karma+webpack搭建vue单元测试 karma+webpack搭建vue单元测试环境的方法示例
MarxJiao 人气:0最近做了一次关于vue组件自动化测试的分享,现在将vue组件单元测试环境搭建过程整理一下。这次搭建的测试环境和开发环境隔离,所以理论上适用所有使用vue的开发环境。
准备
这篇文章的重点在于搭建测试环境,所以我随便写了个webpack的vue开发环境。
代码地址:https://github.com/MarxJiao/vue-karma-test
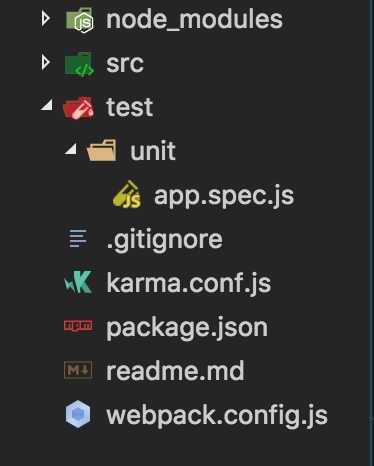
目录结构如下

目录结构
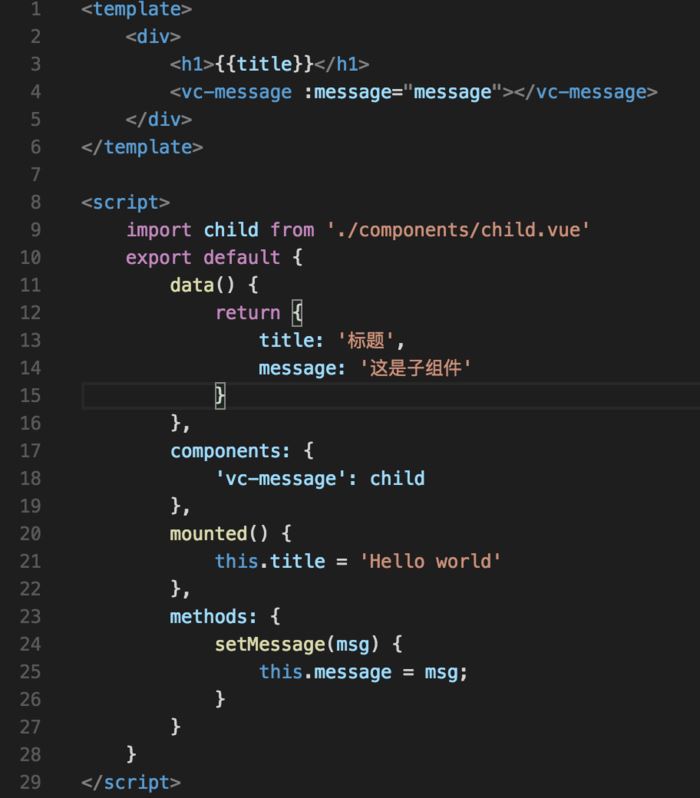
app.vue和child.vue代码

app.vue

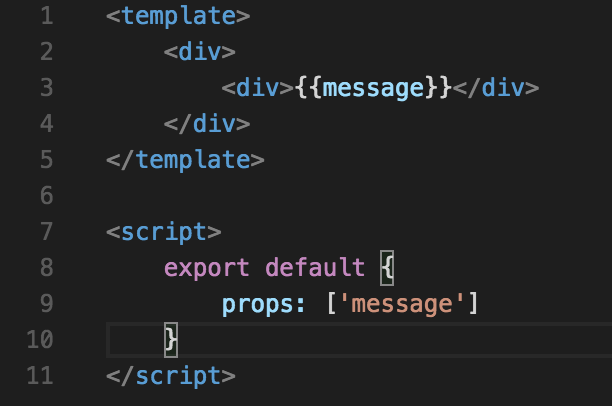
child.vue
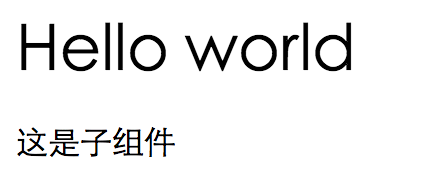
运行效果如下:

