object {name: "teren"}
var p = {name:"teren",age:18}
p.valueOf()//Object {name: "teren", age: 18}
var q = {}
q.valueOf()//Object {}
【注】
valueOf方法的主要用途是,JavaScript自动类型转换时会默认调用这个方法
2.Object.prototype.toString()
toString方法返回一个对象的字符串形式,默认情况下返回类型字符串
var o ={name:"teren"}
o.toString()//"[object Object]"
【注】
toString方法的主要用于是,JavaScript自动类型转换时会默认调用这个方法
var o = {}
o + "world"//"[object Object]world"
3.hasOwnProperty()
hasOwnProperty():判断某个属性是否为当前对象自身的属性,还是继承自原型对象的属性,若继承自原型则返回false
var o = {name:"teren"}
o.hasOwnProperty("name")//true
o.hasOwnProperty("toString")//false
4.propertyIsEnumerable():判断某个属性是否可枚举(遍历)
var arr = [1,2,3]
for(var key in arr){console.log(arr[key])}
1
2
3
arr.propertyIsEnumerable("0")//true
arr.propertyIsEnumerable("length")//false
3.Number对象及其实例Number对象是数值对应的包装
对象,所谓包装对象如下面例子所示:
var num = 123//这是一个数据类型为数值的数值 var num = new Number(123)//这里通过Number函数构造一个对象,从而把数值123包装进Number对象中
Number对象的属性和方法
1.Number对象的属性
Number.MAX_VALUE Number.MIN_VALUE Number.POSITIVE_INFINITY Number.NEGATIVE_INFINITY Number.NaN
【注】
Number对象实例是无法获取去Number对象的属性
var x = new Number(123); x.MAX_VALUE;//undefined
2.Number对象的方法
1.Number()自身的方法
将任何类型的值转化为数值
Number(100)//100
Number("100")//100
Number("100e")//NaN
Number([1,2,3])//NaN
Number(true)//1
Number([])//0
Number({})//NaN
2.toFixed()
把数字转换为字符串,并保留几位小数
var a = 123
a.toFixed(2)//"123.00"
a.toFixed(3)//"123.000"
a.toFixed(0)//"123"
3.toExponential()
把对象的值转换为科学计数法的字符串
a.toExponential(1)//"1.2e+2"
a.toExponential(2)//"1.23e+2"
a.toExponential(3)//"1.230e+2"
a.toExponential(4)//"1.2300e+2"
4.valueOf()
a.valueOf()//123
5.toString()
a.toString()//"123"
6.isFinite()
Number.isFinite(123)//true
Number.isFinite(NaN)//false
7.isNaN()
Number.isNaN(NaN)//true
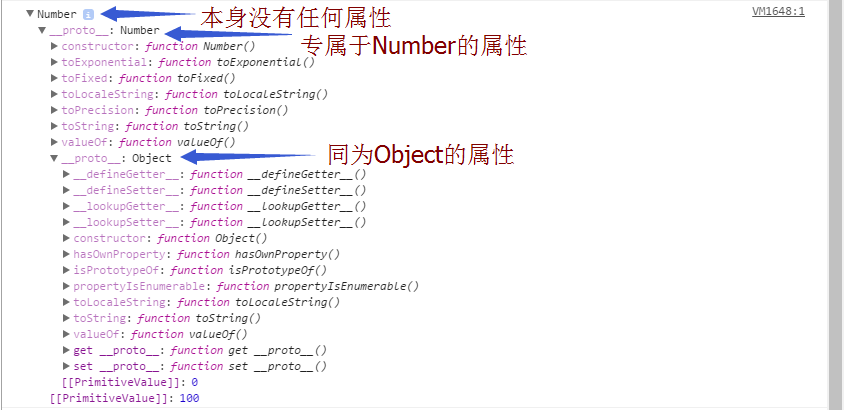
下图是Number对象继承自Object对象的属性和方法,以及专属于Number的属性和方法

Number对象实例的属性和方法
//构造Number对象的实例 var num = new Number(123)
【注】
Number对象实例所运用到的属性和方法基本包含在Number对象的属性和方法中
4.String对象及其实例
String对象是字符串的包装对象,利用String()构造函数创建一个String对象的实例
String对象的属性和方法
1.length属性
返回字符串长度
var str = "111" str.length//3
1.String()本身作为方法
能够将其他类型值转换为字符串
String(1)//"1"
String(true)//"true"
String([1,2,3])//"1,2,3"
String([])//""
String({name:"teren"})//"[object Object]"
2.charAt()
返回指定位置的字符
var str = "123"
str.charAt(2)//"3"
3.charCodeAt()
返回在指定的位置的字符的 Unicode 编码
str.charCodeAt(0)//49
4.indextOf()
返回字符所在的位置
str.indexOf(1)//0
5.substring()
提取字符串中两个指定的索引号之间的字符
var str = "NBA Basketball "
str.substring(1,3)//"BA"
str.substring(1,5)//"BA B"
6.toUpperCase()&toLowerCase()
var str ="hello"
str.toUpperCase()//"HELLO"
var strr = "HELLO"
strr.toLowerCase()//"hello"
7.trim()
删除空格
var s = " str"
s//" str"
s.trim()//"str"
8.split()
把字符串分割为字符串数组
var s = "hello"
s.split("")//["h", "e", "l", "l", "o"]
var str = "hello world"
str.split(" ")//["hello", "world"]
9.slice(1,5)
从下标为1开始(包含元素)至下标5(不包含)
