创意设计个性的合成文字实例教程 PS文字特效教程
制作经典的合成文字效 人气:0

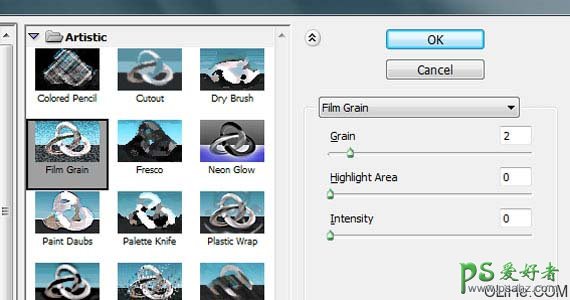
1、首先打开一个大小为1920 × 1200像素的空白文档,填充背景颜色#242424。复制背景图层,命名为 Film grain。然后去滤镜-艺术-胶片颗粒。应用如下设置。

2、设置图层的不透明度为50%,现在你的墙纸效果应该像下图这样。

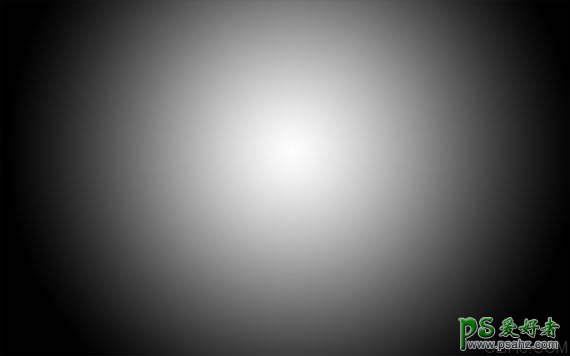
3、创建一个新层,命名为 Lightning,然后选择黑色到白色的径向渐变工具。

4、画出如下图所示的渐变。

5、设置图层为叠加,不透明度为55%,效果如下图:

6、新建一个图层,简单加上一些纹理背景,适当降低图层不透明度(这一步可以忽略)。

7、创建一个新层,键入文本。我选择平滑模式350 pt的大小。颜色无所谓。命名图层为PEACE。

8、降低你文字的不透明度为15%左右。创建一个新图层组(图层-新建-组),并将其命名为Words。在组里建立一个新的文本图层,并开始输入。尝试使用不同的字体和大小。尽量避免词与词之间空隙太大。





9、当你复制完你的words组后(层-复制组)合并它(Ctrl + E)。使你没合并的words组不可见。找到你的大的主文本层(在我这里,它是PEACE),按住CTRL键点击缩略图层。这样就加载了它的选区。

10、然后点击你合并了的words层,按Ctrl十j键,如果你使你合并的words图层不可见的话(未合并的字母组仍然是看不见的),你应该得到这样的效果。

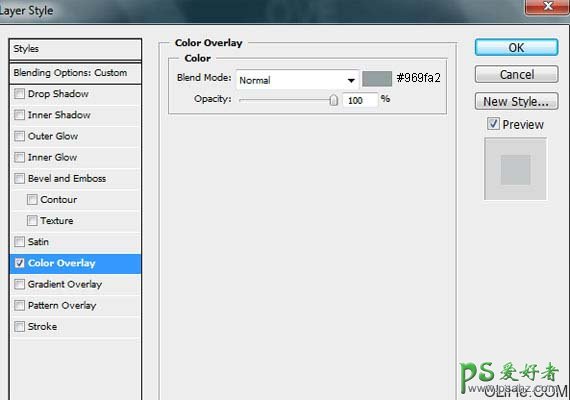
11、使合并的words图层再次可见,应用下面的图层样式。

12、设置图层的不透明度为30%。

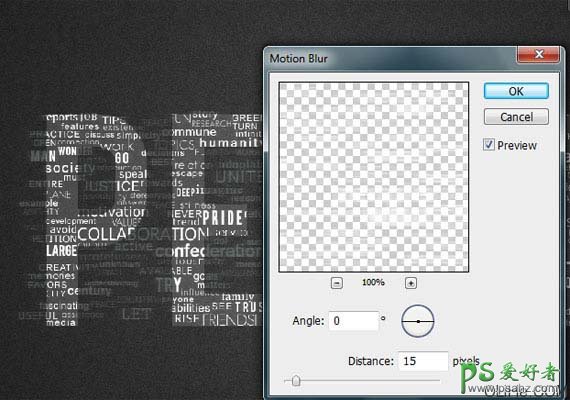
13、然后复制合并的words图层,并把它放在原始合并words层的下方。然后去滤镜-模糊-动感模糊,应用以下设置。

14、设置图层的不透明度为15%。

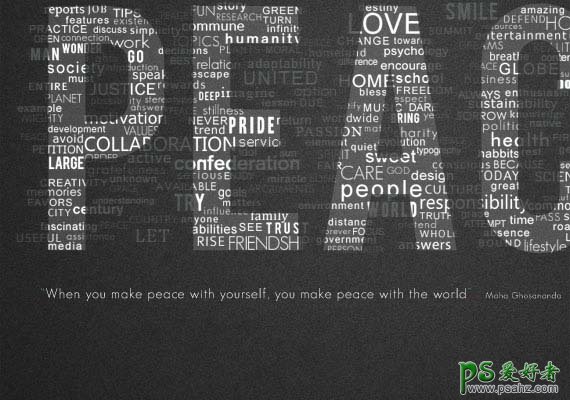
15、按你的想法在你的标题下添加喜欢的文字内容。

16、找到你的PEACE文本图层,降低它的不透明度为4%。

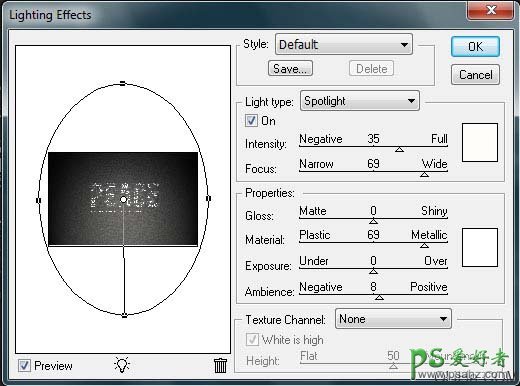
17、创建一个新图层,去图像-应用图像,然后去滤镜-渲染-光照效果,应用以下设置。

18、设置图层的不透明度为30%,我们就大功告成了。我还添加了渐变映射到一个字母层上。这就是最后的效果。

加载全部内容