运行效果
测试环境搭建
注意:这里使用的是webpack 1.x的版本,后面有介绍webpack 2+版本的配置,思路大同小异。
安装karma
因为karma是要在命令中运行的,所以先安装karma-cli:npm install -g karma-cli
安装karma:npm install karma --save-dev
在项目根目录执行:karma init
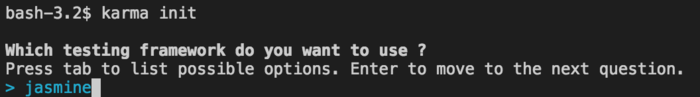
这时会提示使用的测试框架,我们可以使用键盘的上下左右来选择框架,有jasmine、mocha、qunit、nodeunit、nunit可供选择,如果想用其他框架也可以自己填写。这里我们使用jasmine作为测试框架,jasmine自带断言库,就不用引入其它的库了。

选择框架
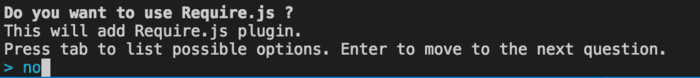
之后提示是否使用require.js,这里我们不使用。

use require.js
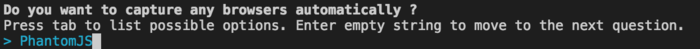
选择浏览器,可以多选。单元测试只需要能运行js的环境就好了,不需要界面,所以我们选择PhantomJS。注意PhantomJS需要提前安装在电脑上,phantomjs安装包。嫌麻烦的话选择chrome最方便了。

选择浏览器
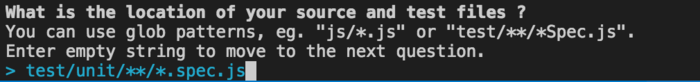
填写测试脚本存放位置,支持通用匹配。我们放在test/unit目录下,并以.spec.js结尾。

脚本文件
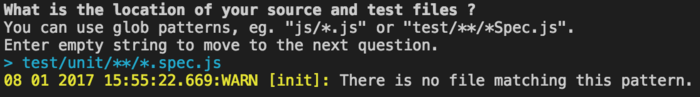
这时会提示没有匹配的文件,因为我们还没开始写测试用例,所以先忽略。

提示没匹配到文件
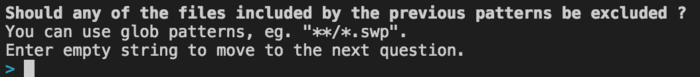
是否有需要排除的符合前面格式的问文件?直接跳过。

排除文件
是否让karma监控所有文件,并在文件修改时自动执行测试。因为是搭环境阶段,我们先选no。

是否开启watch
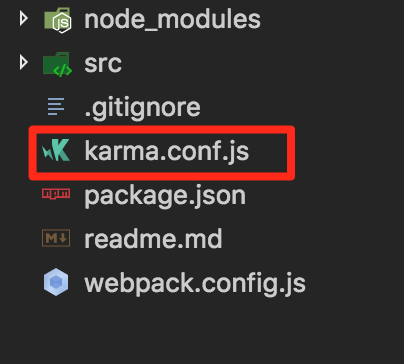
之后按回车,我们就能看到在项目根目录已经生成了karma的配置文件karma.conf.js。

目录
安装依赖
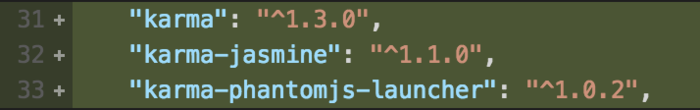
执行上面的操作可以看到karma为我们安装了如下依赖,karma-jasmine是karma的jasmine插件,karma-phantomjs-launcher是打开phantomjs的插件