var str = "helloworld"
str.slice(1,5)//"ello"
10.valueOf()&toString()
都是返回字符串
String对象实例的属性和方法
var str = new String("hello world");
//字面量
var str = "hello world"
【注】
String对象实例的属性和方法基本包含在String对象的属性与方法中
4.Boolean对象及其实例
Boolean对象是布尔值的包装对象,利用Boolean构造函数创建一个布尔对象
var a = true; typeof a//"boolean" var b = new Boolean (true) typeof b//"object"
【注】
不鼓励使用Boolean()构造布尔对象
6.Array对象
Array对象是数组的包装对象
创建一个Array对象实例
var array = new Array(1,2,3) //字面量方法 var arr = [1,2,3]
Array对象的属性
length属性 var arr= [1,2,3] arr.length//3
Array对象的方法
1.valueOf & toStrng()
valueOf返回数组对象原始值
toString()返回字符串
var arr = [1,2,3]
arr.valueOf()//[1, 2, 3]
arr.toString()//"1,2,3"
2.增加数组元素
arr.push() & arr.unshift()//一个在尾部一个在首部增加元素,并返回新数组的长度
arr.push("h","e","e")//6
arr//[1, 2, 3, "h", "e", "e"]
arr.unshift(1,1,1)//9
arr//[1, 1, 1, 1, 2, 3, "h", "e", "e"]
3.删除数组元素
arr.pop() & arr.shift()//一个在尾部一个在首部删除元素,并返回删除的元素,每次调用只能删一个
var arr = [1, 1, 1, 1, 2, 3, "h", "e", "e"]
arr.pop()//"e"
arr//[1, 1, 1, 1, 2, 3, "h", "e"]
arr.shift()//1
arr//[1, 1, 1, 2, 3, "h", "e"]
4.灵活删除增添元素的方法
var arr = [1, 1, 1, 1, 2, 3, "h", "e", "e"]
arr.splice(0,4,"w","y")//[1, 1, 1, 1]
arr//["w", "y", 2, 3, "h", "e", "e"]
5.join(separator)
把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔
var arr = [1, 1, 1, 1, 2, 3, "h", "e", "e"]
arr.join("-")//"1-1-1-1-2-3-h-e-e"
6.sort(func)
var arr = [1, 1, 1, 1, 2, 3, "h", "e", "e"]
arr.sort()//[1, 1, 1, 1, 2, 3, "e", "e", "h"]
7.reverse()
var arr = [1, 1, 1, 1, 2, 3, "h", "e", "e"]
arr.reverse()//["e", "e", "h", 3, 2, 1, 1, 1, 1]
8.concat()
合并数组
var a =[1,3,4]
var b = [4,2,1]
a.concat(b)//[1, 3, 4, 4, 2, 1]
【注】
Array对象实例所运用到的属性和方法基本包含在Array对象的属性和方法中
7.Math对象及其实例
Math对象提供一些数学方面的属性和方法,但Math对象不能创建实例对象
Math对象的属性
Math.E Math.LN2 Math.LN10 Math.PI Math.SQRT2
Math对象的方法
1.Math.abs() Math.abs(-9)//9 2.Math.max() & Math.min() Math.max(-1,1,6)//6 Math.min(-1,1,6)//-1 3.Math.pow() Math.pow(2,3)//8 4.Math.exp() Math.exp(2)//7.3890560989306495 5.Math.sqrt() Math.sqrt(3)//1.7320508075688772 6.Math.log() 返回以e为底的自然对数值 Math.log(Math.E)//1 7.Math.ceil() & Math.floor() Math.ceil:接受一个参数,返回大于该参数的最小整数 Math.floor:接受一个参数,返回小于该参数的最大整数 Math.ceil(1.1)//2 Math.floor(1.1)//1 8.Math.round() 用于四舍五入 Math.round(0.1)//0 Math.round(0.5)//1 Math.round(-1.5)//-1 Math.round(-1.6)//2 9.Math.random() 返回0到1之间的一个伪随机数,可能等于0,但是一定小于1 Math.random()*50+50//[50,100)之间的随机数 10.三角函数方法 略 11.valueOf() & toString() valueOf()返回Math对象的原始值 toString()返回Math的对象类型
8.Date对象
Date对象是JavaScript提供的日期和时间的操作接口
Date实例对象的参数
Date对象的起始时间为1970年1月1日00:00:00 UTC
new Date()//Tue Jun 21 2016 21:45:31 GMT+0800 (中国标准时间)
new Date(1000)//Thu Jan 01 1970 08:00:01 GMT+0800 (中国标准时间)
new Date(3600*24*1000)//Fri Jan 02 1970 08:00:00 GMT+0800 (中国标准时间)
new Date("March 5,2015")//Thu Mar 05 2015 00:00:00 GMT+0800 (中国标准时间)
new Date("2015/5/5")//Tue May 05 2015 00:00:00 GMT+0800 (中国标准时间)