karma自己安装的依赖
测试框架选择jasmine,安装jasmine-core
使用webpack打包vue组件,需要安装webpack、karma-webpack、vue-loader、vue-template-compiler、css-loader
使用bable处理ES6语法,安装babel-core、babel-loader、babel-preset-es2015
执行:npm install --save-dev jasmine-core webpack karma-webpack vue-loader vue-template-compiler css-loader babel-core babel-loader babel-preset-es2015
修改配置文件
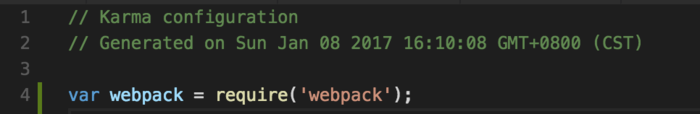
先在karma.conf.js顶部引用webpack

karma.conf.js
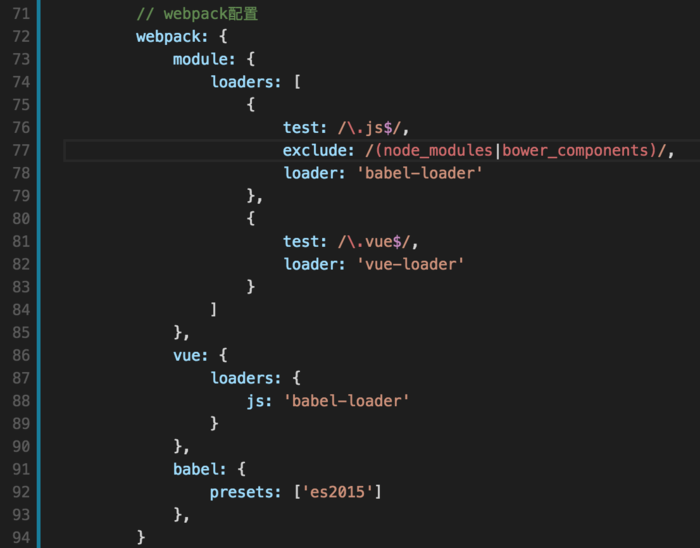
在配置项中加入webpack配置

karma.conf.js
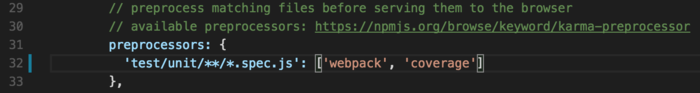
在预处理选项中添加webpack处理的文件。这里我们用webpack处理测试用例。

karma.conf.js
编写第一个测试
编写一个测试用例来运行,我们先测试下app.vue文件加载后title值是否符合预期。新建test文件夹,test文件夹下建立unit文件夹,unit文件夹下建立app.spec.js文件。目录结构如下:

目录
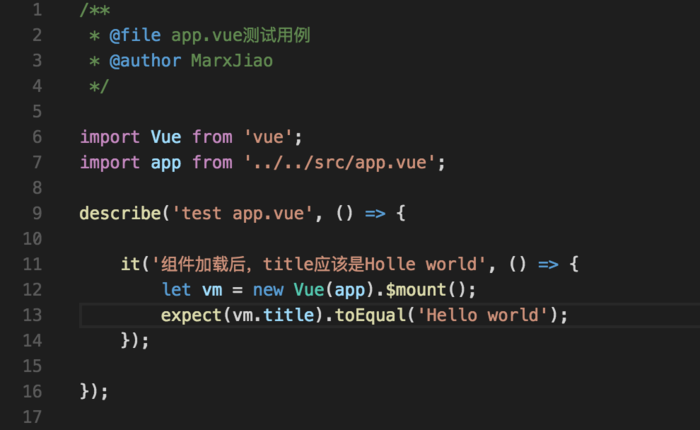
app.spec.js内容如下

test/unit/app.spec.js
在当前目录打开命令行,输入karma start,这时karma会启动一个服务来监听测试。

karma start
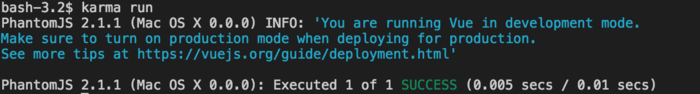
不要关闭当前命令窗口,再打开一个命令窗口,输入karma run,这时我们会看到测试通过的提示。

karma run
查看测试覆盖率
单元测试属于白盒测试,测试覆盖率也是测试指标之一。karma提供了karma-coverage来查看测试覆盖率。
安装karma-coverage:npm install karma-coverage --save-dev
配置覆盖率,在预处理的文件上加coverage

karma.conf.js
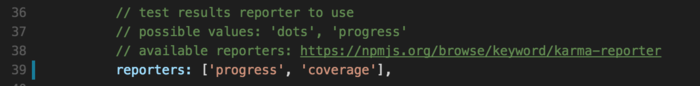
在报告中使用coverage

karma.conf.js
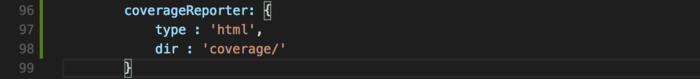
配置覆盖率报告的查看方式

karma.conf.js
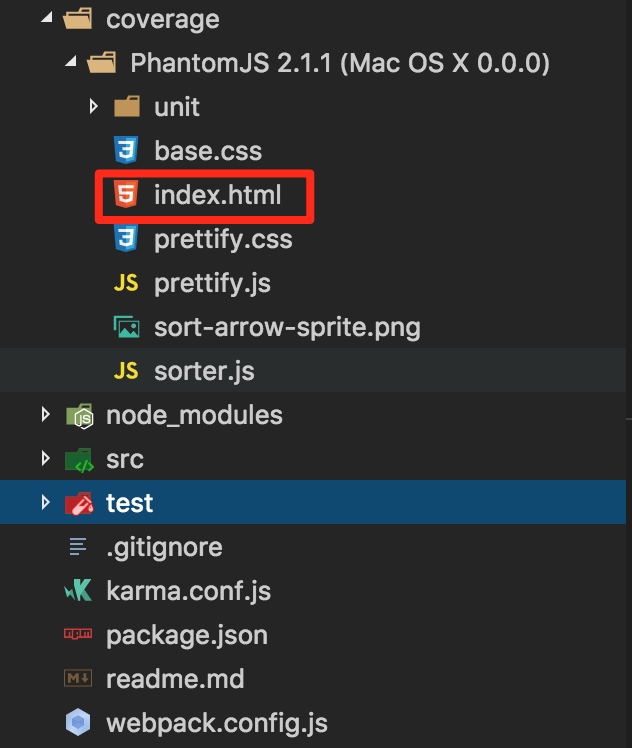
再次执行karma start和karma run,我们能看到生成了覆盖率查看文件夹

目录
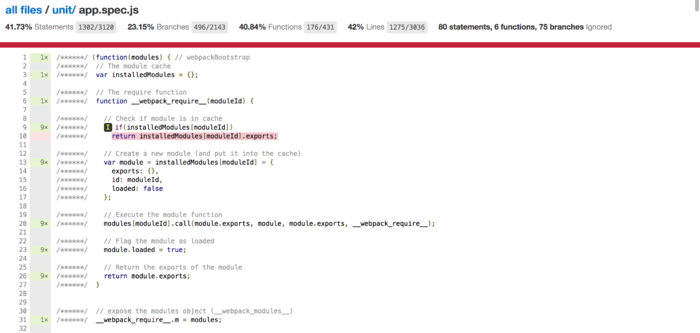
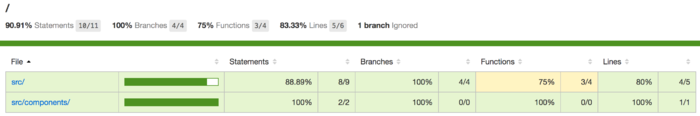
在浏览器中打开上图中的index.html我们能看到覆盖率已经生成。

index.html
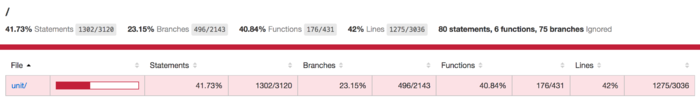
点击「unit/」我们看到app.spec.js代码有3036行,测试覆盖率是打包之后文件的覆盖率,