new Date(2014,1,1,23,59,23,999)//Sat Feb 01 2014 23:59:23 GMT+0800 (中国标准时间)
Date对象的方法
1.Date()本身作为方法 var today = new Date() 2.Date.now() 返回当前距离1970年1月1日 00:00:00 UTC的毫秒数 Date.now()//1466517135730 3.Date.parse() 用来解析日期字符串,返回距离1970年1月1日 00:00:00的毫秒数 Date.parse(2015,2,2)//1420070400000 4.Date.UTC() 返回当前距离1970年1月1日 00:00:00 UTC的毫秒数 Date.UTC(2000,0,1)//946684800000
Date对象实例的方法
1.to类:返回关于时间和日期的字符串 toString():返回一个完整的日期字符串 var d = new Date(2000,0,1) d.toString()//"Sat Jan 01 2000 00:00:00 GMT+0800 (中国标准时间)" -- toUTCString():返回对应的UTC时间 var d = new Date() d//Tue Jun 21 2016 22:00:06 GMT+0800 (中国标准时间) d.toUTCString()//"Tue, 21 Jun 2016 14:00:06 GMT" -- toDateString():返回日期字符串 d.toDateString()//"Tue Jun 21 2016" -- toTimeString():返回时间字符串 d.toTimeString()//"22:00:06 GMT+0800 (中国标准时间)"
2.get类:获取关于时间和日期的值
getTime():返回距离1970年1月1日00:00:00的毫秒数 var d = new Date(2000,0,1) d//Sat Jan 01 2000 00:00:00 GMT+0800 (中国标准时间) d.getTime()//946656000000 -- getDate():返回实例对象对应每个月的几号 d.getDate()//1 -- getDay():返回星期几 d.getDay()//6 -- getFullYear():返回四位的年份 d.getFullYear()//2000 -- getMonth() & getHours() & getMinutes & getSeconds & getMilliseconds d.getHours()//0 d.getMinutes()//0 d.getSeconds()//0 d.getMilliseconds()//0
3.set类:设置实例对象的时间和日期
var d = new Date(2000,0,1) d.setDate(20)//948297600000 d//Thu Jan 20 2000 00:00:00 GMT+0800 (中国标准时间) -- setFullYear() d.setFullYear(2005)//1106150400000 d//Thu Jan 20 2005 00:00:00 GMT+0800 (中国标准时间) -- setMonths & setHours & setMinutes & setSeconds & setMiliseconds效果同上
【注】
关于jsDate对象的时间和日期的取值范围
分钟和秒:0 到 59
小时:0 到 23
星期:0(星期天)到 6(星期六)
日期:1 到 31
月份:0(一月)到 11(十二月)
年份:距离1900年的年数
10.标准库小结
-
标准库是js的初始提供的标准内置对象,分为Object对象、Number对象、String对象、Boolean对象、Array对象、Math对象以及Date对象
【注】不限于上述对象,还有RegExp对象和JSON对象 -
js所有的对象都是由Object对象构造的,包括其对象实例以及Number、String、Boolean、Array、Math和Date等对象;
-
对象一般都会包含属性和方法,属性代表属于对象的某些特征值,方法代表对象的某些功能;
-
对象在属性当中通常设置constructor(Math对象没有)和prototype属性,部分对象包括length属性(String和Arrary对象的length有实践意义);conStructor设置该对象的构造函数功能,prototype设置一个原型对象——使得所有该对象的构造函数创建的对象实例能够从prototype对象中继承相应的属性;
-
Object对象的属性和方法最具一般性,大部分属性和方法可以在其他对象中找到,但是每一个对象还具有各自的属性和方法(有些只能对象使用,有些能够对象实例使用(因为部署在各自对象的prototype里))
-
这里特别说一下valueOf()、toString()在不同对象中的效果,一般valueOf()输出对象的原始值,toString()输出字符串
var o = new Object(123)
var o1 = new Object("123)
o.valueOf()//123
o.toString()//"123"
o1.valueOf()//"123"
o1.toString()//"123"
var o2 = [1,2,3]
o2.valueOf()//[1, 2, 3]
o2.toString()//"1,2,3"
var o3 = {name:"teren",age:18}
o3.valueOf()//Object {name: "teren", age: 18}
o3.toString()//"[object Object]"
Number对象是数值对应的包装对象,String对象是字符串对应的包装对象,Boolean是布尔值对应的包装对象
var num = 123//type of num -> "number"
var num = new Number(123) //type of num -> "object"
var str = "hello"
var str = new String("hello")
var bool = true;
var bool = new Boolean(true)
【注】本笔记的资料大部分参考阮一峰的JavaScript标准参考教程
加载全部内容