unit/index.html
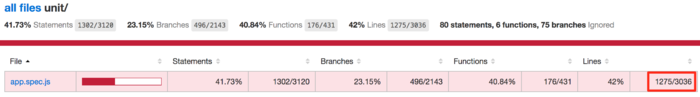
点开文件,果然是打包之后的代码。这个覆盖率显然不是我们想要测试的源文件的覆盖率。

unit/app.spec.js
怎么办呢?想想开发时浏览器打开的也是编译后的文件,我们怎么定位源码呢?
Bingo! sourcemap。
当然这里只用sourcemap是不够的,测试覆盖率神器isparta闪亮登场。
安装:npm install --save-dev isparta isparta-loader
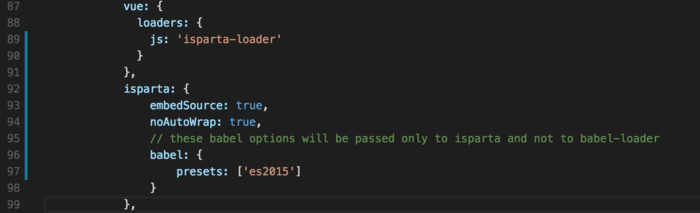
修改vue的js loader

karma.conf.js
再次执行karma start和karma run,我们能看到测试覆盖率文件已经能找到源文件了,并且覆盖率只有js代码,并不包括无关的template和style,简直太好用了有没有。

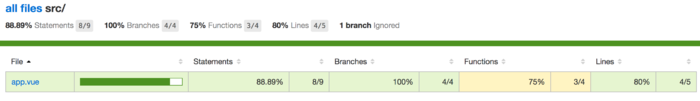
index.html

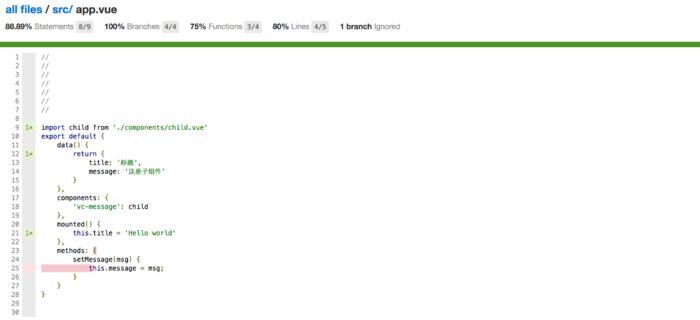
src/index.html

src/app.vue.html
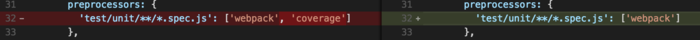
等等,怎么还有那个3000多行的文件,这个覆盖率没有用,能去掉吗?答案是肯定的。我们只需要把karma.conf.js中preprocessors的coverage去掉即可。

karma.conf.js
再次执行karma start和karma run,我们能看到覆盖率的文件变成这样了。

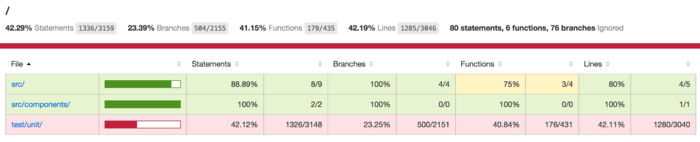
index.html
最后我们可以把karma的watch模式打开,之后只需要运行karma start就能监控文件变动并自动执行测试了。

karma.conf.js
至此karma+webpack搭建的vue单元测试环境就已经ready了。
文章图片较多,略显拖沓,不妥之处欢迎吐槽,欢迎拍砖。
关于如何写测试脚本,请看这篇文章Vue单元测试case写法。
更新webpack2
以上内容基于webpack 1.x 版本,如果使用webpack 2以上版本的话,需要将isparta-loader换成istanbul-instrumenter-loader,并使用karma-coverage-istanbul-reporter 生成测试报告。配置方法:https://github.com/MarxJiao/vue-karma-test/blob/webpack2/karma.conf.js
相关链接
加载全部内容